Maison >interface Web >js tutoriel >Comment obtenir un style non-inline ? Utilisez js et jquery pour obtenir des styles non interlignes
Comment obtenir un style non-inline ? Utilisez js et jquery pour obtenir des styles non interlignes
- 零下一度original
- 2017-05-06 15:28:411348parcourir
Cet article présente principalement les connaissances pertinentes sur l'obtention de styles non interlignes en js et jquery, qui ont une bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
Les styles sont divisés en styles interlignes et styles non interlignes. De manière générale, les styles en ligne sont rarement utilisés car ils ne peuvent être appliqués qu'à un seul élément, tandis que les styles non interlignes peuvent être appliqués à des éléments du même type (c'est-à-dire des éléments avec la même balise ou le même nom de classe). (bien sûr, le nom de l'identifiant ne peut pas être le même, unique)
Parlons-en donc en js et jquery. Parfois, vous devez obtenir le style de l'élément, comme la largeur ou la hauteur. comment l'obtenir ?
js en
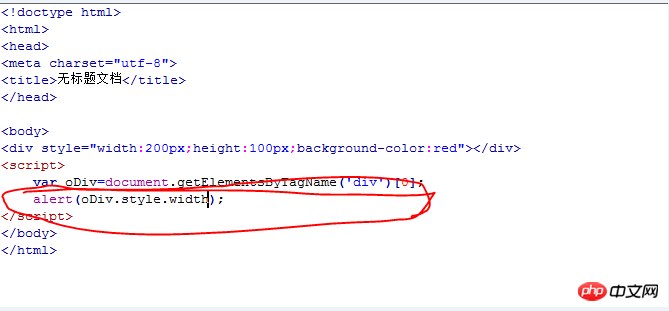
1. Style interligne :
Je crois tout le monde lit un livre Quoi qu'il en soit, vous savez tous comment obtenir le style interline, qui consiste à utiliser un style :

Cette façon d'utiliser le style ne peut obtenir que le style interline .>
2. Style non interligne
Ici, je vais ajouter directement la fonction encapsulée sans la modifier et l'exécuter dans l'éditeurfunction getStyle(obj,attr)
{
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
return getComputedStyle(obj,null)[attr];//放null参数的那个地方放false也可以,只要带一个参数,值您任意,高兴就好。
}D'accord, encapsulez simplement une fonction aussi simple et appelez-la lors de l'obtention d'éléments non interlignes (ps : par exemple, getStyle(op,'width). '))
En jquery
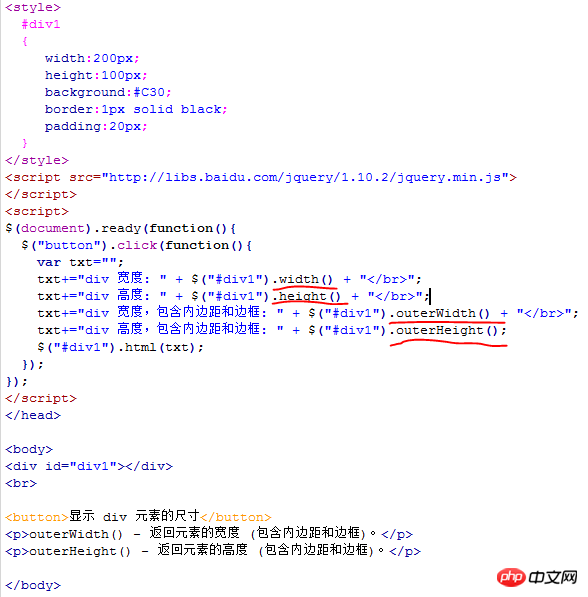
En fait, je pensais que je devais utiliser la même fonction encapsulée en jquery qu'en js et bien, il s'est avéré que je ne l'utilisais pas directement. La méthode est okTout d'abord, utilisez les méthodes width() et height() dans jquery (ces deux méthodes n'obtiennent que la largeur et la hauteur de la zone de contenu, et le type de données obtenu est un nombre), (ps : De plus, externalWidth() et externalHeight() sont deux méthodes pour obtenir la largeur et la hauteur incluant le remplissage et la bordure dans le modèle de boîte)

Tutoriel vidéo en ligne js gratuit
2 Manuel de référence en chinois JavaScript
3. >php.cn Dugu Jiujian (3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

