Maison >Applet WeChat >Développement WeChat >Premiers pas avec le développement WeChat (8) Routage des pages
Premiers pas avec le développement WeChat (8) Routage des pages
- 零下一度original
- 2017-05-24 09:49:061952parcourir
Qu'est-ce que le routage ?
Ce que nous entendons habituellement par routage fait référence au processus à l'échelle du réseau consistant à déterminer le chemin de bout en bout des paquets de données de la source à la destination
Emprunt ; la définition ci-dessus, On peut comprendre le routage des pages du mini programme, les règles pour passer d'une page à l'autre selon la règle de routage (chemin).
Grâce à cet article, vous pouvez apprendre :
Quelles situations déclencheront un saut de page
Comment sauter une page
Paramètres de page
Pile de pages
1. Quelles situations déclencheront des sauts de page Accédez à
pour démarrer l'applet et initialiser la première page
pour ouvrir une nouvelle page et appeler l'API wx.navigateTo ou Use le composant
57a737e6177310cdb6fcd032ddad3df4pour rediriger la page et appeler l'API wx.redirectTo ou utiliser le composant
57a737e6177310cdb6fcd032ddad3df4pour renvoyer la page et appelez l'API wx .navigateBack ou l'utilisateur appuie sur le bouton de retour dans le coin supérieur gauche
commutateur de barre tar
Toutes les pages doivent être enregistrées dans app.json, par exemple :
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}2. Comment accéder à la page
-
Utilisez wx.navigateTointerfacepour sauter, la page originale est conservée.
wx.navigateTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... }) -
Utilisez l'interface wx.redirectTo pour sauter, fermez la page d'origine et ne pouvez pas revenir à .
wx.redirectTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })3. Utiliser des composants
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
Lorsque le composant ajoute un attribut de redirection, il est équivalent à l'interface wx.redirectTo ; à l'interface wx.navigateTo.
-
L'utilisateur clique sur le bouton de retour dans le coin supérieur gauche, ou appelle l'interface wx.navigateBack pour revenir à la page précédente.
wx.navigateBack({ delta: 1 })Quand delta est égal à 1, cela signifie revenir à la page précédente, lorsqu'il est égal à 2, cela signifie aller à la page précédente, et ainsi de suite si delta est supérieur au nombre total de pages qui le composent ; ont été ouverts, revenez à la page d'accueil. Après le retour, la méta-interface sera détruite.
》》》Valeur de saut de page
En fait, c'est très simple, sous la forme de :
url?key=value&key1=value1
Après test, le les paramètres transmis ne le sont pas. Par URIEncode, les caractères chinois sont transmis sans caractères tronqués. La longueur du paramètre n’est pas testée.
3. Comment utiliser correctement le saut de page
La réglementation officielle stipule que les mini programmes ne peuvent avoir qu'un maximum de cinq pages existantes en même temps, ce qui signifie que sans en fermant la page, au plus Cinq nouvelles pages sont ouvertes et la profondeur de la page est de 5.
Pour les opérations réversibles, utilisez wx.navigateTo, comme passer de la page d'accueil à la page secondaire et revenir de la page secondaire sans restituer la page d'accueil
Pour les opérations irréversibles, utilisez wx.redirectTo. Par exemple, une fois que l'utilisateur s'est connecté avec succès, la page de connexion est fermée et ne peut pas revenir à l'interface de connexion.
Pour certaines pages d'introduction et autres pages peu courantes wx.redirectTo ou wx.navigatrBack
-
Pour des éléments de grille et de liste à neuf carrés similaires, utilisez
N'utilisez pas wx.redirectTo sur la page d'accueil, car cela empêcherait l'application de revenir à la page d'accueil
Simplifiez les exigences et les processus ; les fonctions de base sont complétées sur deux ou trois pages. C'est l'incarnation de la quête de Zhang Xiaolong du "petit mais beau"
4. maintient la relation entre les pages sous forme de pile (premier entré, dernier sorti) La relation
L'applet fournit la fonction getCurrentPages() pour obtenir la pile de pagesLe premier élément est la page d'accueil, et. le dernier élément est la page actuelle.
