Maison >Applet WeChat >Développement WeChat >Partagez un exemple de didacticiel sur le développement de menus personnalisés pour les comptes publics WeChat
Partagez un exemple de didacticiel sur le développement de menus personnalisés pour les comptes publics WeChat
- 零下一度original
- 2017-05-19 16:12:504125parcourir
Bienvenue pour laisser un message, transférer,
Cliquez sur moi pour l'adresse de référence du code source du projet --Bienvenue Début
Les articles précédents ont déjà expliqué comment importer le projet et comment démarrer le projet de configuration, comment devenir développeur, comment interagir avec les messages d'analyse du code source (si les quatre premiers éléments ne sont pas très clairs, vous pouvez lire ici pour développer rapidement des comptes publics WeChat. Cet article expliquera comment pour implémenter un menu personnalisé
Il existe deux façons d'implémenter des menus personnalisés
1 Mode d'édition
2 Mode développement
Le mode d'édition est très simple et je. n'entrerai pas dans les détails...
Mode développement pour implémenter le menu personnalisé
1 Utilisez l'outil de débogage de l'interface de la plateforme publique WeChat pour implémenter
2. Utilisez l'interface officielle pour implémenter.
Préparation préliminaire
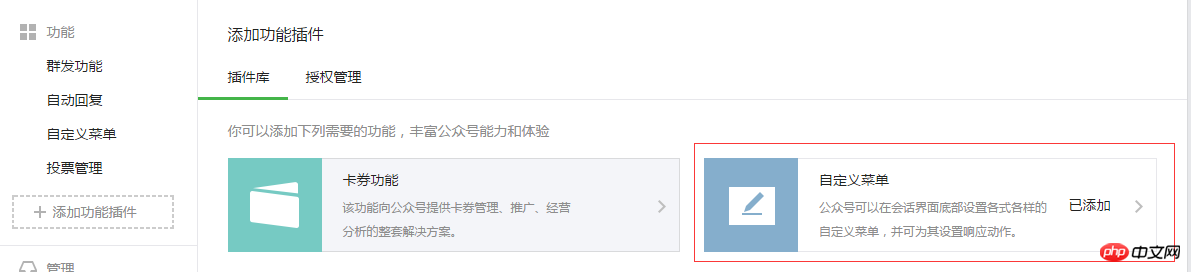
Ajouter un plug-inRemarque :
1 Actuellement订阅号seul le mode édition peut être utilisé et les hyperliens ne peuvent pas être ajoutés uniquement après l'authentification WeChat <.>2. Le mode édition et le mode développement ne peuvent pas être activés en même temps
