Maison >interface Web >js tutoriel >Compréhension approfondie du plug-in de table Bootstrap (2) requête floue de pagination frontale et frontale
Compréhension approfondie du plug-in de table Bootstrap (2) requête floue de pagination frontale et frontale
- 零下一度original
- 2017-05-19 09:23:524892parcourir
Cet article partage principalement avec vous des notes d'étude de la table Bootstrap, des requêtes floues de pagination front-end et back-end, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Pendant le processus d'utilisation, lisez. it En travaillant sur le document, j'ai rencontré quelques difficultés. Je vais les enregistrer ici et faire un résumé :
Paging front-end
2.
$(function(){
a();
});
function a () {
$('#yourtable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "client", //客户端处理分页 服务端:server
pageNumber:"1", //启用插件时默认页数
pageSize:"15", //启用插件是默认每页的数据条数
pageList:[10, 25, 50, 100], //自定义每页的数量
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
//value 能够获得当前列的值
//====================================
var e = '<button href="#" class="btn btn-default" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-default" mce_href="#" onclick="del(\''+ row.id +'\')">删除</button> ';
return e+d;
}
}
]
});
}Considérant qu'il y aura de plus en plus de données à l'avenir, la pagination frontale ne peut évidemment pas répondre aux exigences lorsque la quantité de données est importante, la pagination back-end doit donc être effectuée Premier : sidePagination : "server",//Pagination du serveurqueryParams : queryParams,//Pass paramètres (*)
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};Ici les paramètres affichés sur chaque page sont transmis en numéro, ainsi que le numéro de la page actuelle. Si vous devez interroger, vous devez transmettre les conditions à interroger. Le js spécifique est le suivant : $(function(){
a();
});
function a () {
$('#userListTable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
toobar:'#toolbar',
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "server", //服务端处理分页
pageNumber:"1",
pageSize:"15",
pageList:[10, 25, 50, 100],
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
queryParams: queryParams,//传递参数(*)
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = ' ';
var d = ' ';
return e+d;
}
}
]
});
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};
}
//搜索
function serachUser() {
$("#userListTable").bootstrapTable('refresh');
}* Il convient de noter que :
