Maison >interface Web >tutoriel HTML >Explication détaillée de 2 balises importantes en HTML
Explication détaillée de 2 balises importantes en HTML
- 零下一度original
- 2017-05-11 15:34:151360parcourir
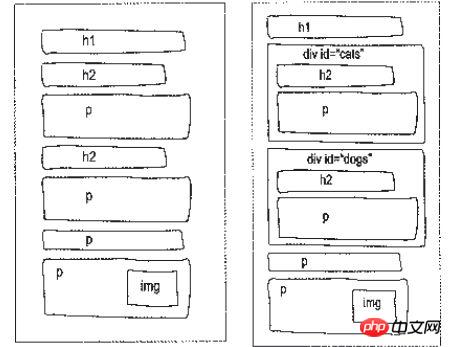
1. Balises e388a4556c0f65e1904146cc1a846bee…94b3e26ee717c64999d7867364b1b4a3 Au cours du processus de création de page Web, certaines parties logiques indépendantes sont divisées et placées dans une balise e388a4556c0f65e1904146cc1a846bee agit comme un conteneur. Une section logique est un ensemble d'éléments interdépendants sur une page. Par exemple, une section de colonnes indépendantes dans une page Web est une partie logique typique.
d4ddf8bec1ed6ac07266f04f2d7de32c...94b3e26ee717c64999d7867364b1b4a3 Afin de rendre la logique plus claire, nous pouvons définir un nom pour cette partie logique indépendante, en utilisant idAttribut pour fournir un nom unique pour e388a4556c0f65e1904146cc1a846bee, tout comme le numéro d'identification identifie de manière unique notre identité et doit être unique.

2. balise table Tableau sur la page Web
crée quatre éléments du tableau : table, tbody, tr, th , td
a, f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08 : Le tableau entier commence par la balise f5d188ed2c074f8b944552db028f98a1 et se termine par la balise f16b1740fad44fb09bfe928bcc527e08.
b, 92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1 : Lorsqu'il y a beaucoup de contenu de tableau, le tableau sera téléchargé et affiché un peu, mais si la balise 92cee25da80fac49f6fb6eec5fd2c22a le tableau devra attendre le contenu du tableau. Il ne sera affiché que lorsque tout sera téléchargé. Comme le code à droite dans l'éditeur de code .
c, a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5 : Une ligne du tableau, il y a donc plusieurs lignes du tableau autant de paires de tr.
d, b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf : Une cellule du tableau contient plusieurs paires de b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf, indiquant le nombre de colonnes. dans une rangée.
e, b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b : une cellule en tête de tableau, en-tête de tableau.
f. Le nombre de colonnes dans le tableau dépend du nombre de cellules de données dans une rangée.
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
Résumé : Le tableau table n'affiche aucune ligne de tableau dans le navigateur avant d'ajouter le style CSS. L'en-tête, c'est-à-dire le texte contenu dans le texte, est en gras et centré par défaut.
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>Ajouter un résumé au tableau 1a8f141ca5786190748a6cd715b145ff Le contenu du résumé ne sera pas affiché dans le navigateur, et sa fonction est d'augmenter la lisibilité du tableau.
Ajoutez un titre au tableau pour décrire le contenu du tableau et affichez-le au-dessus du tableau
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>[Recommandations associées]
1. Gratuit Tutoriel vidéo en ligne HTML
2. Manuel de développement HTML
3 Tutoriel vidéo HTML5 original php.cn
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

