Maison >interface Web >tutoriel HTML >Partager un tutoriel technique sur le chargement paresseux des images frontales
Partager un tutoriel technique sur le chargement paresseux des images frontales
- 零下一度original
- 2017-05-08 15:20:381756parcourir
J'avais initialement prévu d'écrire un blog sur la technologie détaillée du chargement retardé des images frontales hier après-midi, de manière inattendue, il y a eu quelques problèmes avec le projet de l'entreprise dans l'après-midi, j'ai donc modifié le code pour le débogage. J'ai passé toute la journée aujourd'hui à courir dehors, et c'était déjà le soir quand je suis revenu, je venais de finir de manger, et je voulais me rattraper rapidement, pour que beaucoup d'amis qui ne comprennent pas la mise en œuvre spécifique de. cet aspect peut tirer des leçons de l’expérience antérieure.

L'expérience utilisateur de la page front-end est cruciale pour un site Web. Lorsque nous visitons certains sites Web contenant une grande quantité d'images, nous avons souvent ce sentiment. : Les images affichées dans la zone visible de l'écran de mon ordinateur ne peuvent toujours pas être actualisées à temps. Cela conduit certains utilisateurs impatients à ne plus vouloir simplement fermer le site Web pour consulter d'autres sites Web. entraînera la perte d'utilisateurs de ce site Web. C'est souvent la dernière chose qu'un site Web souhaite voir. Dans une telle situation, les développeurs continuent de travailler dur pour trouver une solution qui consiste à charger les images dans le fichier. zone visible immédiatement, et laissez les images qui ne sont pas dans la zone visible et qui doivent défiler dans la barre de défilement s'afficher une fois que les images ont défilé dans la zone visible. C'est bien mieux que de charger toutes les ressources d'image en même temps. , ce qui entraîne un rafraîchissement de l'image plus lent. L'expérience utilisateur est bien meilleure.
Alors, comment la technologie de chargement différé d'image est-elle implémentée ? Voici une introduction détaillée :
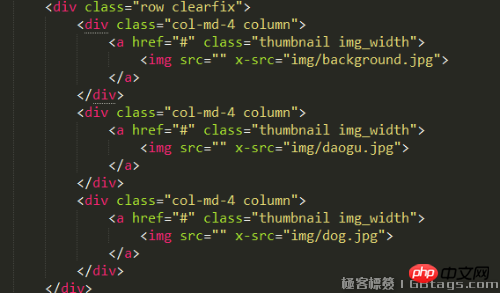
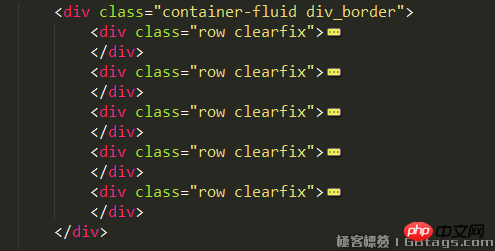
Tout d'abord, définissez l'image sur trois colonnes, avec un total de 5 lignes. Le code spécifique est le suivant :


La technologie de mise en page de bootstrap utilisée (bien sûr, ce n'est pas le sujet), s'il vous plaît regardez le src dans la balise img. Au début, nous ne lui avons pas donné le chemin de ressource spécifique de l'image, mais avons défini nous-mêmes un attribut x-src. La valeur de cet attribut est le chemin de ressource de l'image. pour chaque ligne de img. Ensuite, lorsque la page se charge When , nous utilisons jquery (bien sûr, vous pouvez également utiliser du code javascript natif, je suis juste là pour gagner du temps) pour parcourir chaque img et déterminer si chaque image se trouve dans le zone visible actuelle, et si c'est le cas, affichez l'image sinon, elle sera traitée plus tard. Trois données doivent être connues ici :
Remarque : Parce que ce que j'ai écrit, c'est que l'image sera chargée à moitié. l'image entre dans la zone visible du navigateur, donc les trois premières données, cela dépend de vos besoins personnels. Si votre exigence est que l'image soit chargée dès qu'elle entre dans la zone visible, vous pouvez directement ignorer la troisième. data!!!!
1 : Le navigateur peut La hauteur de la zone de visualisation
2 : Le décalage de l'image par rapport au document (seul le décalage en hauteur est nécessaire ici)
3 : La hauteur de l'élément image lui-même
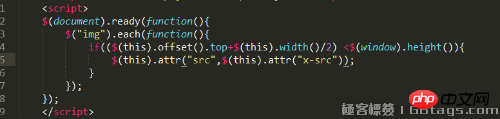
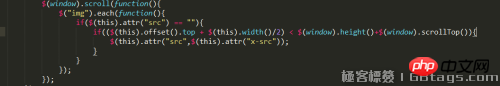
Si l'image est d'abord relative au décalage du document + la moitié de la hauteur de l'élément image lui-même < ce qui signifie que la moitié de l'image est entrée dans la zone visible, alors je devrais charger cette image, mais le src de la balise img est vide et la valeur de x-src est le chemin de ressource de l'image à ce moment. , vous devez utiliser jquery pour transmettre la valeur x-src de la balise img à src, afin de charger l'image plus précisément. Le code d'implémentation est le suivant :

