Maison >développement back-end >Tutoriel C#.Net >Explication détaillée du code push du message à l'aide de SignaiR et Push.js
Explication détaillée du code push du message à l'aide de SignaiR et Push.js
- Y2Joriginal
- 2017-05-10 10:44:032659parcourir
ASP.NET SignalR est une bibliothèque destinée aux développeurs ASP.NET qui simplifie le processus d'ajout de fonctionnalités Web en temps réel aux applications. Ceux qui sont intéressés peuvent le découvrir.
1. Utiliser l'arrière-plan
1.
ASP.NET SignalR est une bibliothèque destinée aux développeurs ASP.NET qui simplifie le processus permettant aux développeurs d'ajouter des fonctionnalités Web en temps réel à leurs applications. Les fonctionnalités Web en temps réel sont des capacités dans lesquelles le code du serveur peut envoyer du contenu aux clients connectés dès qu'ils sont disponibles, plutôt que de laisser le serveur attendre que les clients demandent de nouvelles données.
2. Qu'est-ce que Push.js ? [Le navigateur doit prendre en charge H5Notifications]
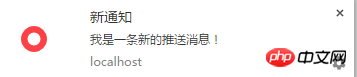
Les notifications sont traduites par notification. Alors à quoi ressemblent les notifications Push.js ? Voir l'image ci-dessous : la plupart d'entre elles apparaissent dans le coin inférieur droit de l'écran.

Une autorisation est requise :

Souvent, nous ne pouvons utiliser les sondages que pour l'affichage des données Mises à jour. et messages push. J'ai donc réfléchi à l'existence d'un moyen de synchroniser la mise à jour côté client lorsque les données côté serveur sont mises à jour.
2. Commencez à déployer un projet SignalR [en utilisant mvc]
1. Créez un nouveau projet mvc
........................2. Importez le package du programme [Vs2015]
InstallationRéussie
3. Créez une nouvelle classe de hub
Projet->clic droit->Ajouter->Nouvel élément->SignalR->Classe de lien permanent SignalR->Enregistrer -[Prenez MyConnection1 comme exemple] MyConnection1 public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4. Créez une nouvelle classe Owin Startup[SignalR suit le standard Owin, Startup est le démarrage du composant, le Startup. la classe existera par défaut, il suffit de la modifier]
Nous ajoutons le code suivant dans Configurationpublic void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}Explication : Lors de l'accès à myconnection, MyConnection1 est déclenchée
5. Ajouter le client [h5]
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.Démarrer le projet Ouvrez la console du navigateur, vous trouverez l'image ci-dessous, ce qui signifie que vous avez terminé la première étape.

7. Ensuite, nous devons préparer push.js
Adresse de téléchargement github.com/Nickersoft/push. js8. Citer js
<script src="../Js/push.js"></script>
9. Créer une nouvelle démo push js
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}Explication. : data : Pour le contenu du message url : pour le lien renseigné en cliquant sur la notification img : pour l'image adresse affichée dans la notification
requireInteraction : lorsqu'elle est définie sur true, la notification ne se fermera pas à moins que l'utilisateur ne ferme ou ne clique manuellement sur la notification. Si vous devez définir l'heure de disparition, veuillez remplacer l'attribut par un délai d'attente : 5000 millisecondes
AutresévénementsVeuillez lire : www.npmjs.com/package/push .js
10. Combinez les deux
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11. L'effet est le suivant :
 12. Implémenter le push actif par le serveur Nous introduisons désormais uniquement la diffusion. Le principe de la simple pression est le même.
12. Implémenter le push actif par le serveur Nous introduisons désormais uniquement la diffusion. Le principe de la simple pression est le même.
Il est divisé en deux modes : diffusion et simple pression.
Diffusion :
Push unique : var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送connectionId : est le GUID attribué par le serveur à chaque clientvar context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列
 13. L'effet est le suivant :
13. L'effet est le suivant :
 De cette façon, lorsque notre serveur traite une certaine tâche, nous pouvons appeler la diffusion pour la pousser activement vers le client. Mises à jour instantanées des données et transmission des messages.
De cette façon, lorsque notre serveur traite une certaine tâche, nous pouvons appeler la diffusion pour la pousser activement vers le client. Mises à jour instantanées des données et transmission des messages.
【Recommandations associées】
1
Tutoriel vidéo gratuit ASPTutoriel ASPTutoriel vidéo de base de Li Yanhui ASPCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

