Maison >interface Web >tutoriel HTML >Explication détaillée du processus de travail du formulaire
Explication détaillée du processus de travail du formulaire
- Y2Joriginal
- 2017-05-20 10:27:317078parcourir
1. Formulaire
1. La fonction du formulaire
Le formulaire HTML est utilisé pour recevoir différents types d'entrées utilisateur Lorsque l'utilisateur soumet le formulaire, il transmet des données à. Le serveur, afin de réaliser la communication entre l'utilisateur et l'interaction du serveur Web.
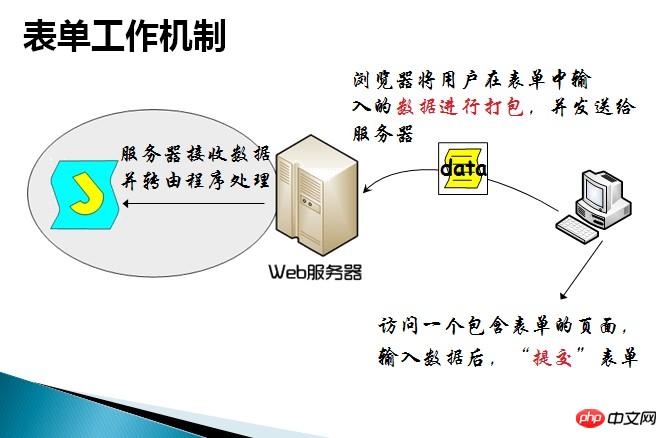
2. Mécanisme de fonctionnement du formulaire

3. Définition du formulaire (
target:该属性规定在何处显示action属性中指定的URL所返回的结果。取值有_blank(在新窗口中打开)、_self(在相同的框架中打开,默认值)、_parent(在父框架中打开)、_top(在整个窗口中打开)和framename(在指定的框架中打开)。
title:设置网站访问者的鼠标放在表单上的任意位置停留时,浏览器用小浮标显示的文本。
enctype:规定在发送到服务器之前应该如何对表单数据进行编码。取值:默认值为 "application/x-www-form-urlencoded",在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值);“multipart/form-data”:不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
name:表单的名称。注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
二、表单元素
1.单行文本框(input 的type 属性的默认值就是"text")
<input type = “text” name=“名称”/>
以下是单行文本框的主要属性:
size:指定文本框的宽度,以字符个数为单位;在大多数浏览器中,文本框的缺省宽度是20个字符。
value:指定文本框的默认值,是在浏览器第一次显示表单或者用户单击按钮之后在文本框中显示的值。
maxlength:指定用户输入的最大字符长度。
readonly:只读属性,当设置readonly属性后,文本框可以获得焦点,但用户不能改变文本框中的value。
disabled:禁用,当文本框被禁用时,不能获得焦点,当然,用户也不能改变文本框的值。并且在提交表单时,浏览器不会将该文本框的值发送给服务器。
2.密码框
<input type=“password” name=“名称”/>
3.单选按钮
使用方式:使用name相同的一组单选按钮,不同radio设定不同的value值,这样通过取指定name的值就可以知道谁被选中了,不用单独的判断。单选按钮的元素值由value属性显式设置,表单提交时,选中项的value和name被打包发送,不显式设置value。
<input type=“radio” name=“gender” value=“male”/> <input type=“radio” name=“gender” value=“female”/>
4.复选框
使用复选按钮组,即name相同的一组复选按钮,复选按钮表单元素的元素值由value属性显式设置,表达提交时,所有选中项的value和name被打包发送
不显式设置value。复选框的checked属性表示是否被选中,或者(推荐)checked、readonly等这种一个可选值的属性都可以省略属性值。
<input type =“checkbox” name=“language” value=“Java”/> <input type =“checkbox” name=“language” value=“C”/> <input type =“checkbox” name=“language” value=“C#”/>
5.隐藏域
隐藏域通常用于向服务器提交不需要显示给用户的信息。
<input type=“hidden” name=“隐藏域”/>
6.文件上传
使用file,则form的enctype必须设置为multipart/form-data,method属性为POST。
<input name="uploadedFile" id="uploadedFile" type="file" size="60" accept="text/*"/>
7.下拉框
将一个option设置为选中:
select分组选项,可以使用optgroup对数据进行分组,分组本身不会被选择,无论对于下拉列表还是列表框都适用。
1 <select name="country" size="10"> 2 <optgroup label="Africa"> 3 <option value="gam">Gambia</option> 4 <option value="mad">Madagascar</option> 5 <option value="nam">Namibia</option> 6 </optgroup> 7 <optgroup label="Europe"> 8 <option value="fra">France</option> 9 <option value="rus">Russia</option> 10 <option value="uk">UK</option> 11 </optgroup> 12 <optgroup label="North America"> 13 <option value="can">Canada</option> 14 <option value="mex">Mexico</option> 15 <option value="usa">USA</option> 16 </optgroup> 17 </select>
8.多行文本
多行文本,cols=“50”、rows=“15”属性表示行数和列数,不指定则浏览器采取默认显示。
1 <textarea name=“textareaContent” rows=“ 20“ cols=“50” > 2 多行文本框的初始显示内容 3 </textarea>
9.标签
在前可以写普通的文本来修饰,但是单击修饰文本的时候input并不会得到焦点,而用label则可以,for属性指定要修饰的控件的id,;”,然后按下alt+u(了解)。accesskey=“u“,label的另一个属性。注意:要为被修饰的控件设置一个唯一的id。我觉得标签对和这两个标签是非常有用的。
1 <input type="radio" name="sex" id="male" value="0" checked="checked" /><label for="male">男</lable> 2 <input type="radio" name="sex" id="fmale" value="1" /><label for="fmale">女</label> 3 <input type="radio" name="sex" id="secret" value="2" /><label for="secret">保密</label>
10.
