Maison >Applet WeChat >Développement WeChat >WeChat développe des jeux légers H5
WeChat développe des jeux légers H5
- Y2Joriginal
- 2017-05-11 13:06:232018parcourir
De nos jours, WeChat offre un terrain fertile pour diverses petites applications Web mobiles, c'est pourquoi toutes sortes d'applications sont nées. Tout le monde peut développer, mais tout le monde ne peut pas développer de bonnes applications. À quels pièges les développeurs doivent-ils prêter attention pendant le processus de développement ? Cet article est tiré du blog de Shenhai. Il a partagé les détails auxquels il faut prêter attention dans le processus spécifique de développement et de mise en œuvre de l'application Web Html5 basée sur WeChat et comment l'implémenter avec du code.
Le texte intégral est le suivant :
Contrairement au modèle de téléchargement traditionnel des magasins de jeux mobiles, les jeux Web mobiles HTML5 peuvent être exécutés directement dans le navigateur intégré de WeChat.
Durant cette période, l'équipe a réalisé un peu de conception et de développement de produits sur WeChat, ce qui comprend bien sûr également certains travaux opérationnels. J'ai fait beaucoup de choses, y compris des micro-cartes de visite, des micro-récupérations de billets, des micro-activités, des micro-recrutements et d'autres petits cas.
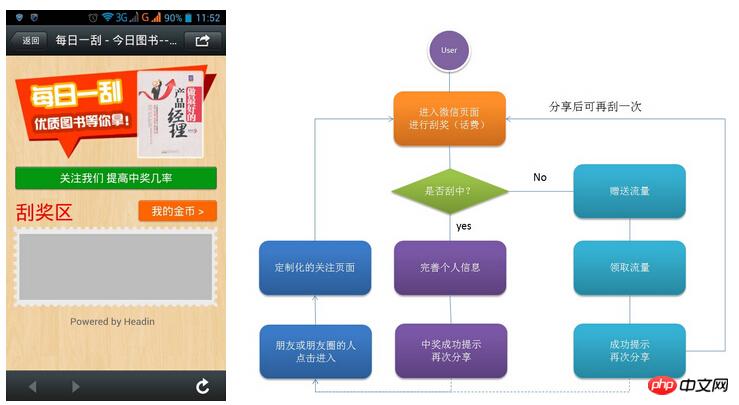
Ce dont je veux parler aujourd'hui, c'est le jeu de lumière le plus actif auquel nous jouons dans WeChat : les prix à micro-rayures. Cette chose peut être utilisée pour gratter des livres, des billets, des colis, et est également utilisée par les clients Scratch. la facture de téléphone.
Tout d'abord, regardez l'image pour avoir une idée de l'apparence spécifique :

Ce que je veux partager, c'est qu'au cours de notre processus spécifique de développement et de mise en œuvre , la WebApp Html5 basée sur WeChat a besoin de Quelques écueils à surmonter : Les règles de base de ce mini-jeu sont les suivantes : les utilisateurs sont limités à 2 fois par jour (une fois gratuitement et une autre après partage). pour cette raison, l'idée que nous espérons réaliser est tout d'abord limitée à jouer dans WeChat. Le code d'implémentation est le suivant :
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
Cette astuce est jugée par UserAgent. . Il semble que les internautes l'utilisent davantage, mais il y a encore beaucoup de gens qui ne l'utilisent pas :
1. Problème de base : il n'y a pas de problème avec les machines iOS et Android grand public, mais. lorsqu'il s'agit de Windows Phone, il sort directement de WeChat et ne peut pas jouer. La raison en est que le UserAgent par défaut dans WeChat est MicroMessenger, qui n'existe pas dans la version WeChat de ces machines, donc afin de résoudre le problème de Windows Phone, nous avons ajouté le code suivant :
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. Question avancée : Il existe des experts qui peuvent résoudre directement le problème. Utilisez des outils plug-in pour forger le UserAgent de MicroMessenger, de sorte que théoriquement vous puissiez le lire dans n'importe quel navigateur capable d'ouvrir une page Web. Pour résoudre ce problème, nous utilisons le. interface dans le sdk de WeChat : elle n'est exécutée que lorsque l'utilisateur l'utilise dans WeChat. Le contrôle initialise l'opération scratch, sinon la navigation sur les autres terminaux sera toujours en état de chargement.
dataForWeixin.callback = function () {
//一些初始化的操作
}Concernant l'interface WeChat, veuillez lire directement le texte original. Je ne publierai pas le code directement ici, sinon il ne sera pas publié.
L'idée ci-dessus a fait beaucoup, mais il reste encore un bug fatal qui n'a pas été résolu pour nos règles métier.
Ce bug est que tant que l'utilisateur efface manuellement les cookies et les informations mises en cache dans WeChat, puis réintègre l'événement, il peut gratter les prix un nombre illimité de fois. En théorie, il est sûr à 100 % de le faire. gagner. En effet, mes règles servent de base pour juger si l'utilisateur actuel de WeChat a gratté le prix dans le cookie. Il semble qu'il n'y ait pas d'autre moyen. Nous voulons utiliser openid, mais notre compte d'abonnement WeChat ne peut pas obtenir openid si nous venons de Moments. Nous avons toujours des problèmes d'appel.
Afin de résoudre ce problème, nous avons finalement trouvé une idée, empruntant l'interface d'autorisation du compte du service WeChat. L'idée de base est la suivante :
L'utilisateur entre dans la page chargement=》. Le programme appelle notre autre service WeChat Interface d'autorisation du numéro de compte, renvoie openid => Stocke l'openid dans un cookie (s'il n'existe pas ou expire, réexécutez les étapes précédentes) => Déterminez combien de fois cette activité a été supprimée du base de données basée sur openid Dans le même temps, ce processus déterminera automatiquement l'utilisateur s'il doit jouer à des jeux dans WeChat, sinon le rappel sera toujours en état de chargement. L'ensemble du processus est relativement fluide après son utilisation. Voici le code lié à l'autorisation :
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregionÀ ce stade, il est fondamentalement possible de résoudre le problème de savoir comment déterminer le caractère unique de l'utilisateur actuel dans WeChat. Le seul risque de cette solution est la fluidité et la stabilité de l’interface de WeChat.
Bien sûr, il existe de nombreux autres problèmes qui doivent être surmontés un par un pendant tout le processus de développement. Par exemple, la mise en œuvre du rappel après le partage sur WeChat est utilisée par de nombreux amis. besoin de prendre en charge grps pour ce petit jeu. Après avoir accédé au processus, il est impossible de gérer ces grands frameworks de jeu, comment faire cela, etc. Je prévois d'écrire quelques articles pour les partager plus tard.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

