Maison >interface Web >tutoriel HTML >Exemple de code pour créer du texte défilant en HTML
Exemple de code pour créer du texte défilant en HTML
- 怪我咯original
- 2017-05-07 11:57:566064parcourir
Dans cette section, l'auteur parle des balises spéciales dans le code HTML, qui peuvent faire défiler le texte de la page Web et contrôler ses propriétés de défilement.
Créer du texte défilant
Grâce aux études précédentes de ce chapitre, les lecteurs ont pu bien contrôler la méthode d'affichage de divers textes de paragraphes, mais quelle que soit la façon dont ils sont définis, le texte est statique. Cette rubrique
Dans cette section, l'auteur parle des balises spéciales dans le code HTML, qui peuvent faire défiler le texte de la page Web et contrôler ses propriétés de défilement.
Créer un texte défilant
Grâce aux études précédentes de ce chapitre, les lecteurs ont pu bien contrôler la méthode d'affichage de divers textes de paragraphes, mais quelle que soit la façon dont ils sont définis, le texte est statique. Dans cette section, l'auteur décrit les balises spéciales du code HTML, qui peuvent faire défiler le texte dans la page Web et contrôler ses propriétés de défilement.
4.3.1 Définir le défilement du texte
La méthode pour faire défiler le texte dans la technologie HTML consiste à utiliser des balises doubles ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b. Dans le code HTML, le texte de la portée peut défiler. La valeur par défaut est le défilement de droite à gauche et circulaire. Créez un fichier de page Web dans le répertoire D:web, nommez-le mar.htm et écrivez le code comme indiqué dans le code 4.15.
Code 4.15 Paramètres de défilement du texte : mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
Entrez http://localhost/mar.htm dans la barre d'adresse du navigateur, l'effet de navigation est comme suit Comme le montre la figure 4.15. 
Figure 4.15 Définir la forme par défaut du défilement du texte
À partir de la figure 4.15, lorsque la largeur n'est pas définie, la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b
4.3.2 Définir la direction du défilement du texte
<marquee></marquee>标签的direction属性用于设置内容滚动方向,属性值有left、right、up、down,分别代表向左、向右、向上、向下,例如以下代码: <marquee direction="left">做人要厚道</marquee> <marquee direction="right">做人要厚道</marquee> <marquee direction="up">做人要厚道</marquee> <marquee direction="down">做人要厚道</marquee>
4.3.3 Définir la vitesse et la forme du défilement du texte
Définissez le défilement du texte à l'aide de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b, dont les attributs sont décrits ci-dessous.
— L'attribut scrollamount de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la vitesse de défilement du contenu.
— L'attribut de comportement de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la méthode de défilement du contenu. La valeur par défaut est le défilement, qui est un défilement cyclique. Lorsque sa valeur est alternative, le contenu défilera vers l'arrière et. de manière cyclique. Lorsque sa valeur est slide, le contenu cessera de défiler une fois et ne bouclera pas. Il existe également un attribut de boucle pour définir le nombre de cycles de défilement, qui est par défaut sans limite.
— L'attribut scrolldelay de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir l'intervalle de temps pour le défilement du contenu.
— L'attribut bgcolor de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la couleur d'arrière-plan du défilement du contenu (similaire au paramètre de couleur d'arrière-plan du corps).
— L'attribut width de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la largeur de l'arrière-plan de défilement du contenu.
— L'attribut height de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la hauteur de l'arrière-plan de défilement du contenu.
Modifiez le fichier de la page Web mar.htm et écrivez le code comme indiqué dans le code 4.16.
Code 4.16 Paramètres de défilement du texte : mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
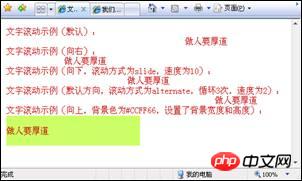
Entrez http://localhost/mar.htm dans la barre d'adresse du navigateur, l'effet de navigation est comme suit Comme le montre la figure 4.16. 
Figure 4.16 Différentes formes de défilement de texte
Les nombreux attributs de ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b rendent très pratique la création de texte défilant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