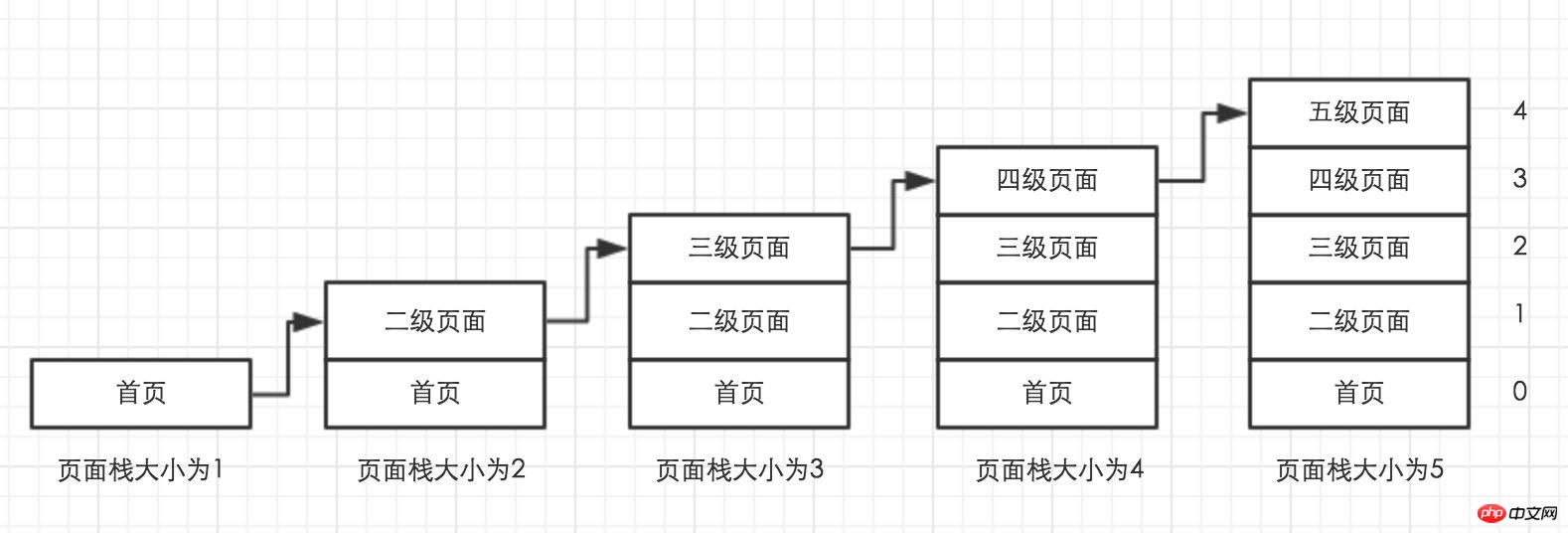
- Chaque fois que wx.navigateTo est utilisé pour ouvrir une nouvelle page, la taille de la pile de pages augmente de 1 jusqu'à ce que la taille de la pile de pages atteigne 5 ; 🎜>
Utilisez wx.navigateTo pour ouvrir l'interface à plusieurs reprises
-
.
