Maison >interface Web >tutoriel HTML >Explication détaillée des balises HTML couramment utilisées dans le développement front-end
Explication détaillée des balises HTML couramment utilisées dans le développement front-end
- Y2Joriginal
- 2017-05-23 10:13:072892parcourir
Cet article présente principalement en détail les balises HTML que le développement front-end doit apprendre chaque jour pour aider tout le monde à comprendre les balises HTML. Les amis intéressés peuvent se référer à
2.1 Sémanticisation, laissez votre page Web être. mieux compris par les moteurs de recherche
Dans ce chapitre, nous commencerons à vous présenter une par une les balises couramment utilisées dans les pages Web. N'oubliez pas d'étudier lors de l'étude de ce chapitre. Dans le processus des balises html, nous avons principalement. faites attention à deux aspects de l'apprentissage : le but des balises et le style par défaut des balises dans le navigateur.
Qu'est-ce que la sémantique ? Pour faire simple, cela signifie : comprendre le but de chaque balise (dans quelles circonstances est-il raisonnable d'utiliser cette balise Par exemple, la balise titre d'un article sur une page web). peuvent être utilisées. Les balises de titre peuvent également être utilisées pour les noms de colonne de chaque colonne de la page. Les paragraphes du contenu de l'article doivent être placés dans des balises de paragraphe. Si vous souhaitez mettre l'accent sur du texte dans l'article, vous pouvez utiliser les balises em pour exprimer l'accent, etc.
2.2 balise body, le contenu affiché sur la page web est placé ici
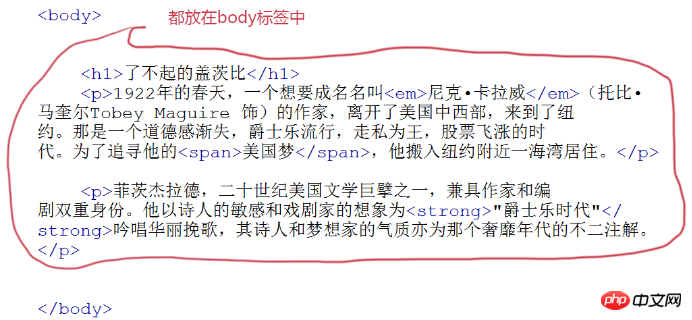
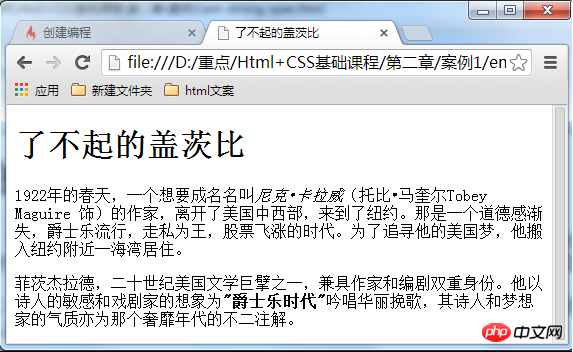
Le contenu de la page à afficher sur la page web doit être placé dans la balise body. L'image ci-dessous est une page Web d'un article de presse. <br>

<br>L'effet navigateur est le suivant :

Tag 2,3 p, ajouter un paragraphe
Si vous souhaitez afficher l'article sur la page Web, vous avez besoin de la balise <code><p></p>. Mettez les paragraphes de l'article dans la balise <code><p></p>.
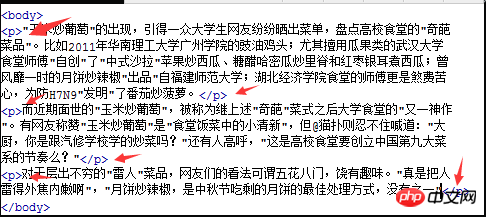
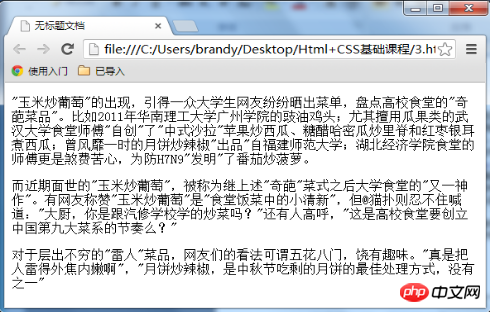
Grammaire : <code><p>段落文本</p> Notez qu'un paragraphe de texte a une balise. Par exemple, s'il y a trois paragraphes de texte dans un article d'actualité, ces trois paragraphes doivent être placés respectivement dans trois balises <code><p></p>. Comme le montre la figure ci-dessous :

