Maison >Applet WeChat >Développement WeChat >Explication détaillée des méthodes d'accès aux données pour le développement de WeChat
Explication détaillée des méthodes d'accès aux données pour le développement de WeChat
- Y2Joriginal
- 2017-05-12 11:20:271586parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée des exemples d'accès aux données des mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Tout d'abord, parlons brièvement de la structure du mini-programme

const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
} module.exports = {} est une méthode d'écriture fixe, dans laquelle les méthodes sont écrites une par une, et chaque méthode est séparée par,.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
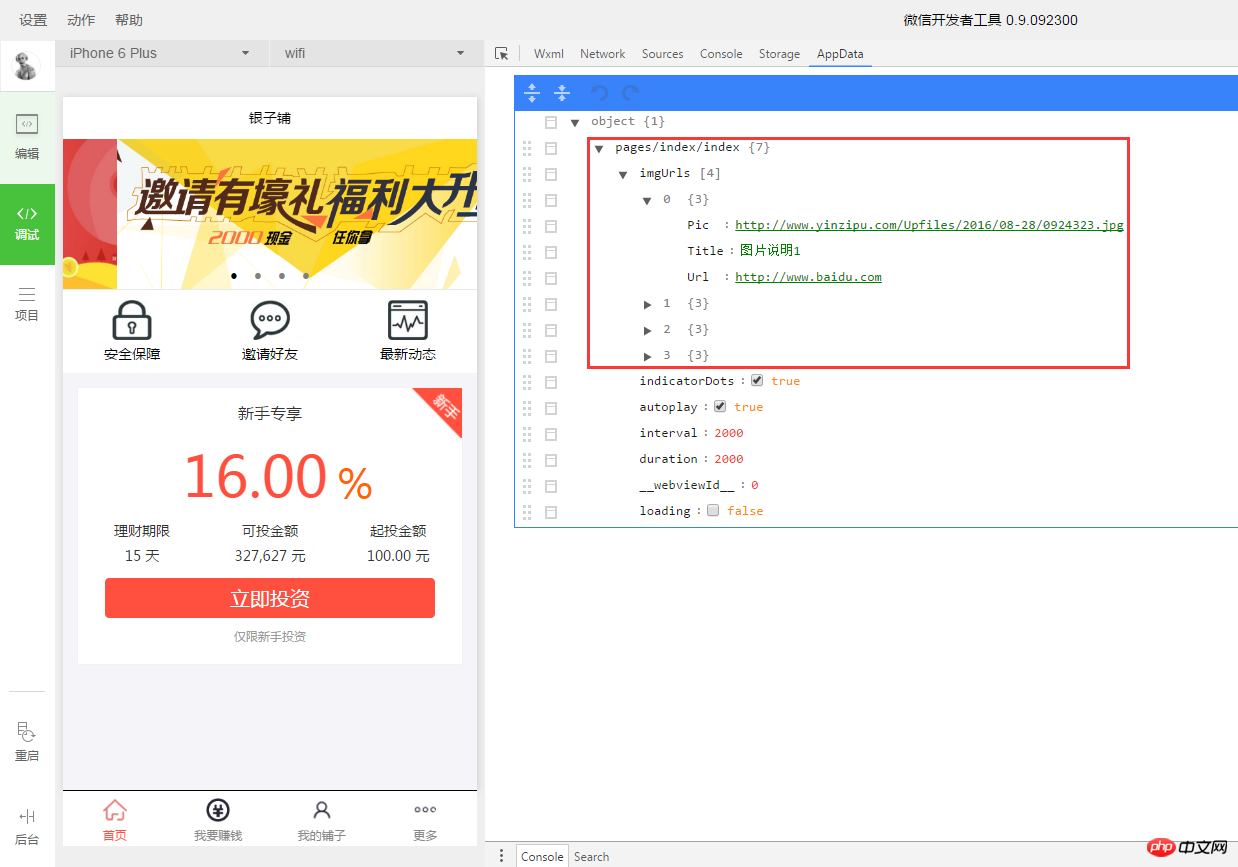
})C'est la méthode d'index pour obtenir image de bannière, req.GetByParams(' home/homebanner'), vous pouvez aussi avoir des paramètres ici, ou vous pouvez les laisser vides
La page finale est comme ça
débogage, et nous en discuterons plus tard <.> [Recommandations associées]
1.
Téléchargement du code source de la plateforme de compte public WeChatTéléchargement du code source de vote WeChatCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

