Maison >interface Web >js tutoriel >Exemple de partage de code du framework de mouvement JavaScript pour le mouvement de valeurs arbitraires de plusieurs objets (3)
Exemple de partage de code du framework de mouvement JavaScript pour le mouvement de valeurs arbitraires de plusieurs objets (3)
- 黄舟original
- 2017-05-21 13:23:011470parcourir
Cet article présente principalement la troisième partie de JavaScriptMotionFramework en détail, le mouvement à valeur arbitraire multi-objets, qui a une certaine valeur de référence pour ceux qui sont intéressés. à
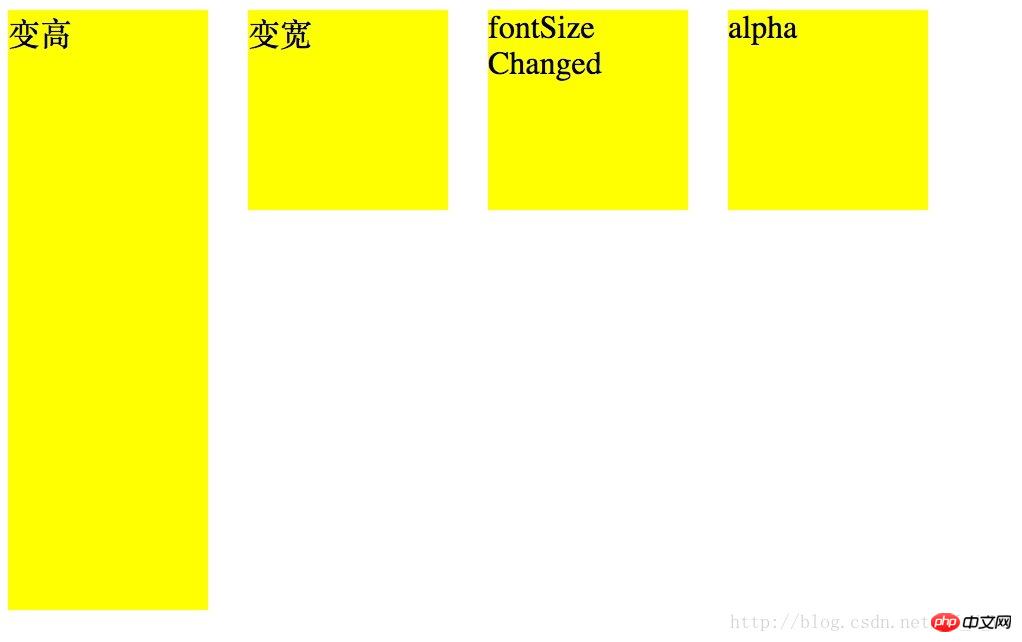
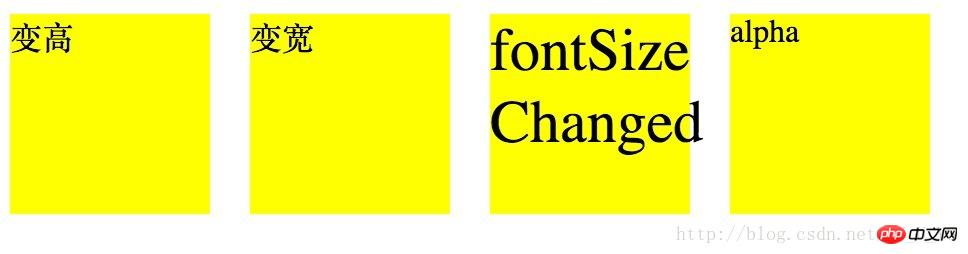
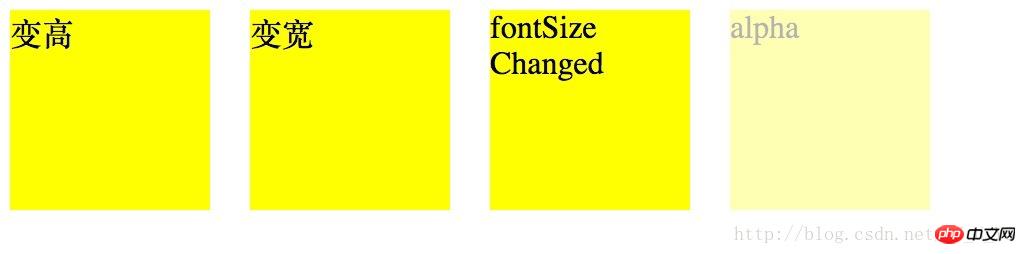
Les deux articles précédents concernent le mouvement d'un seul objet. Cet article commence à parler du mouvement de plusieurs objets, comme les différents attributs de plusieurs p tels que la largeur, hauteur, taille de police, changements de mouvement du tampon pour la transparence.
