Maison >Applet WeChat >Développement WeChat >Création de menu personnalisé dans le développement Java WeChat
Création de menu personnalisé dans le développement Java WeChat
- Y2Joriginal
- 2017-05-10 09:32:512240parcourir
Cet article présente principalement en détail la dixième étape du développement de la plate-forme publique Java WeChat, la création et la mise en œuvre du menu personnalisé WeChat, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
La fonction de personnalisation. Le menu peut être modifié directement en arrière-plan dans notre mode d'édition normal, mais une fois que nous entrons dans le mode développement, notre menu personnalisé doit être implémenté par nous-mêmes, cela peut donc être un problème pour ceux qui sont nouveaux si vous en avez. En cas de doute, je vais parler ici de deux façons d'implémenter des menus personnalisés que nous utilisons habituellement en mode développement : ① Pas besoin d'écrire du code d'implémentation, utilisez directement l'outil de test de page Web Post jsonStringGénérer un menu ; ② consiste à utiliser du code pour générer un menu dans notre développement ! (Document de référence : http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html) Il existe deux types de menus dans le menu personnalisé, l'un est le vue menu de vue, sauter directement à la page url après avoir cliqué ; il y a aussi un type de clic, le backend donne différentes réponses via le type de clic événement plus tard ajoute divers Les menus des fonctions spéciales sont essentiellement des clics ; tapez les menus, donc les règles de génération sont les mêmes. La façon de générer des menus est de publier des chaînes json sur le serveur WeChat pour générer des menus. Les méthodes et règles de génération de menus sont décrites ci-dessous !
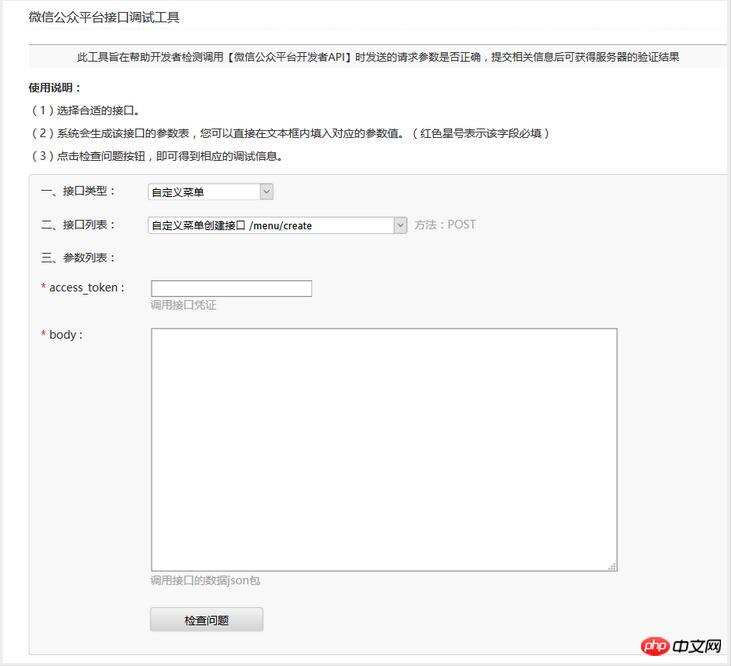
(1) Utilisez l'outil Débogage de la page Web pour générer le menu
Nous nous connectons via (mp.weixin.qq.com/debug /cgi-bin /apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5 %AE%9A %E4%B9%89%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu /create ) Entrez Accédez à l'outil de débogage Web, comme indiqué ci-dessous :

Lorsque nous générons le menu ici, nous n'avons besoin que du jeton valide de notre compte et la chaîne json. Voici la chaîne json La chaîne peut être modifiée en se référant au cas dans le document. Un cas que je donne ici est le suivant :
{
"button": [
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
},
{
"name": "菜单",
"sub_button": [
{
"key": "text",
"name": "回复图文",
"type": "click"
},
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
}
]
},
{
"key": "text",
"name": "回复图文",
"type": "click"
}
]
} Nous remplissons le jeton de réponse et cliquons sur Vérifier le problème. . Si le résultat est OK, c'est OK, comme suit :

À ce stade, nous avons terminé d'utiliser l'outil de test Web pour générer le menu Suivant. , nous présenterons l'utilisation du code pour générer le menu !
(2) Utiliser du code pour générer le menu
Nous avons dit plus tôt qu'il y avait deux types d'événements dans le menu : visualiser et cliquer Ici, nous créons d'abord un. menu dans le code Créer des entités java correspondant aux deux types. Le type de vue crée l'entité ViewButton.java comme suit :
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ViewButton
* @Description: 视图型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:38
*/
public class ViewButton {
private String type;
private String name;
private String url;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}De même, crée l'entité clic ClickButton.java comme suit :
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ClickButton
* @Description: 点击型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:50
*/
public class ClickButton {
private String type;
private String name;
private String key;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
}Créez-en deux ici Cette entité sert également à faciliter notre encapsulation de json dans le menu personnalisé. Ici, j'encapsule le même format json donné ci-dessus sous forme de code, et j'appelle l'interface pour générer. le menu personnalisé et l'envoyer au serveur WeChat, le code simple est le suivant :
package com.cuiyongzhi.wechat.menu;
import com.alibaba.fastjson.JSONObject;
import com.cuiyongzhi.wechat.util.HttpUtils;
import net.sf.json.JSONArray;
public class MenuMain {
public static void main(String[] args) {
ClickButton cbt=new ClickButton();
cbt.setKey("image");
cbt.setName("回复图片");
cbt.setType("click");
ViewButton vbt=new ViewButton();
vbt.setUrl("http://www.cuiyongzhi.com");
vbt.setName("博客");
vbt.setType("view");
JSONArray sub_button=new JSONArray();
sub_button.add(cbt);
sub_button.add(vbt);
JSONObject buttonOne=new JSONObject();
buttonOne.put("name", "菜单");
buttonOne.put("sub_button", sub_button);
JSONArray button=new JSONArray();
button.add(vbt);
button.add(buttonOne);
button.add(cbt);
JSONObject menujson=new JSONObject();
menujson.put("button", button);
System.out.println(menujson);
//这里为请求接口的url +号后面的是token,这里就不做过多对token获取的方法解释
String url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+"upeDW-2pWrHgLx3fGqgsvAvf-HkQBA--5uHOo9OW16uNdL9zNPnnuIN01UDFXh_5d-QdcnBxux9tXigFwm1z0SInbdkXEKa1pMhTqaZVxK7sCPj7421YQGI0v3evwiwiWALjAHASWH";
try{
String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString());
System.out.println(rs);
}catch(Exception e){
System.out.println("请求错误!");
}
}
}Le processus de base du code ci-dessus est d'appeler les deux entités de vue et de cliquer pour encapsuler la chaîne json menujson, et enfin appelez la méthode send pour envoyer le json au serveur Tencent, mais ici vous devez utiliser le token généré par le compte, je l'ai directement codé en dur ici (voir comment obtenir le token), et l'exécution finale renvoie le résultat ok, comme suit :

Menu personnalisé Les fonctions implémentées sont essentiellement les suivantes. Le prochain article parlera de [Plateforme publique WeChat (map.weixin.qq.com)/open. plateforme (open.weixin.qq.com)/plateforme marchande (pay.weixin.qq.com) ] J'espère que cela pourra vous aider. Merci d'avoir lu. Si vous avez des questions, vous pouvez laisser un message pour en discuter !
[Recommandations associées]
1. Téléchargement du code source de la plateforme de compte public WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