3. Le menu généré ne sera pas affiché immédiatement (le lendemain si vous souhaitez voir l'effet immédiatement, vous pouvez vous désabonner et suivre). encore une fois


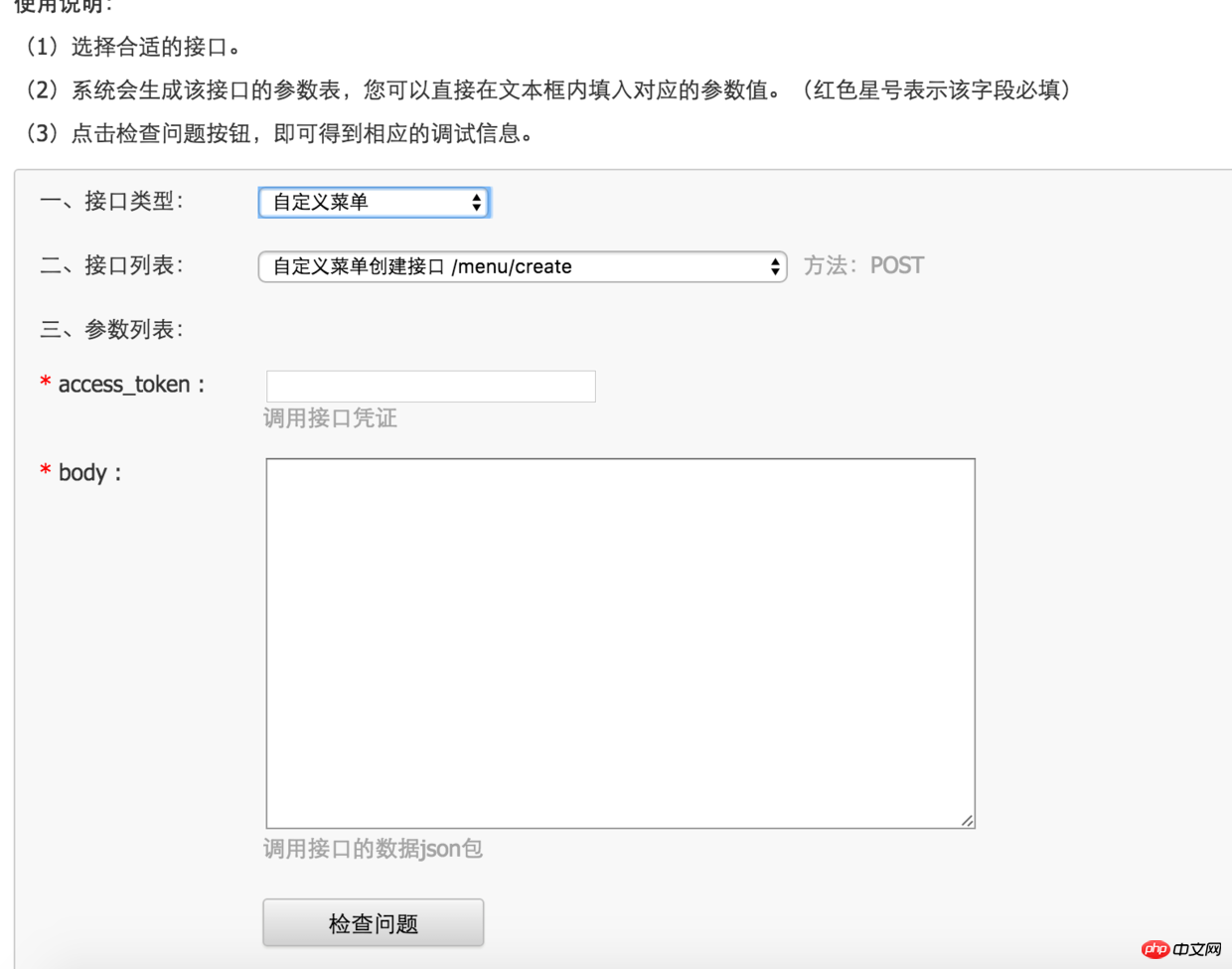
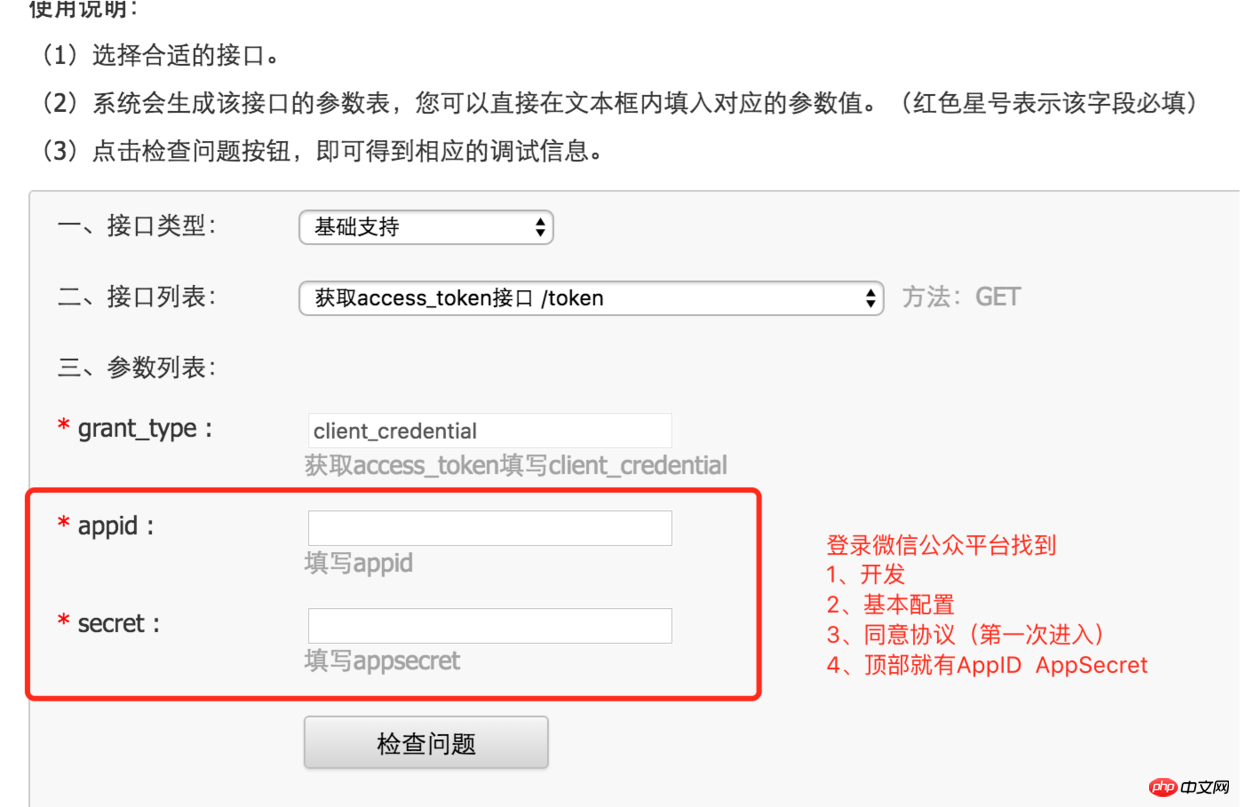
access_tokenbody
En fait, il faut générer un menu body Le responsable fournit une châtaigne. pour référence. L'acquisition de JSON对象
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
} est comme indiqué ci-dessous 🎜>access_tokenMenu personnalisé-get access_token.png
. 
Il est conseillé aux étudiants qui découvrent le menu personnalisé WeChat pour la première fois de lire le document officiel 3. Dans
tester les résultats de correspondance du menu personnalisé
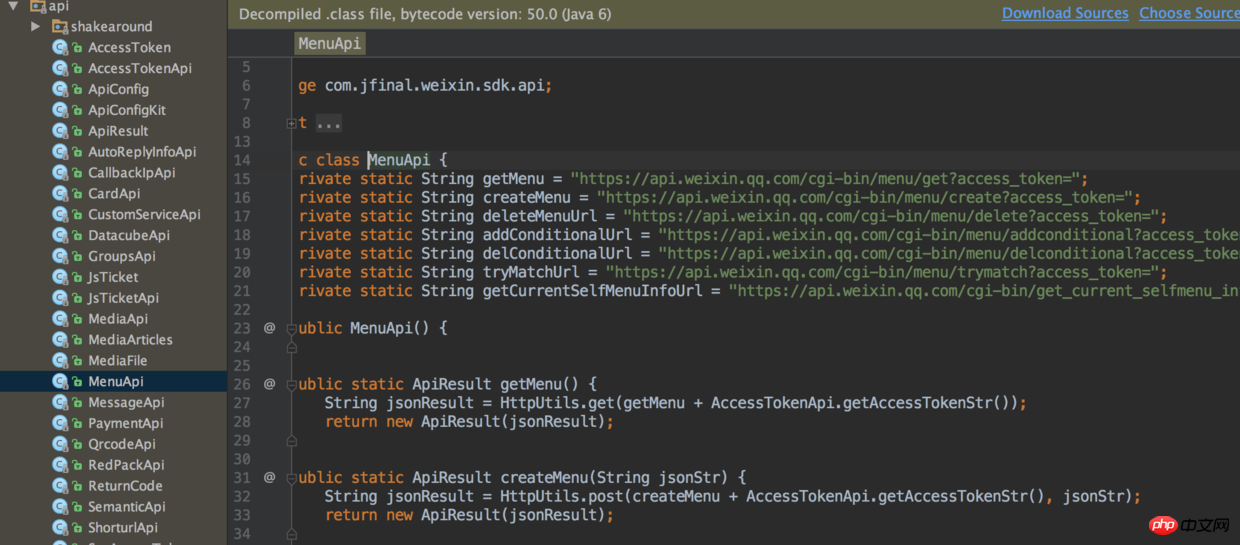
Jfinal-weixinMenu personnalisé-menu encapsulé interface.pngPuis le La question est, comment l'utiliser après l'encapsulation ?