A partir de cet article, offsetWdith, offsetHeight, etc. ne seront plus utilisés, car des problèmes surviendront, comme l'ajout d'une bordure, offsetWidth posera de sérieux problèmes, voir le 'bug' de offsetWidth en JavaScript sur mon blog personnel La contre-mesure et la solution consistent à encapsuler la fonction getStyle(obj, attr) et à l'utiliser pour obtenir la valeur actuelle en mouvement !
function getStyle(obj, name) {
if(obj.currentStyle) {//IE
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}Étant donné que chaque objet se déplace indépendamment, certaines variables ne peuvent pas être partagées entre elles, comme minuterie, chaque objetChaque minuterie devrait avoir son propre minuteur, car à chaque fois que le minuteur est démarré, le minuteur précédent doit être effacé en premier. Cela signifie que si le premier objet est toujours en mouvement, déplacez simplement la souris vers le deuxième objet et effacez-le instantanément. du premier objet à s'arrêter s'il ne peut pas atteindre la valeur cible
De plus, il existe essentiellement deux types de styles de mouvement d'objet : l'un est la taille, qui est en px Propriétés, et une autre catégorie. c'est la transparence !
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(三):多物体运动</title>
<style type="text/css">
p {
width: 100px;
height: 100px;
background: yellow;
margin: 10px;
float: left;
filter: alpha(opacity:100);
opacity: 1;
}
</style>
</head>
<body>
<p id="p1">变高</p>
<p id="p2">变宽</p>
<p id="p3">fontSize Changed</p>
<p id="p4">alpha</p>
<script type="text/javascript">
var doc = document;
var op1 = doc.getElementById('p1');
op1.onmouseover = function() {
startMove(this, 'height', 300);
};
op1.onmouseout = function() {
startMove(this, 'height', 100);
};
var op2 = doc.getElementById('p2');
op2.onmouseover = function() {
startMove(this, 'width', 300);
};
op2.onmouseout = function() {
startMove(this, 'width', 100);
};
var op3 = doc.getElementById('p3');
op3.onmouseover = function() {
startMove(this, 'fontSize', 30);
};
op3.onmouseout = function() {
startMove(this, 'fontSize', 16);
};
var op4 = doc.getElementById('p4');
op4.onmouseover = function() {
startMove(this, 'opacity', 30);
};
op4.onmouseout = function() {
startMove(this, 'opacity', 100);
};
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, null)[attr];
}
}
function startMove(obj, attr, iTarget) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var cur = 0;
if (attr === 'opacity') {
cur = parseFloat(getStyle(obj, attr)) * 100;
} else {
cur = parseInt(getStyle(obj, attr));
}
var speed = (iTarget - cur) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == cur) {
clearInterval(obj.timer);
} else {
if (attr === 'opacity') {
cur += speed;
obj.style.filter = 'alpha(opacity:' + cur + ')';
obj.style.opacity = cur / 100;//FireFox && Chrome
} else {
cur += speed;
obj.style[attr] = cur + 'px';
}
}
}, 30);
}
</script>
</body>
</html>



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