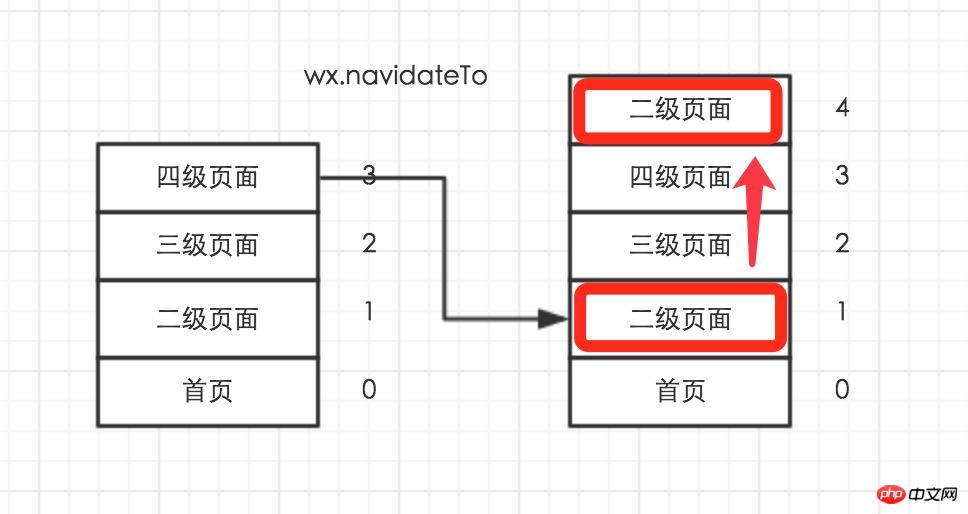
Dans l'image ci-dessus, si wx.navigateTo est utilisé pour passer de la page de quatrième niveau à la page de deuxième niveau, à ce moment, une interface qui est la même que l'état initial de la page secondaire sera ajoutée en haut de la pile de pages, mais les deux états de page sont indépendant La taille de la pile de pages sera augmentée de 1
indépendant La taille de la pile de pages sera augmentée de 1
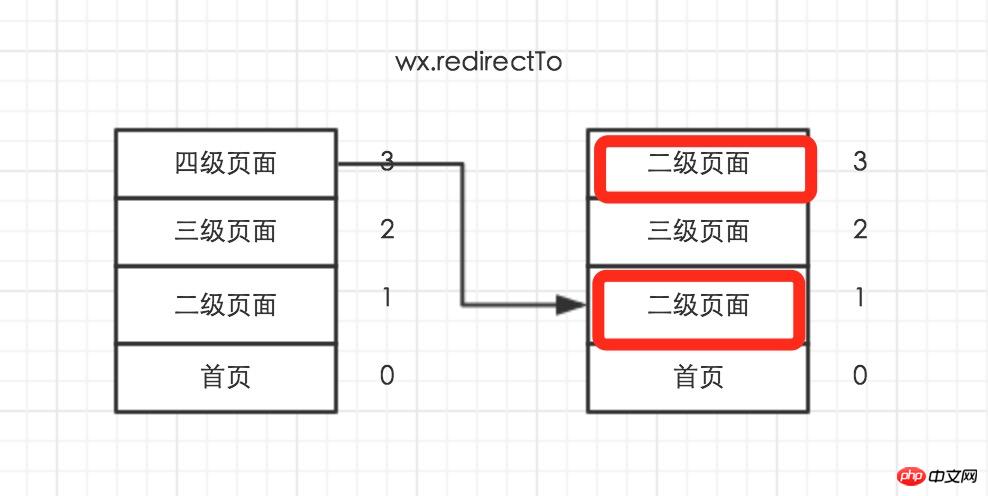
Utilisez wx.redirectTo pour rediriger .
Dans l'image ci-dessus, si wx.redirectTo est utilisé pour rediriger de la page de quatrième niveau vers la page de deuxième niveau, la page de quatrième niveau sera fermée et la page de deuxième niveau sera utilisée pour remplacer la page de quatrième niveau. Mais les deux états de page sont indépendants. La taille de la pile de pages reste actuellement inchangée. Veuillez noter la différence avec l'utilisation de wx.navigateTo.
La taille de la pile de pages reste actuellement inchangée. Veuillez noter la différence avec l'utilisation de wx.navigateTo.
