Maison >interface Web >tutoriel HTML >Apprenez à insérer des images en HTML
Apprenez à insérer des images en HTML
- Y2Joriginal
- 2017-05-24 09:38:1311547parcourir
Cet article présente principalement des exemples d'insertion d'images en HTML (ajout d'images en HTML). Les amis qui en ont besoin peuvent s'y référer.
L'insertion d'images en HTML pour afficher des images nécessite des balises HTML. balise img.
1. Syntaxe des balises d'image HTML
Le code est le suivant :
90961feffb79b7a2456d0b92798bb3e2
img introduction :
src suivi de l'adresse du chemin de l'image
largeur définir la largeur de l'image
réglage de la hauteur Hauteur de l'image
2. Exemple d'affichage d'image html spécifique - TOP
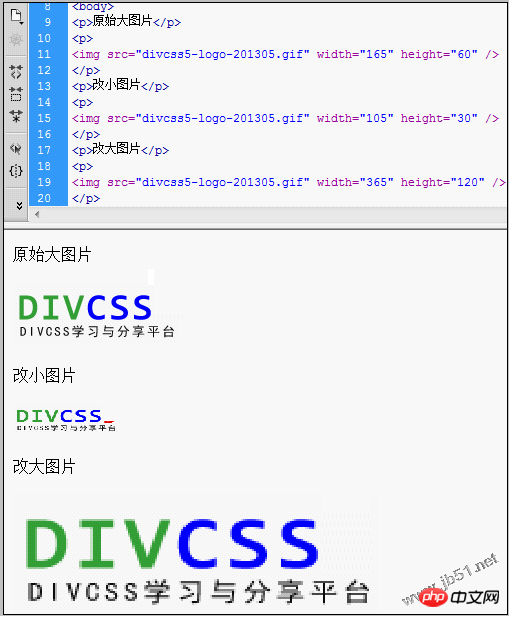
Nous insérons trois images dans le code source html, une original Large, on changera la largeur et la hauteur en petites, on changera la largeur et la hauteur en grandes.
1. Le code html complet de l'exemple :
Le code est le suivant :
<!DOCTYPE html> <html> <head> <meta char set ="utf-8" /> <title>图片插入html 在线演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>> </head> <body> <p>原始大图片</p> <p> <img src="pcss5-logo-201305.gif" width="165" height="60" /> </p> <p>改小图片</p> <p> <img src="pcss5-logo-201305.gif" width="105" height="30" /> </p> <p>改大图片</p> <p> <img src="pcss5-logo-201305.gif" width="365" height="120" /> </p> </body> </html>
2. >

4. >Encodage correspondant aux caractères HTML
5 Explication détaillée de la différence entre les chemins relatifs et les chemins absolus
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

