Maison >interface Web >tutoriel HTML >Tutoriel HTML de base sur l'interaction avec les téléspectateurs, les balises de formulaire
Tutoriel HTML de base sur l'interaction avec les téléspectateurs, les balises de formulaire
- 零下一度original
- 2017-05-12 13:57:011619parcourir
1. Utilisez les balises de formulaire pour interagir avec les utilisateurs
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>表单标签</title> 6 </head> 7 <body> 8 <form> 9 <label for="username">用户名:</label> 10 <input type="text" name="username" id="username" value="" /> 11 <label for="pass">密码:</label> 12 <input type="password" name="pass" id="pass" value="" /> 13 <input type="submit" value="确定" name="submit" /> 14 <input type="reset" value="重置" name="reset" /> 15 </form> 16 </body> 17 </html>
Comment le site Web interagit-il avec les utilisateurs ? La réponse est d'utiliser le Formulaire HTML(formulaire). Le formulaire peut transmettre les données saisies par le spectateur au serveur, afin que le programme côté serveur puisse traiter les données transmises par le formulaire.
Grammaire :
<form method="传送方式" action="服务器文件">
Explication :
1.
(sinon les informations saisies par l'utilisateur risquent de ne pas être soumises au serveur !).2. La différence entre la méthode : post/get Cette partie est une question à prendre en compte par les programmeurs back-end.
Essayez-le : ajoutez du code à la balise
15 16Lorsque les utilisateurs souhaitent saisir des lettres, des chiffres, etc. dans le formulaire, la zone de saisie de texte sera utilisée. La zone de texte peut également être convertie en zone de saisie de mot de passe.
Grammaire :
<form> <input type="text/password" name="名称" value="文本" /> </form>
1. tapez :
Lorsque type="text", la zone de saisie est une zone de saisie de texte ;
Lorsque tapez Lorsque =="mot de passe", la zone de saisie est la zone de saisie du mot de passe.
2. nom : Nommez la zone de texte à utiliser par les programmes d'arrière-plan ASP et PHP.
3. valeur : définissez la valeur par défaut pour la zone de saisie de texte. (Généralement utilisé comme rappel)
Exemple :
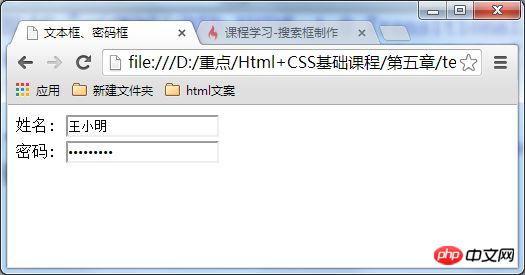
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
Le résultat de
affiché dans le navigateur :

Essayez : insérez les zones de saisie du nom et du mot de passe dans le formulaire
1 Saisissez le code à la ligne 10 dans l'éditeur :
<input type="text" name="myName" />
2. Code de saisie de ligne :
<input type="password" name="pass" />
Au moins un espace entre les attributs.
masqué définit un champ de saisie masqué
image définit une image comme bouton de soumission
numéro définit une flèche control Champ numérique
mot de passe définit le champ du mot de passe. Les caractères dans le champ seront masqués
la radio définit le bouton radio
la plage définit le champ numérique avec le contrôle du curseur
la réinitialisation définit le bouton de réinitialisation. Le bouton de réinitialisation réinitialisera tous les champs du formulaire à leurs valeurs initiales
recherche Définit le champ de texte utilisé pour la recherche
soumettre Définit le bouton de soumission. Le bouton Soumettre envoie les données au serveur
texte par défaut. Définissez un champ de saisie sur une seule ligne dans lequel les utilisateurs peuvent saisir du texte. La valeur par défaut est de 20 caractères
url définit le champ de texte utilisé pour l'URL
Certaines personnes disent que la valeur est rarement utilisée maintenant. Je suppose que les débutants ne savent pas que l'espace réservé est un nouvel attribut de H5, et c'est le cas. est de IE6 à IE9. L’espace réservé natif n’est pas pris en charge.
Si vous utilisez simplement un espace réservé sans résoudre le problème de compatibilité (vous devez ajouter une longue section de code de compatibilité pour utiliser un espace réservé), on peut seulement dire que vous ne faites que regarder autour de vous, sans travailler.
(Le texte rouge est le contenu de la zone de commentaire, dont certains sont temporairement incompréhensibles)
Champ de texte, prend en charge la saisie de texte sur plusieurs lignes
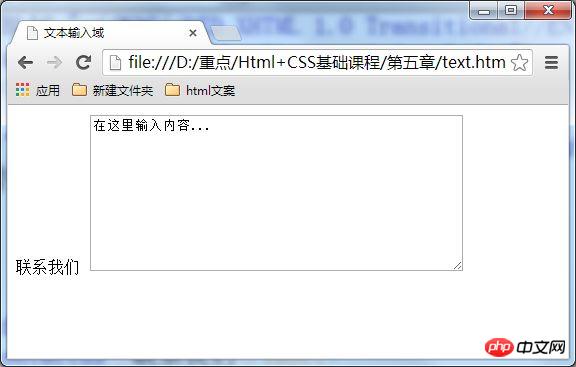
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>文本域</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>个人简介:</label> 10 <textarea>在这里输入内容...</textarea> 11 <input type="submit" value="确定" name="submit" /> 12 <input type="reset" value="重置" name="reset" /> 13 </form> 14 </body> 15 </html>Quand l'utilisateur en a besoin Lors de la saisie de gros blocs de texte dans un formulaire, vous devez utiliser des champs de saisie de texte. Syntaxe :
<textarea rows="行数" cols="列数">文本</textarea>1. Les balises Exemple : Afficher les résultats dans le navigateur :