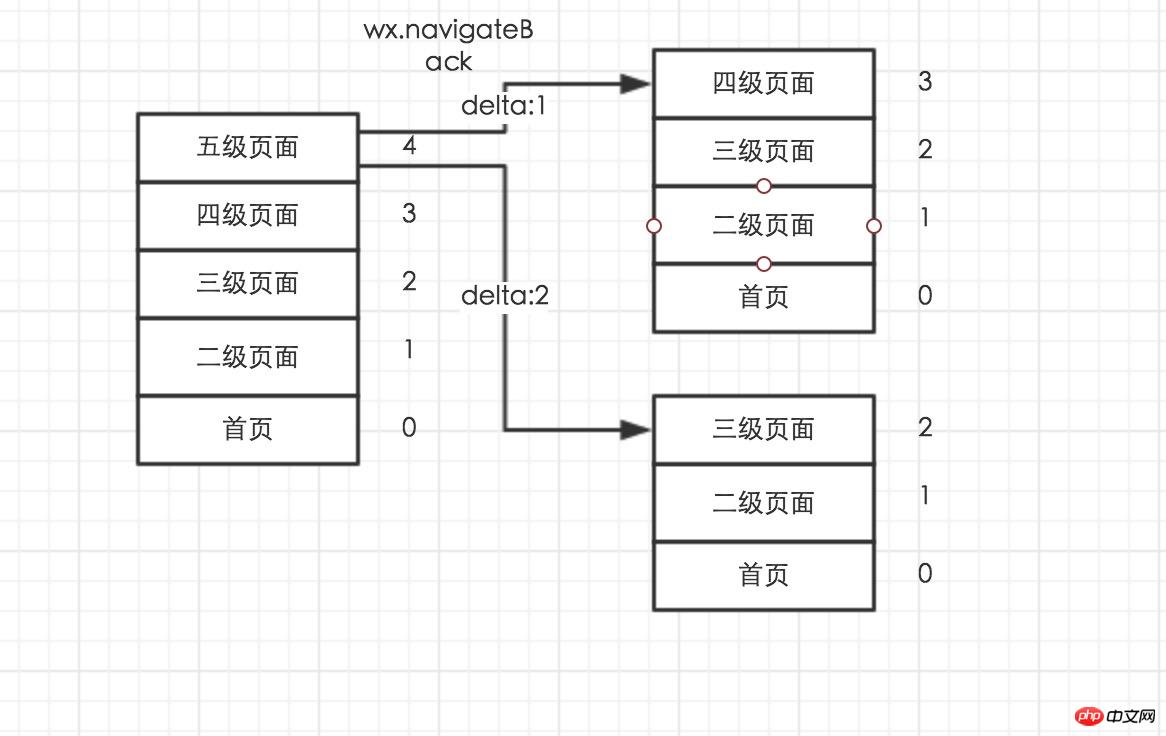
Utilisez wx.navigateBack pour revenir à
Dans l'image ci-dessus, si la page actuelle est une page à cinq niveaux, utilisez wx.navigateBack :
Lorsque delta est égal à 2, la page de cinquième niveau et la page de quatrième niveau sont fermées en séquence. La page actuelle est une page de troisième niveau et la taille de la pile de pages est réduite de 2 ;
Et ainsi de suite, jusqu'au bas de la pile, qui est la page d'accueil.
Ce qui précède utilise wx.navigateTo, wx.redirectTo, wx.navigateBack pour influencer le fonctionnement de la pile de pages. Il ne peut pas être utilisé dans la vie quotidienne, mais il l'est toujours. nécessaire de comprendre les principes qui la sous-tendent.
En apprenant la pile de pages, vous pouvez au moins savoir :
Lorsque le mini programme est en cours d'exécution, vous pouvez obtenir les attributs et méthodes du fichier initialisé page
Obtenir dynamiquement le chemin de la page actuelle
La page saute automatiquement
Vous pouvez passer getCurrentPages () Récupérer l'objet page et exécuter la méthode dans une page js non actuelle
Résumé
wx.navigateTo augmentera la taille de la pile de pages jusqu'à ce que la taille de la pile de pages soit de 5
wx.redirectTo n'augmentera pas la taille de la pile de pages
wx.navigateBack diminuera la taille de la pile de pages jusqu'à ce que la pile de pages La taille soit de 1
[Recommandations associées]
1 Téléchargement du code source de la plateforme de compte public WeChat
2. 3.WeChat Lala Takeout 2.2.4 version open source décryptée du code source de WeChat Rubik's Cube
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement des paiements du compte public Nodejs WeChat
- iOS implémente une zone de saisie de mot de passe similaire à WeChat et Alipay (protocole UIKeyInput)
- Développement de compte public C# WeChat - Autorisation de page Web (oauth2.0) pour obtenir des informations de base sur l'utilisateur 2
- js API de partage WeChat

