Maison >développement back-end >Tutoriel C#.Net >Concernant le transfert de données Cookies lors de l'interaction de données inter-domaines entre WebAPI et Ajax dans ASP.Net
Concernant le transfert de données Cookies lors de l'interaction de données inter-domaines entre WebAPI et Ajax dans ASP.Net
- 黄舟original
- 2017-05-21 11:18:062491parcourir
Cet article présente principalement les connaissances pertinentes sur le transfert de données par cookies lorsque ASP.Net WebAPI et Ajax interagissent avec des données inter-domaines. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
Avant-propos
Récemment, le projet de l'entreprise a subi des ajustements architecturaux, de l'architecture originale à trois niveaux à une architecture de microservices (précis On dit qu'il est orienté service, mais il n'a pas encore complètement atteint le niveau micro et la granularité n'est pas si fine). Il suit la spécification RESTFull, sépare complètement les extrémités avant et arrière et réalise l'idée. d'un gros frontal. Comme c’était ma première tentative, j’ai rencontré de nombreux problèmes en cours de route. Aujourd'hui, nous allons discuter de l'un des problèmes. Lorsque WebAPI et Ajax front-end interagissent avec des données inter-domaines, puisqu'ils se trouvent tous deux sous des noms de domaine de deuxième niveau différents (le nom de domaine de premier niveau est le même), les données des cookies ne peuvent pas être. obtenu.
La transmission initiale de Cookies à sa WebAPI via l'en-tête peut également résoudre le problème.
Une autre solution est décrite ci-dessous.
Processus de solution :
Étape 1 : Définir le Domain (domaine) des Cookies au premier niveau nom de domaine, par exemple : ".wbl.com" (sous le nom de domaine a.wbl.com)
C'est le principe à ce moment, après avoir paramétré les Cookies dans l'un des. aux WebAPI, utilisez le navigateur pour accéder directement D'autres WebAPI peuvent obtenir des Cookies. Par exemple : Les cookies déposés sous le nom de domaine a.wbl.com peuvent être obtenus en accédant directement à la WebAPI du nom de domaine b.wbl.com avec un navigateur. Cependant, lors de l'utilisation d'Ajax sous le nom de domaine c.web.com pour accéder à b.wbl.com, les cookies ne peuvent pas être obtenus. Cela est dû aux autorisations relativement faibles d'Ajax dans le navigateur et à l'incapacité d'Ajax à traverser le domaine.
Écrire le code des cookies :
/// <summary>
/// 给指定的 Cookies 赋值
/// </summary>
/// <param name="cookKey">Cookies 名称</param>
/// <param name="value">Cookies 值</param>
/// <param name="domain">设置与此 Cookies 关联的域(如:“.tpy100.com”)(可以使该域名下的二级域名访问)</param>
public static void SetCookiesValue(string cookKey, string value, string domain)
{
HttpCookie cookie = new HttpCookie(cookKey);
cookie.Value = value;
cookie.HttpOnly = true;
if (!string.IsNullOrEmpty(domain) && domain.Length > 0)
cookie.Domain = domain;
HttpContext.Current.Response.Cookies.Add(cookie);
}Étape 2 : Utiliser Ajax dans les données JQueryJsonp tapez Résoudre les problèmes inter-domaines (sous le nom de domaine c.wbl.com)
Le front et le back-end doivent définir des rappels unifiés (Ctousretour) Fonction nom.
Code Ajax front-end :
// 设置Cookies
function set() {
var url = "http://a.wbl.com/api/setvalue/888888";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}
// 获取Cookies
function get() {
var url = "http://b.wbl.com/api/getvalue";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}Étape 3 : Renvoyer le type de données jsonp dans WebAPI
Format Jsonp :
success_jsonpCallback({“Cookies”:”888888”})
Ce format étant différent du format json, il n'est pas possible d'utiliser uniquement le type IHttpActionResult ou HttpRequestMessage renvoyé dans WebAPI, et utilisez enfin la méthode stream La sortie implémente uniquement ce format.
Code WebAPI :
[Route("api/GetValue")]
[HttpGet]
public void GetValue()
{
string ccc = MyTools.Request.GetString("callbackparam");
var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") };
string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})";
//var response = Request.CreateResponse(HttpStatusCode.OK);
//response.Content = new StringContent(result, Encoding.UTF8);
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
// return response;
}
[Route("api/SetValue/{id}")]
[HttpGet]
public void SetValue(int id)
{
//string domain = "";
string domain = ".wbl.com";
MyTools.Cookies.ClearCookies("name", domain);
MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain);
string ccc = MyTools.Request.GetString("callbackparam");
string result = ccc + "({\"result\":\"设置成功\"})";
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
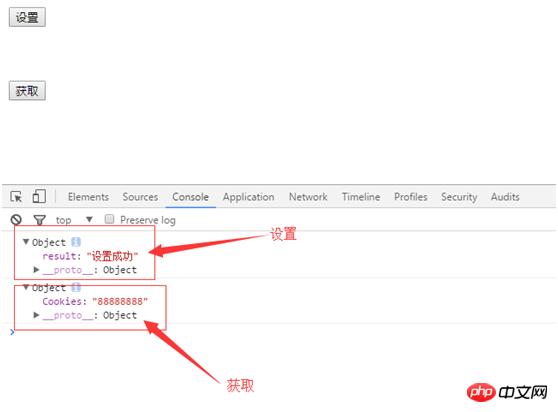
}Effet final :

Postface :
Ce n'est qu'une façon de résoudre ce problème. Après Baidu, il existe un autre moyen de le gérer via des plug-ins tiers (Cross-Origin, Help Page), et des expérimentations seront menées dans le futur. Si l’un d’entre vous, maîtres de passage, a une meilleure méthode, ne soyez pas avare et éclairez-moi ! La recrue est reconnaissante !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