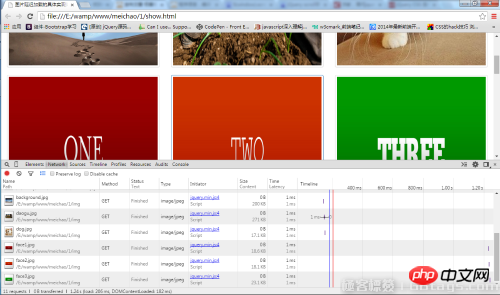
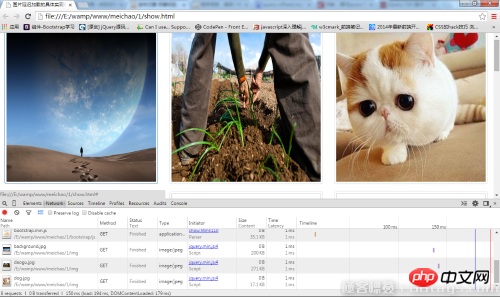
L'effet spécifique est le suivant :

Vous pouvez utiliser la console. Vous voyez, bien que nous ayons 5 lignes d'images, chaque ligne a 3 colonnes, seulement la première colonne d'images est chargée (les ressources d'image ne seront chargées que si la hauteur de l'image dépasse la moitié de l'image), et les autres ne sont pas chargées. Cela fera apparaître rapidement l'effet de rafraîchissement de l'image. voir plus d'images À ce stade, la barre de défilement doit défiler vers le bas pour actualiser plus d'images. En plus des trois données ci-dessus, vous devez également connaître la distance de défilement actuelle de la barre de défilement. , si :
Le décalage de l'image par rapport au document + la moitié de la hauteur de l'élément de l'image lui-même < La hauteur de la zone visible du navigateur + le défilement actuel La distance de défilement de la barre indique que l'image actuelle est déjà dans la zone visible et plus de la moitié de la hauteur de l'image se trouve dans la zone visible, puis chargez l'image. Le code spécifique est le suivant :

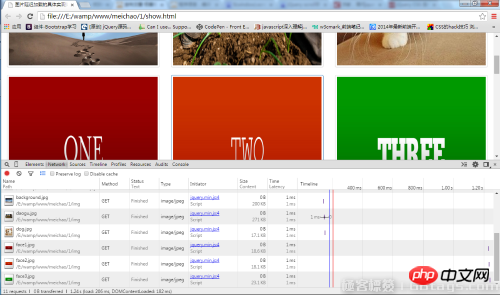
Les effets spécifiques sont les suivants :

Vous pouvez voir dans la console qu'à mesure que la barre de défilement défile, les images chargées sont passées des trois d'origine aux six actuelles, et la barre de défilement continue de se déplacer. Faites défiler vers le bas et les images seront chargées en continu, ce qui entraînera une meilleure expérience utilisateur.
Il s'agit de l'implémentation spécifique du chargement différé des images. Pensez-vous que l'image est cool si vous voulez voir par vous-même l'effet spécifique de l'implémentation.
[Recommandations associées]
1. Tutoriel vidéo HTML en ligne gratuit
2. Manuel de développement HTML
3. Tutoriel vidéo html5 original php.cn
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