<br>L'effet d'affichage du navigateur est le suivant :

tag Le style par défaut, comme vous pouvez le voir dans l'image ci-dessus, aura un espace vide avant et après le paragraphe. Si vous n'aimez pas cet espace vide, vous pouvez utiliser le style CSS pour supprimer. ou le changer. Code de vérification du paragraphe :
Code XML/HTML Copier le contenu dans le presse-papiers
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p标签</title> </head> <body> <h2>段落验证</h2> <p>我的第一个段落。</p> <p>我的第二个段落。</p> </body> </html>
Balise hx 2,4, ajouter un titre
Il y a un total de balises de titre 6, h1, h2, h3, h4, h5, h6 sont respectivement des titres de premier niveau, des titres de deuxième niveau, des titres de troisième niveau, des titres de quatrième niveau, des titres de cinquième niveau et des titres de sixième niveau. et par ordre décroissant d'importance. <code><h1></h1> est le niveau le plus élevé.
Grammaire : <code><hx>标题文本</hx> (x为1-6)
Comme mentionné précédemment, les balises de titre peuvent être utilisées pour le titre de l'article, et elles peuvent également être utilisées pour les titres de différentes colonnes de la page Web. L'image ci-dessous montre le site Web de Tencent :

Remarque : étant donné que la balise h1 est plus importante dans les pages Web, la balise h1 est généralement utilisée dans le nom du site Web. Le site Web de Tencent fait cela. Par exemple : Le style par défaut des balises <code><h1>腾讯网</h1>h1-h6 :
<br>
Code XML/HTMLCopier le contenu dans le presse-papiers
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
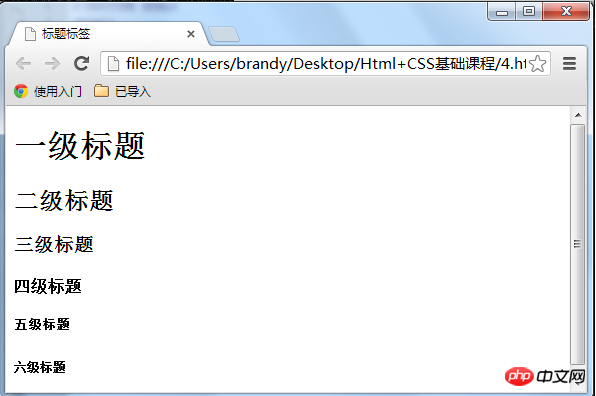
</body>Style d'affichage dans le navigateur :

Comme vous pouvez le voir sur l'image ci-dessus, le style de la balise de titre sera en gras, et la balise h1 aura la plus grande taille de police. La taille de police de la balise h2 est plus petite que celle de h1, et par analogie, la balise h6 a la plus petite taille de police.
2,5 forts/em Ajouter de l'emphase
Avec les paragraphes et les titres, maintenant, si vous souhaitez souligner certains mots dans un paragraphe, vous pouvez utiliser le <code><em>或<strong></strong></em> balise.
Il y a une différence dans le ton de l'accentuation : <code><em></em> signifie l'accentuation, et <code><strong></strong> signifie l'accentuation plus forte. Et dans le navigateur, <code><em></em> est exprimé en italique par défaut, et <code><strong></strong> est exprimé en gras. Par rapport aux deux balises, les programmeurs frontaux nationaux préfèrent actuellement utiliser <code><strong></strong> pour exprimer l'accent.
Syntaxe :
Code XML/HTMLCopier le contenu dans le presse-papiers
em>需要强调的文本em>
strong>需要强调的文本strong>
举例说明em和strong标签:

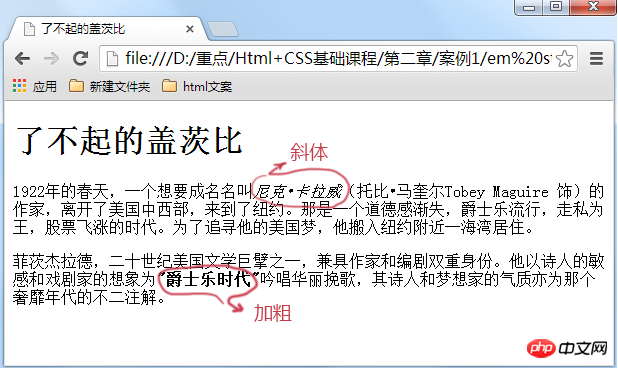
<br>在浏览器中显示为:

