Maison >interface Web >js tutoriel >nodejs+websocket remplit une fonction de système de discussion
nodejs+websocket remplit une fonction de système de discussion
- Y2Joriginal
- 2017-05-20 13:22:112487parcourir
Cet article présente principalement la version améliorée du système de discussion en temps réel nodejs+websocket, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article appartient à l'amélioration de nodejs+websocket. système de chat en temps réel. Version, le contenu spécifique est le suivant
Je suis aussi très bon dans ce domaine. Je travaille sur un système de chat websocket simple depuis tant de jours.
Il semble que je devrai écrire plus de code à l'avenir.
client.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.kuang {
width: 600px;
min-height: 50px;
max-height: 296px;
border: 1px solid;
float: left;
display: block;
position: relative;
overflow-y: scroll;
}
.value {
width: 200px;
}
.input {
display: block;
position: absolute;
left: 0;
margin-top: 300px;
}
</style>
</head>
<body>
<label>连接用户:</label>
<input type="text" id="name" />
<button id="conn">连接</button>
<button id="close">断开</button><br/><br/>
<p class="kuang" id="mess"></p>
<p class="input">
<input type="text" class="value" id="value1" />
<button id="send">发送</button>
</p>
<script>
var input = document.getElementById("name");
var conn = document.getElementById("conn");
var close = document.getElementById("close");
var mess = document.getElementById("mess");
var value1 = document.getElementById("value1");
var pattern = /^[\u4e00-\u9fa5]{2,10}$/;
close.disabled = true;
if (window.WebSocket) {
conn.onclick = function () {
if (!pattern.test(input.value)) {
alert("名称不能为空且必须为中文");
return;
}
var ws = new WebSocket('ws://127.0.0.1:8082');
conn.disabled = true;
close.disabled = false;
ws.onopen = function (e) {
console.log("连接服务器成功");
ws.send(input.value);
input.setAttribute("readOnly", 'true');
value1.setAttribute("readOnly", 'true');
}
ws.onmessage = function (e) {
value1.removeAttribute("readOnly");
var time = new Date();
mess.innerHTML += time.toUTCString() + ":" + e.data + "<br>";
document.getElementById("send").onclick = function (e) {
ws.send(input.value + "说:" + value1.value);
value1.value = " ";
}
document.onkeydown = function (e) {
e = e || window.event;
if (e.keyCode == 13) {
document.getElementById("send").onclick();
return false;
}
}
}
ws.onclose = function (e) {
console.log("服务器关闭");
}
ws.onerror = function () {
console.log("连接出错");
}
/**
* 客户端主动断开连接
*
* **/
close.onclick = function () {
ws.onclose();
ws.send(input.value + 'close' + "了连接");
input.removeAttribute("readOnly");
conn.disabled = false;
close.disabled = true;
}
}
}
</script>
</body>
</html> Je peux seulement dire que l'interface est moche et l'ignorer.