fournit une démo détaillée dans la classe
. Vous pouvez voir que
D'où vient
//查询自定义菜单
public static ApiResult getMenu() {
String jsonResult = HttpUtils.get(getMenu + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建自定义菜单
public static ApiResult createMenu(String jsonStr) {
String jsonResult = HttpUtils.post(createMenu + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除自定义菜单
public static ApiResult deleteMenu() {
String jsonResult = HttpUtils.get(deleteMenuUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建个性化自定义菜单
public static ApiResult addConditional(String jsonStr) {
String jsonResult = HttpUtils.post(addConditionalUrl + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除个性化自定义菜单
public static ApiResult delConditional(String menuid) {
HashMap params = new HashMap();
params.put("menuid", menuid);
String url = delConditionalUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
//测试个性化菜单匹配结果
public static ApiResult tryMatch(String userId) {
HashMap params = new HashMap();
params.put("user_id", userId);
String url = tryMatchUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
public static ApiResult getCurrentSelfMenuInfo() {
String jsonResult = HttpUtils.get(getCurrentSelfMenuInfoUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}En fait, c'est l'encapsulation du menu qui convertit le objet d'entité du menu personnalisé en JSONcom.javen.weixin.menu.MenuManager
public static void main(String[] args) {
// 将菜单对象转换成json字符串
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
System.out.println(jsonMenu);
ApiConfig ac = new ApiConfig();
// 配置微信 API 相关常量 请使用你自己公众号的
ac.setAppId("wx614c453e0d1dcd12");
ac.setAppSecret("19a02e4927d346484fc70327970457f9");
// ac.setAppId(PropKit.get("appId"));
// ac.setAppSecret(PropKit.get("appSecret"));
ApiConfigKit.setThreadLocalApiConfig(ac);
//创建菜单
ApiResult apiResult=MenuApi.createMenu(jsonMenu);
System.out.println(apiResult.getJson());
}MenuApi.createMenu(jsonMenu) >jsonMenuL'exécution de la méthode principale affichera le JSON du menu généré et l'état de la réponse
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();[Recommandations associées]
1.
