Maison >développement back-end >Tutoriel C#.Net >Résumé des exemples d'utilisation de l'objet de requête intégré Asp.net
Résumé des exemples d'utilisation de l'objet de requête intégré Asp.net
- 零下一度original
- 2017-05-23 11:45:372968parcourir
L'objet Request est principalement utilisé pour obtenir des données du client, telles que les données renseignées par l'utilisateur, les cookies enregistrés sur le client, etc. Cet article se concentrera sur l'objet Request et expliquera ses principales fonctions : lecture des variables du formulaire et lecture des requêtes. Variable de chaîne, obtenez les informations système du serveur Web. Obtenez des informations sur le navigateur client, etc. Les amis intéressés peuvent en savoir plus sur
Avant-propos :
L'objet Request est principalement utilisé pour obtenir des données du client, telles que l'utilisateur remplissant le formulaire Données, cookies stockés sur le client, etc.
1. Présentation de l'objet Requête
Principaux attributs
| ApplicationPath | 获取服务器上asp.net应用程序的虚拟应用程序根路径 |
| Browser | 获取有关正在请求的客户端的浏览器功能的信息,该属性值为:HttpBrowserCapabilities对 象 |
| ContentEncoding | 获取或设置实体主体的字符集。该属性值为表示客户端的字符集Encoding对象 |
| ContentLength | 指定客户端发送的内容长度,以字节为单位 |
| ContentType | 获取或设置传入请求的MIME内容类型。 |
| Cookies | 获取客户端发送的Cookie集合,该属性值为表示客户端的Cookie变量的 HttpCookieCollection对象 |
| CurrentExecutionFilePath | 获取当前请求的虚拟路径 |
| FilePath | 获取当前请求的虚拟路径 |
| Files | 获取客户端上载的文件集合。该属性值为HttpFileCollection对象,表示客户端上载的文件集合 |
| Form | 获取窗体变量集合 |
| HttpMethod | 获取客户端使用的HTTP数据传输方法(如:get、post或head) |
| Item | 获取Cookies、Form、QueryString或ServerVariables集合中指定的对象 |
| Params | 获取Cookies、Form、QueryString或ServerVariables项的组合集合 |
| Path | 获取当前请求的虚拟路径 |
| PathInfo | 获取具有URL扩展名的资源的附加路径信息 |
| PhysicalApplicationPath | 获取当前正在执行的服务器应用程序的根目录的物理文件系统路径 |
| PhysicalPath | 获取与请求的URL相对应的物理文件路径 |
| QueryString | 获取HTTP查询字符串变量集合。该属性值为:NameValueCollection对象,它包含由客户端发送的查询字符串变量集合 |
| RequestType | 获取或设置客户端使用HTTP数据传输的方式(get或post) |
| ServerVariables | 获取Web服务器变量的集合 |
| TotalBytes | 获取当前输入流的字节数 |
| Url | 获取有关当前请求URL的信息 |
| UserHostAddress | 获取远程客户端的IP主机地址 |
2. Méthode principale
(1) MapPath (VirtualPath) : mappez le chemin virtuel virtualPath dans l'URL actuellement demandée au chemin physique sur le serveur. Le paramètre virtualPath spécifie le chemin virtuel de la requête en cours, qui peut être un chemin absolu ou un chemin relatif. La valeur de retour de cette méthode est le chemin physique du serveur spécifié par virtualPath.
(2)SaveAs (Filename, includeHeaders) : enregistrez la requête http sur le disque. Le paramètre filename spécifie le chemin du lecteur physique et includeHeaders est une valeur booléenne spécifiant si les en-têtes HTTP doivent être enregistrés sur le disque.