contentType : "application/x -www-form-urlencoded", //Étant donné que la table d'amorçage utilise ajax pour obtenir des données, le type de contenu de la requête sera défini par défaut sur text/plain, il ne pourra donc pas être obtenu directement via le mappage des paramètres @RequestParam sur le serveur. côté.
et :

<p id="page-content" class="animated fadeInRight">
<p class="col-sm-4 col-md-3 col-lg-3" style="width: 100%;">
<form id="search_User">
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户姓名:</label>
<input type="text" class="form-control" id="search_name" name="UserV2.name" >
</p>
<p class="search_p">
<label for="search_mobile">手机号:</label>
<input type="text" class="form-control" id="search_mobile" name="UserV2.phone" >
</p>
<p class="search_p">
<label for="search_sex">性别:</label>
<select class="form-control" id="search_sex" name="UserV2.sex"><option value="">---请选择---</option><option value="男">男</option><option value="女">女</option></select>
</p>
</p>
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户账号:</label>
<input type="text" class="form-control" id="search_username" name="UserV2.username" >
</p>
<p class="search_p">
<label for="search_name">用户Email:</label>
<input type="text" class="form-control" id="search_email" name="UserV2.email" >
</p>
<p class="search_p" style="text-align: center;">
<input type="button" class="btn btn-primary btn_search" value="搜索" onclick="serachUser()"/>
</p>
</p>
</form>
</p>
<table id="userListTable" ></table>
</p>Qu'il s'agisse d'initialiser le formulaire ou de le transmettre lors de la recherche Les données d'arrière-plan sont les suivantes :
pageSize=15 pageNumber=1 username= name= sex= phone= email=
Retour data : Nous voulons renvoyer deux valeurs :total des lignes
lignes :Les données que nous avons interrogées
total :Données totales (ce total fait référence au nombre total de toutes les données, pas au nombre de pages simples. Par exemple, j'ai 100 éléments de données dans la table utilisateur et ma limite est 0,15, donc mon Il y a 15 éléments de données dans les lignes, mais total=100)
{
"total": 2,
"rows": [
{
"email": "39385908@qq.com",
"id": 1,
"name": "邓某某",
"password": "",
"phone": "12345678911",
"rolename": "平台管理员",
"sex": "男",
"username": "admin"
},
{
"email": "2222@222.com",
"id": 8,
"name": "王小二1",
"password": "",
"phone": "13245678910",
"rolename": "",
"sex": "男",
"username": "admin2"
}
]
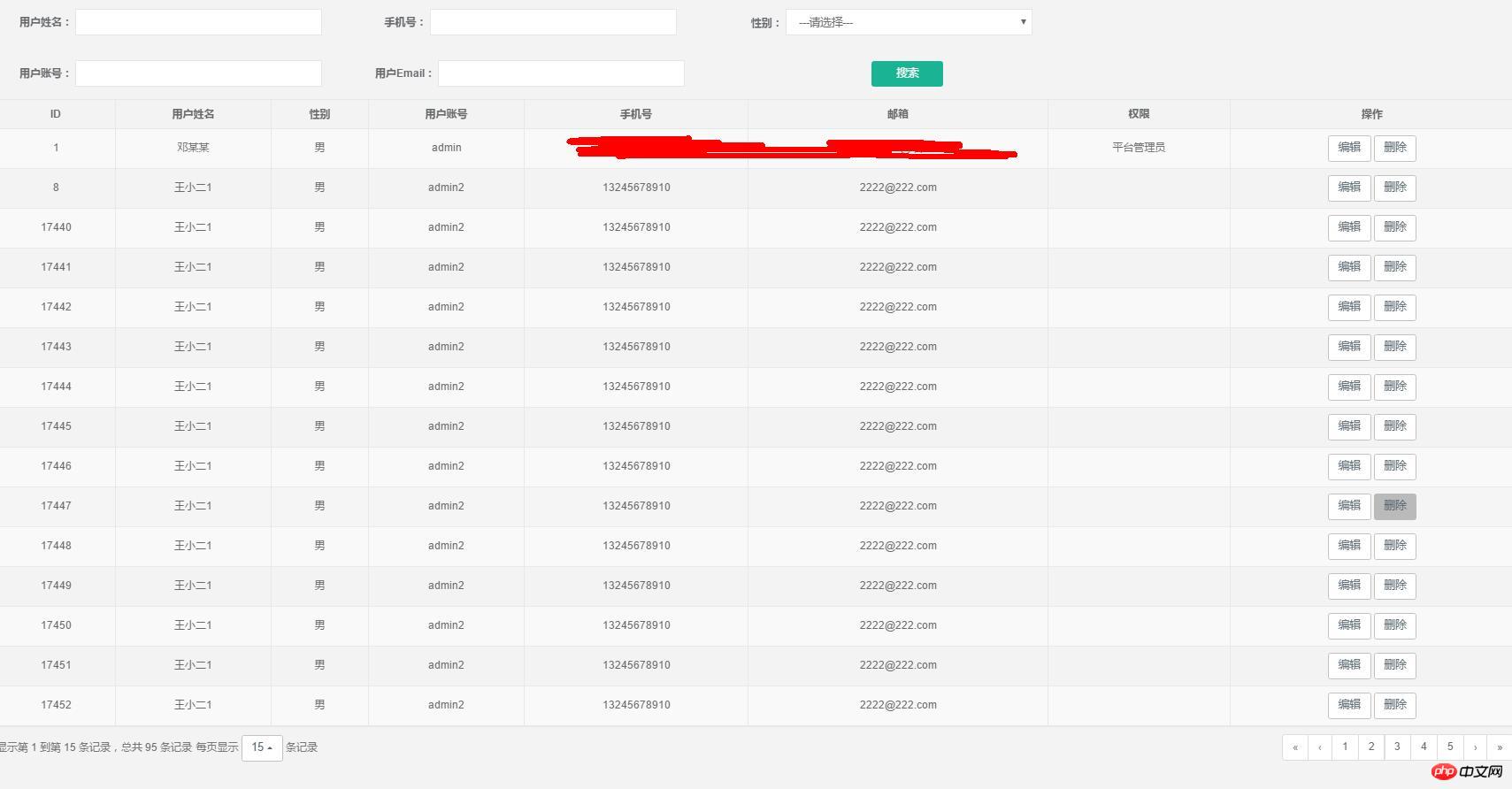
}Avec le nombre total, plus la pageSize et les lignes précédentes, bootStraptable générera automatiquement les éléments liés à la pagination pour nous : Rendu :

Tutoriel vidéo en ligne js gratuit
2 .Manuel de référence JavaScript chinois
3.php.cn Dugu Jiujian (3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