注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。
来试一试:修改文本域的列数和行数
在编辑器中第10行
标签的语义一定要根据单词来记忆,这样才会扎实透彻,
preformattde:预定义格式(文本)的意思,这里的<textarea>是多行文本区域的意思,<p class="sycode">根据意思就知道不同了,而且<textarea>中的默认字样,用户可以自行更改的,<pre class="brush:php;toolbar:false">中的内容,用户只能看不能动! <br>
col与rows设定的值只会影响输入框的大小,不会影响你输入多少字
四、使用单选框、复选框,让用户选择
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>单选框、复选框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>性别:</label> 10 <label>男</label> 11 <input type="radio" value="1" name="gender-man" /> 12 <label>女</label> 13 <input type="radio" value="2" name="gender-woman" /> 14 </form> 15 </body> 16 </html>
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,
两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
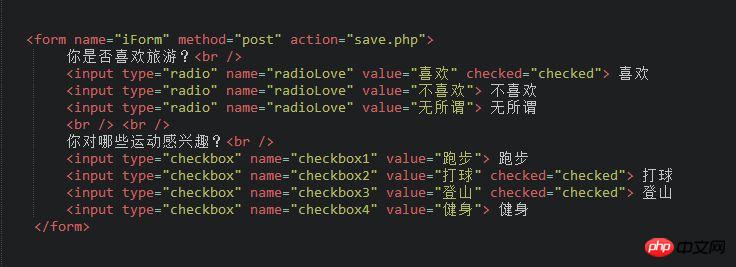
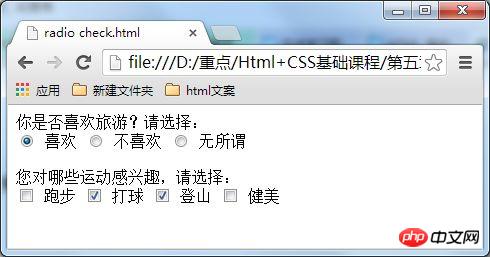
如下面代码:

在浏览器中显示的结果:

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
来试一试:修改单选框代码错误(男、女可以同时选择),使其具有单选作用。
1、在编辑器中第11行、13行代码有错误,请改正。
记住:
1、同一组单选框name命名要一致。
2、你是否输入像下面的代码:
<label>男</label> <input type="radio" value="1" name="gender" /> <label>女</label> <input type="radio" value="2" name="gender" />
五、使用下拉列表框,节省空间
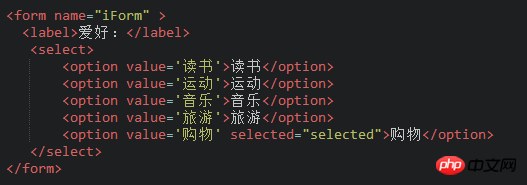
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>下拉列表框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>爱好:</label> 10 <select> 11 <option value="看书">看书</option> 12 <option value="旅游">旅游</option> 13 <option value="运动">运动</option> 14 <option value="购物">购物</option> 15 </select> 16 </form> 17 </body> 18 </html>
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:

讲解:
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:

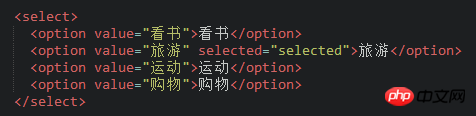
来试一试:把“爱好”下拉列表的“旅游”选项设置为默认选项
在编辑器中的第12行补充代码 selected="selected"。
你是否输入像下面的代码:

【相关推荐】
1. 免费html在线视频教程
2. html开发手册
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