Téléchargement du code source de la plateforme de compte public WeChat/**
* 组装菜单数据
*
* @return
*/
private static Menu getTestMenu() {
ClickButton btn11 = new ClickButton();
btn11.setName("微信相册发图");
btn11.setType("pic_weixin");
btn11.setKey("rselfmenu_1_1");
ClickButton btn12 = new ClickButton();
btn12.setName("拍照或者相册发图");
btn12.setType("pic_photo_or_album");
btn12.setKey("rselfmenu_1_2");;
ClickButton btn13 = new ClickButton();
btn13.setName("系统拍照发图");
btn13.setType("pic_sysphoto");
btn13.setKey("rselfmenu_1_3");
ClickButton btn21 = new ClickButton();
btn21.setName("扫码带提示");
btn21.setType("scancode_waitmsg");
btn21.setKey("rselfmenu_2_1");;
ClickButton btn22 = new ClickButton();
btn22.setName("扫码推事件");
btn22.setType("scancode_push");
btn22.setKey("rselfmenu_2_2");;
ViewButton btn23 = new ViewButton();
btn23.setName("我的设备");
btn23.setType("view");
btn23.setUrl("https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12");
ViewButton btn31 = new ViewButton();
btn31.setName("微社区");
btn31.setType("view");
btn31.setUrl("http://whsf.tunnel.mobi/whsf/msg/wsq");
ClickButton btn32 = new ClickButton();
btn32.setName("发送位置");
btn32.setType("location_select");
btn32.setKey("rselfmenu_3_2");
//http://tencent://message/?uin=572839485&Site=在线咨询&Menu=yes
//http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes
ViewButton btn33 = new ViewButton();
btn33.setName("在线咨询");
btn33.setType("view");
btn33.setUrl("http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes");
ViewButton btn34 = new ViewButton();
btn34.setName("我的博客");
btn34.setType("view");
btn34.setUrl("http://www.cnblogs.com/zyw-205520");
ClickButton btn35 = new ClickButton();
btn35.setName("点击事件");
btn35.setType("click");
btn35.setKey("rselfmenu_3_5");
ComButton mainBtn1 = new ComButton();
mainBtn1.setName("发图");
mainBtn1.setSub_button(new Button[] { btn11, btn12, btn13});
ComButton mainBtn2 = new ComButton();
mainBtn2.setName("扫码");
mainBtn2.setSub_button(new Button[] { btn21, btn22 ,btn23});
ComButton mainBtn3 = new ComButton();
mainBtn3.setName("个人中心");
mainBtn3.setSub_button(new Button[] { btn31, btn32, btn33, btn34 ,btn35 });
/**
* 这是公众号xiaoqrobot目前的菜单结构,每个一级菜单都有二级菜单项<br>
*
* 在某个一级菜单下没有二级菜单的情况,menu该如何定义呢?<br>
* 比如,第三个一级菜单项不是“更多体验”,而直接是“幽默笑话”,那么menu应该这样定义:<br>
* menu.setButton(new Button[] { mainBtn1, mainBtn2, btn33 });
*/
Menu menu = new Menu();
menu.setButton(new Button[] { mainBtn1, mainBtn2, mainBtn3 });
return menu;
}2 生成菜单的JSON:{"button":[{"sub_button":[{"name":"微信相册发图","type":"pic_weixin","key":"rselfmenu_1_1"},{"name":"拍照或者相册发图","type":"pic_photo_or_album","key":"rselfmenu_1_2"},{"name":"系统拍照发图","type":"pic_sysphoto","key":"rselfmenu_1_3"}],"name":"发图","type":null},{"sub_button":[{"name":"扫码带提示","type":"scancode_waitmsg","key":"rselfmenu_2_1"},{"name":"扫码推事件","type":"scancode_push","key":"rselfmenu_2_2"},{"name":"我的设备","type":"view","url":"https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12"}],"name":"扫码","type":null},{"sub_button":[{"name":"微社区","type":"view","url":"http://whsf.tunnel.mobi/whsf/msg/wsq"},{"name":"发送位置","type":"location_select","key":"rselfmenu_3_2"},{"name":"在线咨询","type":"view","url":"http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes"},{"name":"我的博客","type":"view","url":"http://www.cnblogs.com/zyw-205520"},{"name":"点击事件","type":"click","key":"rselfmenu_3_5"}],"name":"个人中心","type":null}],"matchrule":null}
响应的状态: {"errcode":0,"errmsg":"ok"}Code source du robot Weizhichuang T+ WeChat3. WeChat People Network v3.4.5 Advanced Business Edition Code source de WeChat Rubik's Cube
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