2. Application de l'objet Request
1.Quatre façons de lire les variables du formulaire :
(1) .Utilisez la propriété Request.Form pour lire les variables du formulaire
(2). Utilisez la propriété Request.QueryString pour lire les variables du formulaire
(3). Utilisez la propriété Request.Params pour lire les variables du formulaire
(4 ). Lire les variables du formulaire directement via les propriétés du contrôle serveur
(1) Utilisez la propriété Request.Form pour lire les variables du formulaire
Propriété Method du contrôle HtmlForm. La valeur par défaut est post. Dans ce cas, lorsque l'utilisateur soumet la page Web, les données du formulaire sont envoyées côté serveur sous la forme d'en-têtes HTTP. À ce stade, vous pouvez utiliser la propriété Form de l'objet Request pour lire les variables du formulaire. Par exemple : les contrôles de zone de texte de txtUserName et txtPassword, leurs valeurs peuvent être lues sous la forme suivante : Request.Form["txtUserName"] ;Request.Form["txtPassword"]
(2) Utiliser la requête La propriété .QueryString lit la variable du formulaire
Si la propriété Method du contrôle HtmlForm est définie sur get, alors lorsque l'utilisateur soumet la page Web, les données du formulaire seront ajoutées à l'URL et envoyées à le serveur. Dans ce cas, vous pouvez utiliser la propriété QueryString de l'objet Request pour lire les variables du formulaire. Request.QueryString["txtUserName"] ;Request.QueryString["txtPassword"]
(3) Utilisez la propriété Request.Params pour lire les variables du formulaire
Quelle que soit la propriété Method du Le contrôle HtmlForm est Value, vous pouvez utiliser la propriété Params de l'objet Request pour lire le contenu de la variable de formulaire, telle que Request.Params["txtPassword"] ou Request.["txtPassword"]. étant donnée la priorité, et ce sera dans QueryString, Form et ServerVariable sont recherchés dans l'ordre.
Requête : inclut les deux méthodes ci-dessus (les données soumises par la méthode GET sont obtenues en premier), elle recherchera dans QueryString, Form et ServerVariable dans l'ordre. Request.Params est une collection de toutes les valeurs transmises par courrier et get. request.params est en fait une collection, qui comprend request.QueryString, request.Form, request.cookies et request.ServerVariable dans l'ordre.
Remarque : lors de l'utilisation de Request.Params, il est préférable de ne pas avoir d'éléments portant le même nom parmi ces éléments de collection. Si vous n'avez besoin que d'une donnée dans le formulaire, mais que vous utilisez Request au lieu de Request.Form, le programme recherchera également dans QueryString et ServerVariable. S'il existe un élément portant le même nom dans QueryString ou ServerVariable, la valeur que vous obtenez n'est pas la valeur souhaitée.
(4) Lire directement les variables du formulaire via les propriétés du contrôle serveur
En plus des trois méthodes ci-dessus, vous pouvez également lire directement les variables du formulaire via les propriétés du contrôle serveur. C'est le moyen le plus courant et le plus simple d'obtenir des données de formulaire. Par exemple : txtUserName.Text
2. Lisez la variable de chaîne de requête
Lorsque vous naviguez sur le Web, vous voyez souvent des URL telles que "xxx.aspx?id=8018" affichées dans la barre d'adresse du navigateur, où xxx.aspx signifie que vous souhaitez visiter Page Web .aspx, le contenu suivi du point d'interrogation (?) est la chaîne de requête et sa fonction est de transférer le nom et la valeur de la variable vers ce fichier ASP.NET pour traitement. Les variables de chaîne de requête peuvent être générées de plusieurs manières.
(1). Si la propriété Method du contrôle HtmlForm est définie sur get, alors lorsque l'utilisateur soumet la page Web, les données du formulaire seront attachées à l'URL en tant que variable de chaîne de requête et envoyées au serveur.
(2). Lorsque vous utilisez la balise 3499910bf9dac5ae3c52d5ede7383485…5db79b134e9f6b82c0b36e0489ee08ed ou le contrôle HyperLink pour créer un lien hypertexte, vous pouvez placer la chaîne de requête après l'URL cible et utiliser un point d'interrogation "?" séparez l'URL et la chaîne de requête
(3). Lors de l'appel de la méthode Response.Redirect, s'il y a des paires nom/valeur de variable attachées aux paramètres de l'URL, ces valeurs de variable seront attachées à l'URL et envoyées au serveur lorsque la page Web cible est ouverte.
(4). Lorsque vous saisissez l'URL de la requête dans la barre d'adresse du navigateur, saisissez le point d'interrogation "?" et la chaîne de requête après l'URL. Par exemple : http://…/t.aspx?Id=8018
Dans les situations ci-dessus, la variable de chaîne de requête peut être récupérée via la propriété Request.QueryString.