server.js :
var ws = require("nodejs-websocket");
console.log("开始建立连接...");
var str1 = null, str2 = null, clientReady = false, serverReady = false;
var a = [];
var server = ws.createServer(function (conn) {
conn.on('text', function (str) {
a.push(str);
if (!clientReady) {
if (a[0] === str) {
str1 = conn;
clientReady = true;
str1.sendText("欢迎你" + str);
}
} else if (!serverReady) {
if (str.indexOf('close') >= 0) {
a.splice(2, 1);
clientReady = false;
str1 = null;
return;
}
if (a[1] === str) {
str2 = conn;
serverReady = true;
str2.sendText("欢迎你" + str);
str1.sendText(str + "在线啦,你们可以聊天啦");
return;
}
} else if (clientReady && serverReady) {
str2.sendText(str);
str1.sendText(str);
if (str.indexOf('close') >= 0) {
a.splice(2, a.length);
var len = a.length;
for (var i = 0; i < len; i++) {
// 定位该元素位置
if (str.indexOf(a[i]) >= 0) {
a.splice(i, 1);
if (i == 0) {
str1 = str2;
}
serverReady = false;
str2 = null;
return;
}
}
}
}
})
conn.on("close", function (code, reason) {
console.log("关闭连接");
clientReady = false;
serverReady = false;
})
conn.on("error", function (code, reason) {
console.log("异常关闭");
});
}).listen(8082);
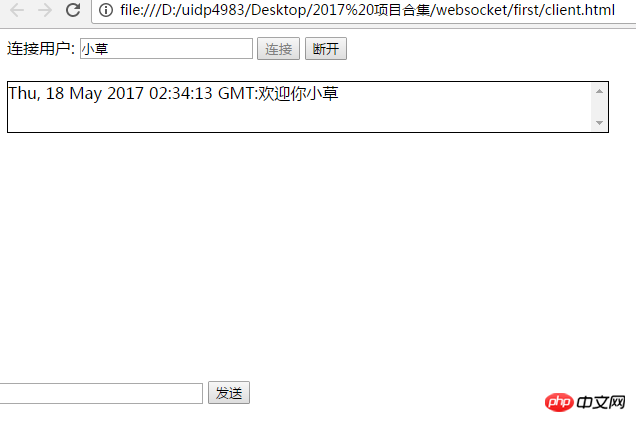
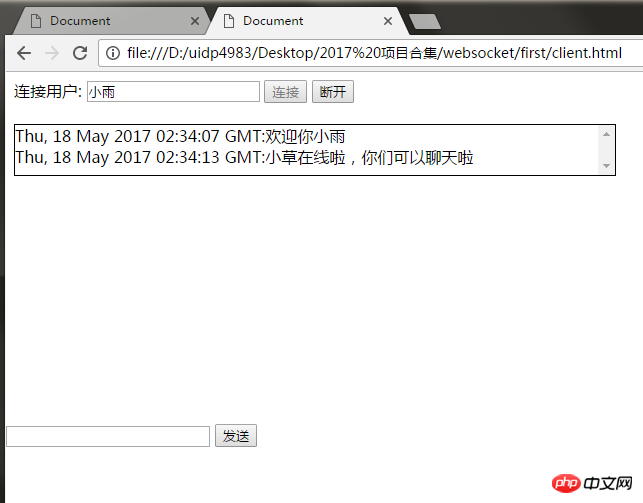
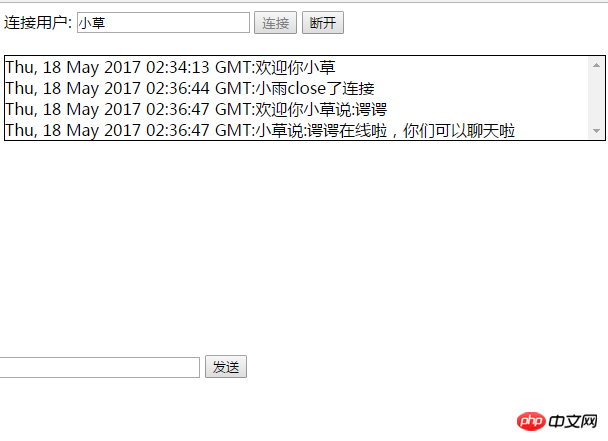
console.log("websocket连接完毕")Une capture d'écran simple pour expliquer :



Activer Service, exécutez la même page deux fois et vous pourrez discuter. Quoi qu'il en soit, c'est le processus. Il y a juste un autre gros problème. Par exemple, je suis déconnecté de A et seul B est connecté au géant. B peut toujours envoyer des messages. Si je peux envoyer des messages, c'est considéré comme correct. En fait, b reçoit ses propres informations. Alors je ne peux pas le supporter.

Ça y est, la logique est complètement chamboulée, et clarifier la logique est une tâche fastidieuse. Y a-t-il des camarades de classe qui le savent ? Comment y faire face
[Recommandations associées]
1 Tutoriel vidéo gratuit Javascript
2 Compte à rebours complet de Js. effet décalage horaire
3. Explication détaillée de la méthode de suppression récursive d'éléments dans un tableau en JS
4 Explication détaillée d'un exemple. de JS complétant la fonction de classement par étoiles
5 Js complète l'effet de décalage horaire du compte à rebours
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