标签fieldset标签将控件划分一个区域,看起来更规整。
1 <fieldset> 2 <legend>爱好</legend> 3 <input type="checkbox" value="篮球" /> 4 <input type="checkbox" value="爬山" /> 5 <input type="checkbox" value="阅读" /> 6 </fieldset>
11.提交按钮
当用户单击
<input type="submit" value="提交"/>
12.重置按钮
当用户单击按钮时,表单中的值被重置为初始值。在用户提交表单时,重置按钮的name和value不会提交给服务器。
<input type=“reset” value=“重置按钮"/>
13.普通按钮
普通按钮通常用于单击执行一段脚本代码。
<input type="button" value="普通按钮"/>
14.图像按钮
图像按钮的src属性指定图像源文件,它没有value属性。图像按钮可代替,而现在也可以通过css直接将按钮的外观设置为一幅图片。
<input type="image" src="bg.jpg" />
三、表单示例
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2 <html>
3 <head>
4 <title>注册页面</title>
5 <style type="text/css">
6 table
7 {
8 width: 450px;
9 border: 1px solid red;
10 background-color: #FFCB29;
11 border-collapse: collapse;
12 }
13 td
14 {
15 width: 200;
16 height: 40px;
17 border: 1px solid black;
18 }
19 span
20 {
21 background-color: red;
22 }
23 </style>
24 </head>
25 <body style="background-color: blue; background-image: url(../图片/bear.jpg); background-repeat: repeat;">
26 <form name="registerform" id="form1" action="" method="post">
27 <table align="center" cellspacing="0" cellpadding="0">
28 <tr>
29 <td>
30 用户名: 31 </td>
32 <td>
33 <input type="text" />
34 </td>
35 </tr>
36 <tr>
37 <td>
38 密码: 39 </td>
40 <td>
41 <input type="password" />
42 </td>
43 </tr>
44 <tr>
45 <td>
46 确认密码: 47 </td>
48 <td>
49 <input type="password" />
50 </td>
51 </tr>
52 <tr>
53 <td>
54 请选择市: 55 </td>
56 <td>
57 <select>
58 <optgroup label="中国">
59 <option>甘肃省</option>
60 <option>河南省</option>
61 <option>上海市</option>
62 </optgroup>
63 <optgroup label="American">
64 <option>California</option>
65 <option>Chicago</option>
66 <option>New York</option>
67 </optgroup>
68 </select>
69 </td>
70 </tr>
71 <tr>
72 <td>
73 请选择性别: 74 </td>
75 <td>
76 <input type="radio" name="sex" id="male" value="0" checked="checked" /><label for="male">男</lable>
77 <input type="radio" name="sex" id="fmale" value="1" /><label for="fmale">女</label>
78 <input type="radio" name="sex" id="secret" value="2" /><label for="secret">保密</label>
79 </td>
80 </tr>
81 <tr>
82 <td>
83 请选择职业: 84 </td>
85 <td>
86 <input type="radio" id="student" name="profession" /><label for="student">学生</label>
87 <input type="radio" id="teacher" name="profession" /><label for="teacher">教师</label>
88 <input type="radio" id="others" name="profession" /><label for="others">其他</label>
89 </td>
90 </tr>
91 <tr>
92 <td>
93 请选择爱好: 94 </td>
95 <td>
96 <fieldset>
97 <legend>你的爱好</legend>
98 <input type="checkbox" name="hobby" id="basketboll" checked="checked" /><label for="basketboll">打篮球</label>
99 <input type="checkbox" name="hobby" id="run" /><label for="run">跑步</label>
100 <input type="checkbox" name="hobby" id="read" /><label for="read">阅读</label>
101 <input type="checkbox" name="hobby" id="surfing" /><label for="surfing">上网</label>
102 </fieldset>
103 </td>
104 </tr>
105 <tr>
106 <td>
107 备注: 108 </td>
109 <td>
110 <textarea cols="30">这里是备注内容</textarea>
111 </td>
112 </tr>
113 <tr>
114 <td>
115
116 </td>
117 <td>
118 <input type="submit" value="提交" />
119 <input type="reset" value="重置" />
120 </td>
121 </tr>
122 </table>
123 </form>
124 </body>
125 </html>
【相关推荐】
1. HTML免费视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