<code><em></em>的内容在浏览中显示为斜体,<code><strong></strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。
2.6 style/span标签,为文字设置单独样式
对<code><em>、<strong>、<span></span></strong></em>这三个标签进行一下总结:
<code><em></em>和<code><strong></strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
<code><span></span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<code><span></span>标签了。
语法:
<span>文本</span>
举例:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p><span>美国梦</span>。</p>
<p><strong>菲茨杰拉德</strong></p>
<p><em>爱丽丝</em></p>
</body>
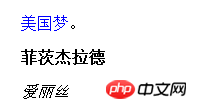
</html>在浏览器显示为: <br>

<br>使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。
2.7 q标签,短文引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么语法:
<q>引用文本</q>
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
注意这里用
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>q标签</title>
</head>
<body>
<p>周瑜,确实也配的上那句<q>聪明秀出为之英,胆略过人为之雄。</q></p>
</body>
</html>代码中是没有引号的,但是因为是<code><q></q>标签,所以自动加上引号。
2.8 blockquote标签,长文本引用
<code><blockquote></blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
<code><q></q>标签是对简短文本的引用,比如说引用一句话就用到<code><q></q>标签。
语法:<code><blockquote>引用文本</blockquote>
浏览器对<code><blockquote></blockquote>标签的解析是缩进样式。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>blockquote标签的使用</title> </head> <body> <h2>心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。</blockquote> <blockquote>何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>
在浏览器中显示效果如下,可以看到被<code><blockquote></blockquote>标签部分前后都缩进了: <br>

2.9 br标签分行显示文本
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<code><br>标签了,在需要加回车换行的地方加入<code><br>,<br>标签作用相当于word文档中的回车。
语法: <br>xhtml1.0写法:<code><br> <br>html4.01写法:<code><br>
与以前我们学过的标签不一样,<code><br>标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<code><br>、<hr>和 。
。
总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<code><br>。
XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>br标签的使用</title> </head> <body> <h2>《咏桂》</h2> <p> 暗淡轻黄体性柔,<br> 情疏迹远只香留。<br> 何须浅碧深红色,<br> 自是花中第一流。 </p> </body> </html>
浏览器效果:

2.10 为网页中添加一些空格
已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入
语法:<code>
如下插入两个空格:
<br>
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1>感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html>2.11 hr标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页
语法:
html4.01版本 <code><hr> <br>xhtml1.0版本<code><hr>
<code><span style="font-family:NSimsun"></span><code>hr />标签和<code><br>标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
<code><hr>标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
<br>
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>hr标签使用</title> </head> <body> <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> <hr> <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。</p> </body> </html>
浏览器中效果:

2.12 address标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
<address></address>语法:
<address>联系地址信息</address>
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<code><address></address>标签的默认样式。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>address标签介绍</title> </head> <body> <h2>慕课网</h2> <p>超酷的互联网、IT技术免费学习平台!公司地址:<address>北京市西城区德外大街10号</address></p> </body> </html>
2.13 code标签,加入一行代码
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code><code>标签了,注意:在文章中一般如果要插入多行代码时不能使用<code><code>标签了。如下面例子:
<code>var i=i+300;</code>
注:如果是多行代码,可以使用<code><pre class="brush:php;toolbar:false"></pre>标签。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>code标签介绍</title>
</head>
<body>
<p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
</body>
</html>浏览器效果: <br>

2.14 pre标签,加入大段代码
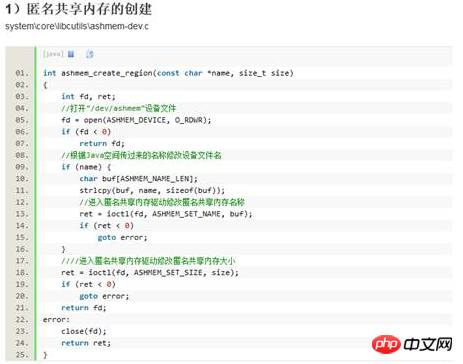
在上节中介绍加入一行代码的标签为<code><code>,但是在大多数情况下是需要加入大段代码的,如下图,怎么办?不会是每一代码都加入一个<code><code>标签吧,没有这么复杂,这时候就可以使用<code><pre class="brush:php;toolbar:false"></pre>标签: <br>

<code><pre class="brush:php;toolbar:false"></pre>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:<code><pre class="brush:php;toolbar:false"></pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<code><pre class="brush:php;toolbar:false"></pre>标签的一个常见应用就是用来展示计算机的源代码。
XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
<pre class="brush:php;toolbar:false">var message="欢迎";for(var i=1;i<=10;i++){
alert(message);}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

