Maison >interface Web >tutoriel HTML >Explication détaillée de trois méthodes pour créer de nouveaux éléments
Explication détaillée de trois méthodes pour créer de nouveaux éléments
- 巴扎黑original
- 2017-05-21 10:03:231607parcourir
L'éditeur suivant vous présentera un résumé de trois méthodes pour créer de nouveaux éléments. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour jeter un œil
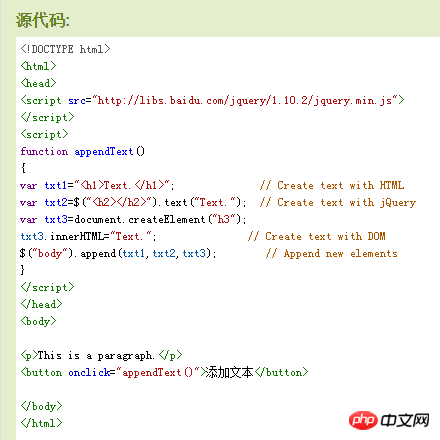
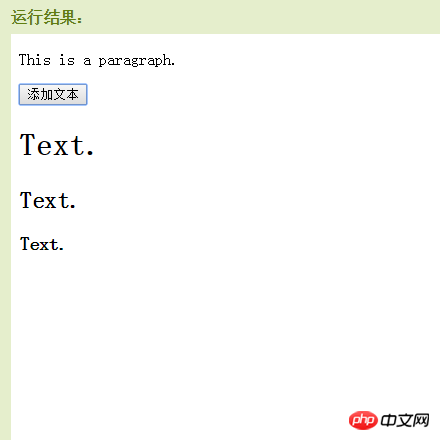
La première méthode : via text/HTML
var txt1="
Text.
";Deuxième : via jQuery
var txt2=$("
").text("Texte.");
Troisième méthode : via JavaScript/DOM
var txt3=document. createElement(" h3");
txt3.innerHTML="Texte.";


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

