Maison >Applet WeChat >Développement WeChat >Développement WeChat Pratique Zhihu Daily
Développement WeChat Pratique Zhihu Daily
- 零下一度original
- 2017-05-22 11:26:342287parcourir
Avant-propos
Après avoir lu tant d'introductions aux mini-programmes, vous devez avoir une certaine compréhension des mini-programmes. Cet article ne se concentrera plus sur la prise en main. Nous allons maintenant le pratiquer à travers un mini programme Zhihu Daily pour approfondir notre compréhension du mini programme WeChat API.
D’accord, commençons.
La véritable bataille commence
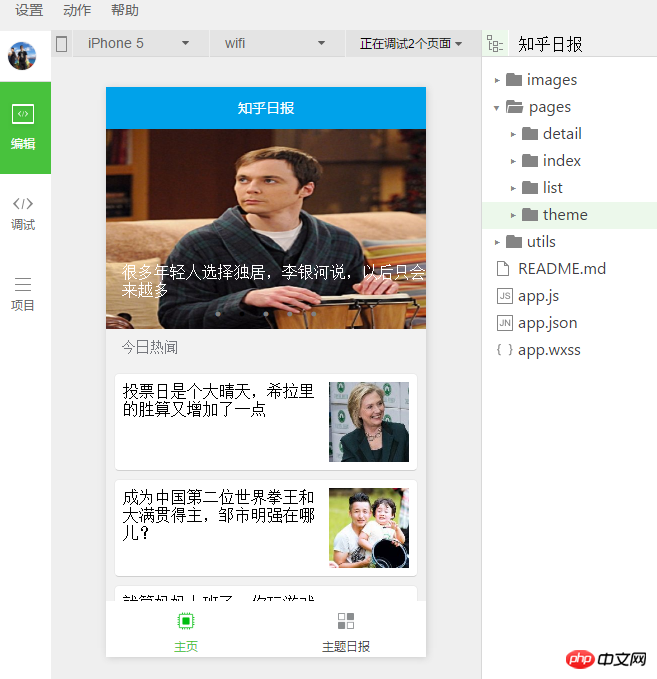
Tout d'abord, jetons un coup d'œil aux résultats du Zhihu Daily que nous allons faire aujourd'hui.
Comme indiqué ci-dessous. Cependant, en raison de problèmes d'espace, nous ne parlerons aujourd'hui que de la réalisation de la page d'accueil, qui comprend l'interaction avec le backend, la mise en page, le rendu des données, l' événement réponse, etc. Il couvre essentiellement tout le développement sur comment faire une seule page.

Page d'accueil du mini programme quotidien de Zhihu
1. Préparation des ressources
Zhihu Daily - API de la version brève :
new s-at.zhihu.com/api/4/news/latest 今日热文 news.at.zhihu.com/api/4/news/ before / 更多往日热文
Les deux adresses ci-dessus sont les API de la page d'accueil que nous allons faire aujourd'hui. Nous lancerons une requête et récupérerons les données pour le rendu.
2. Page d'accueil JS
Nous allons maintenant commencer à écrire du code. Veuillez garder la structure du répertoire de la page d'accueil cohérente avec l'image ci-dessous.

