Maison >interface Web >tutoriel HTML >Partagez trois façons de créer de nouveaux éléments
Partagez trois façons de créer de nouveaux éléments
- Y2Joriginal
- 2017-05-23 09:52:312786parcourir
L'éditeur suivant vous présentera un résumé de trois méthodes pour créer de nouveaux éléments. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour jeter un œil
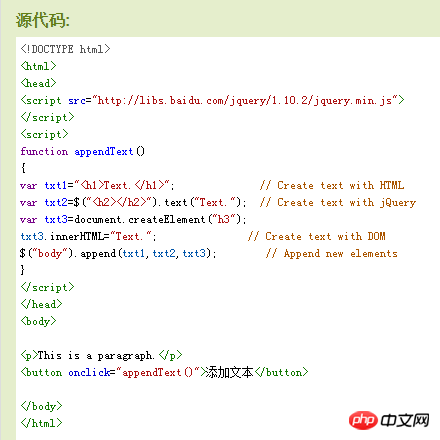
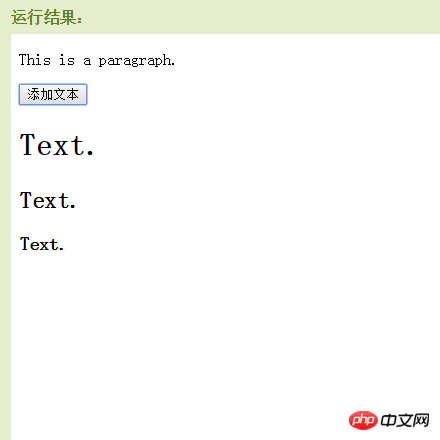
La première méthode : via text/HTML
var txt1="
Text.
";Deuxième : via jQuery
var txt2=$("
").text("Texte.");
Troisième méthode : via JavaScript/DOM
var txt3=document. createElement(" h3");
txt3.innerHTML="Text.";


[Recommandations associées]
1. Tutoriel vidéo gratuit HTML
2 Exemples détaillés de balises méta en HTML
3 Partagez une intégration des connaissances HTML. points
4. Solution à diverses situations où les divs sont bloqués par les iframes
5 Vous apprendre à utiliser HTML dans HTML Insérer un lien <.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