Le code suivant :
//在登陆页面 protected void Button1_Click(object sender, EventArgs e) { //登陆 //if (txtUserName.Text == "admin" && txtPwd.Text == "123") //{ // Session["Info"] = "随便一个值"; // Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text); //} //else //{ // Response.Redirect("Request2_test.aspx?error=登陆失败!"); //} /***********************************方法2****************************************/ //或者 if (txtUserName.Text == "admin" && txtPwd.Text == "123") { Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text + "&check=1"); } else { Response.Redirect("Request2_test.aspx?error=登陆失败!"); } }Sur la page de vérification
Le code est le suivant :
protected void Page_Load(object sender, EventArgs e)
{
//验证页面
//if (Session["Info"] !=
null
&& Session["Info"].ToString() == "随便一个值")
//{
// Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
// //Response.Write("登陆成功!<br>" + Request["Info"] + ",欢迎访问本站");
// //Response.Write("登录成功!<br>"+Request.Form["username"]+",欢迎访问本站");
//}
//else
//{
// Response.Write("登陆失败");
//}
/***************************************方法2**********************************/
if (Convert.ToInt32(Request["check"]) == 1)
{
Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
}
else
{
Response.Write("登陆失败");
}
}3. Obtenir les informations système du serveur Web
L'objet Request utilise l'objet de collection ServerVariables pour enregistrer les informations système côté serveur. Ces variables d'informations sont incluses dans l'en-tête HTTP et transmises avec la requête HTTP. . La syntaxe pour obtenir les variables d'environnement à l'aide de l'objet de collection ServerVariables de l'objet Request est la suivante : Request.ServerVariables[nom de la variable d'environnement]
Les variables d'informations communes enregistrées dans l'objet de collection ServerVariables sont les suivantes :

代码如下:
Response.Write(Request.ServerVariables["LOCAL_ADDR"]);//远端服务器的地址 Response.Write("<br>"); Response.Write(Request.ServerVariables["Remote_ADDR"]);//浏览器所在主机的IP地址 Response.Write("<br>"); Response.Write(Request.Browser.Type.ToString());//浏览器的类型 Response.Write("<br>"); Response.Write(Request.Browser.Platform.ToString());//浏览器所在的平台 Response.Write("<br>"); Response.Write(Request.ServerVariables["url"]);4.取得客户端浏览器信息
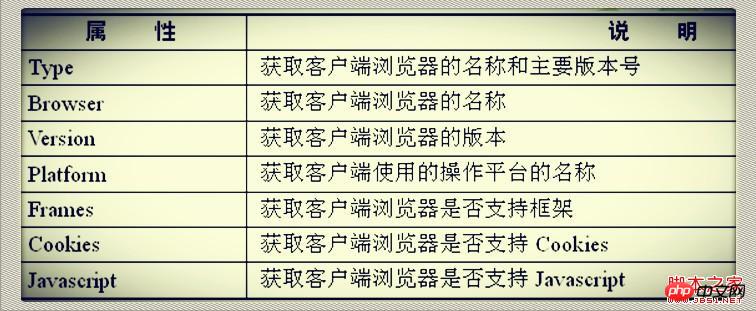