Trois fichiers sur la page d'accueil
D'accord, écrivons d'abord le fichier JS. Le code est le suivant, et j'ai ajouté des commentaires détaillés. .
// index.js
//index.js
//获取应用实例
var app = getApp()
var utils = require('../../utils/util.js');
//初始化数据
Page({
data: {
list: [],
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
//onLoad方法,程序启动自执行,请求知乎日报今日热闻接口
onLoad: function () {
var that = this;
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: { // http头数据
'Content-Type': 'application/json'
},
success: function (res) { //请求成功后的回调
that.setData({ // 设置返回值
banner: res.data.top_stories, //banner图片数据
list: [{ header: '今日热闻' }].concat(res.data.stories) //热闻数据list
})
}
})
this.index = 1; //方便下拉点击更多时的计数下标,暂可忽略
},
//下拉滚动条,点击更多的响应
loadMore: function (e) {
if (this.data.list.length === 0) return
var date = this.getNextDate()
var that = this
that.setData({ loading: true });
wx.request({ // 再次发起请求,请求上一天的热闻
url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1), //此此API需要带日期
headers: {
'Content-Type': 'application/json'
},
success: function (res) { // 成功回调
that.setData({
loading: false,
list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)
})
}
})
},
//事件处理函数
bindViewTap: function(e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.target.dataset.id
})
},
//转换时间函数
getNextDate: function (){
var now = new Date()
now.setDate(now.getDate() - this.index++)
return now
},
})Nous parlons brièvement ici de quelques points clés :
2.1 Définir la valeur des données
Actuellement, l'applet WeChat ne peut prendre en charge que
this.setData({....});Il est impossible de spécifier directement une valeur
this.data.xxxx = ''; //记住,这样是不行的。
2.2 onLoad
Il s'agit d'une méthode de suivi du chargement des pages dans le cycle de vie de la page, ce qui signifie que chaque fois que vous entrez dans cette page, elle démarre. Toutes les méthodes ici doivent être exécutées, tout comme le chargement en JS.
2.3 Interagir avec le serveur
L'applet WeChat utilise également l'interface de requête pour interagir avec le backend. L'exemple spécifique est le suivant. J'ai ajouté des commentaires, afin que tout le monde puisse le comprendre.
wx.request({
url: 'test.php', //接口地址
data: { // 参数
x: '' ,
y: ''
},
header: { // 头信息
'Content-Type': 'application/json'
},
success: function(res) { // 成功 回调
console.log(res.data)
}
})3. Mise en page de la page d'accueil index.html
D'accord, nous avons fini d'écrire le code js qui interagit avec le backend, nous récupérons donc les données, maintenant nous commençons à écrire la page mise en page.
En fait, l'applet WeChat utilise également une méthode de moteur de modèles lors du rendu des pages. Et les méthodes de valeur de page sont relativement courantes. Il est similaire à certains autres moteurs de modèles de pages.
D’accord, commençons. Cette mise en page est relativement simple.

Division mise en page
Bloc bannière 3.1
Tout d'abord, on va au document, il y aura un spécial composant de bannière,
swiper (cliquez pour accéder au document)
Nous utiliserons ce composant swiper pour écrire notre module de bannière. Il y a un point à noter ici
<.>Seuls les composantspeuvent être placés dans le composant
swiper, les autres nœuds seront automatiquement supprimés.b60ffe63992775b91f84d57c1529dfc3
// index.html banner模块代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">
<!-- 循环bannner图片开始-->
<block wx:for="{{banner}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
<!-- 循环bannner图片结束-->
</swiper>3.2 Module de liste d'actualités chaudesEn fait, la liste d'actualités chaudes ci-dessous est également une boucle de liste. Comment faire une boucle ici De même, on peut interroger le ? La documentation de l'API doit le faire. Utilisez l'attribut wx-for, mais ce n'est qu'un attribut. Nous devons l'ajouter à une étiquette pour l'exécuter. Afin de porter cet attribut, l'applet WeChat définit spécifiquement une étiquette 11606cc87d8fd89bcb19e3fd11c7bb4b autre fonction.
Utilisez l'attribut de contrôle wx:for sur le composant pour lier un tableau, et vous pouvez utiliser les données de chacun élément du tableau à répéter Rendre le composant. Par défaut, le nom de la variable d'indice de l'élément actuel dans le tableau est par défaut index, et le nom de la variable de l'élément actuel dans le tableau est par défautAlors ne soyez pas surpris par ce qui suitélément Si vous devez le modifier, utilisez wx:for. -item pour spécifier le nom de variable de l'élément actuel du tableau.
, d'où vient l'article ? item.header
<view class="news-item-container">
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<navigator wx:else url="../detail/detail?id={{item.id}}">
<view class="news-item" >
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image src="{{item.images[0]}}" class="news-image"/>
</view>
</view>
</navigator>
</block>
<button type="primary" class="load-btn" size="mini" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore"> 更多 </button>
</view>De plus, il existe davantage de réponses aux clics, en utilisant l'attribut pour spécifier le nom de la méthode de réponse. bindtap
wxss
Je n'en parlerai pas séparément, c'est presque le même que le CSS que vous écrivez habituellement. Enfin, le code source sera publié et pourra être téléchargé par tous. 5. Écrit à la fin Ce petit article amène simplement tout le monde à faire une petite démo d'interaction avec le serveur pour approfondir la compréhension de l'applet WeChat.La suite est en cours de codage....
Restez connectés.
Téléchargement du code source de la plateforme de compte public WeChat
3.WeChat Network King v3. Version professionnelle avancée Code source de WeChat Rubik's Cube
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