通过Request对象的Browser属性得到。需要利用Browser属性生成一个HttpBrowserCapabilities类型的对象实例。HttpBrowserCapabilities类具有的常用属性如下:
代码如下:
Response.Write("浏览器的类型是:" + Request.Browser.Browser.ToString()+"<br>"); Response.Write("浏览器的版本是:" + Request.Browser.Version.ToString()+"<br>"); Response.Write("浏览器的所在平台是:" + Request.Browser.Platform.ToString()+"<br>"); Response.Write("浏览器是否支持框架:" + Request.Browser.Frames.ToString()+"<br>"); Response.Write("浏览器是否支持Cookies:" + Request.Browser.Cookies.ToString()+"<br>"); Response.Write("浏览器是否支持Javascript:" + Request.Browser.JavaScript.ToString()+"<br>");5.读取客户端Cookie
Cookie是在HTTP协议下服务器或脚本可以维护客户工作站上信息的一种方式。Cookie是由Web服务器保存在用户浏览器上的小文本文件,它可以包含有关用户的信息,这些信息以名/值对的形式储存在文本文件中。无论何时,只要用户连接接到服务器,Web站点就可以访问Cookie信息。Cookie保存在用户的Cookie文件中,当下一次用户返回时,仍然可以对它进行调用。
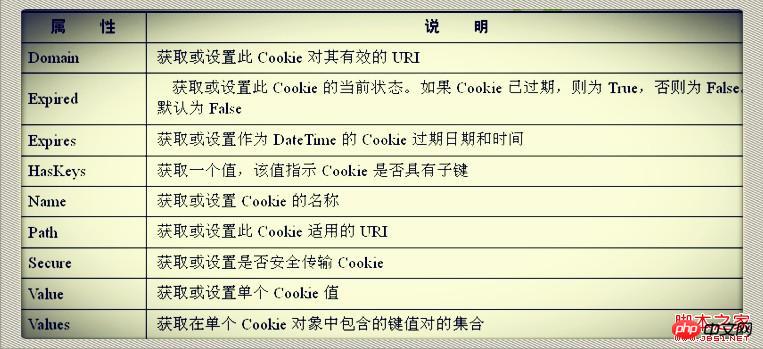
Cookies集合是由一些Cookie对象组成的。Cookie对象的类名为HttpCookie。HttpCookie类的主要属性如下:
使用Cookie时,应注意以下几点
[1].使用Cookie保存客户端浏览器请求服务器页面的请求信息时,保存时间的长短取决于Cookie对象的Expires属性,可以根据需要来设置。若未设置Cookie的失效日期,则它们仅保存到关闭浏览器为止。若将Cookie对象的Expires属性设置为DateTime.MaxValue,则表示Cookie永远不会过期。
[2].Cookie存储的数据量有所限制,大多数浏览器支持的最大容量为4096字节,因此不要用Cookie来保存大量数据。
[3]. 并非所有浏览器都支持Cookie,并且数据是以明文形式保存在客户端计算机中,因此最好不要用Cookie来保存敏感的未加密数据。
[4].在ASP.NET中有两个Cookies集合,即:Response对象的Cookies集合和Request对象的Cookies集合,但两者的作用有所不同,通过前者可以将Cookie写入客户端,通过后者可以读取存储在客户端的Cookie。
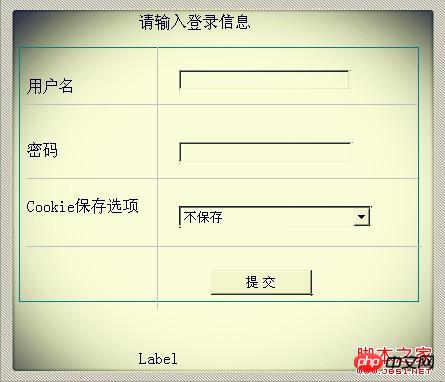
如下操作:

示例如下:
代码如下:
protected void Page_Load(object sender, EventArgs e)
{
HttpCookie c1=Request.Cookies["UserName"];
HttpCookie c2 = Request.Cookies["Password"];
if (c1 != null || c2 != null)
{
//当保存完Cookie之后(也就是说"保存或永久保存"),这个才能输出,当第二次用统一浏览器打开该网站的时候就会输出
Response.Write(c1.Value + "欢迎光临");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//提交
if (TextBox1.Text == "admin" && TextBox2.Text == "123")
{
Response.Write("欢迎光临"+TextBox1.Text);
Response.Cookies["UserName"].Value = TextBox1.Text;
Response.Cookies["Password"].Value = TextBox2.Text;
if (Dro
pDo
wn
List
1.SelectedItem.Text == "永久保存")
{
//默认cookies失效时间是直到关闭浏览器
//Cookie保存永久
Response.Cookies["UserName"].Expires = DateTime.MaxValue;
Response.Cookies["Password"].Expires = DateTime.MaxValue;
}
else
{
//Cookie永不保存
Response.Cookies["UserName"].Expires = DateTime.Now;
Response.Cookies["Password"].Expires = DateTime.Now;
}
}
}当我们再次打开该网站(同一浏览器)的时候,就会弹出“admin欢迎光临"
【相关推荐】
3. 分享asp中request对象五个获取客户端资料的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

