Maison >interface Web >tutoriel CSS >Styles de texte CSS que vous devez maîtriser
Styles de texte CSS que vous devez maîtriser
- 零下一度original
- 2017-05-06 11:49:062111parcourir
Présentation de plusieurs styles de texte, les amis intéressés peuvent y jeter un œil.
Taille du texte : |xx-small|x-small|small|medium|large|x-large|xx-lager|
: grand petit par rapport à la taille de l'élément parent
Police de texte :
font-family:"宋体","微软雅黑";
//解决多个系统兼容性问题 escape("微软雅黑")
font-family:"%u5FAE%u8F6F%u96C5%u9ED1" == font-family:"微软雅黑"Famille de polices
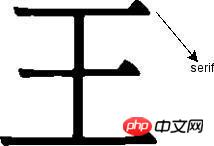
serif font serif
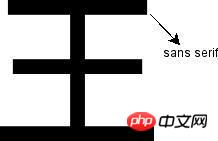
sans serif font sans -serif
//Généralement pour des raisons de compatibilité, il faut en ajouter une pour éviter les polices qui ne sont pas définies dans le système actuel

Police Serif

Police sans empattement
Poids de la police
font-weight: normal(400) | bold(700) | bolder | lighter |100 ~ 900
Style de police
font-style: normal | italic(斜体,使用斜体样式,字体如果没有斜体样式就正常显示) |oblique(强制斜体)
Espacement des caractères
letter-specing : 数字可以是负数 text-decoration: none //取消下划线 word-specing : 数字 字间距 //letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。letter-spacing添加字母之间的空白,而word-spacing添加每个单词之间的空白。请大家注意,word-spacing对中文无效。(其实添加空格也可以有效)
Hauteur de ligne
行高 == 0.5倍行距 + 文字Top + 文字Bottom + 0.5倍行距 注意有顺序,至上而下的 另一个定义: 两段文字之间 两条基线的距离 1.5em = 1.5 = 150%
Modification du texte
text-decoration = none; //删掉修饰 text-decoration=underline //下划线 text-decoration=line-through //删除线 text-decoration: overline//顶线
Gestion des blancs
white-space :normal //超过p边界宽度就换行 white-space :nowarp // 只要没遇到换行符,一直往后放 white-space: pre // html原格式显示(计算源代码中的空格和换行)
Retour automatique à la ligne
word-break :normal //不打断单词 word-break :break-all; //打断单词 word-break: keep-all // 不允许换行,除了遇到空格,换行
【Recommandations associées】
1 Tutoriel vidéo en ligne CSS gratuit
3. php.cn Dugu Jiujian (2)-tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Présentation d'un exemple de code pour créer des onglets en utilisant du CSS purArticle suivant:Présentation d'un exemple de code pour créer des onglets en utilisant du CSS pur
Articles Liés
Voir plus- Comment puis-je afficher des flèches triangulaires sans tige en HTML ?
- Comment puis-je distribuer l'espace verticalement à l'aide de Flexbox ?
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Comment puis-je conserver les proportions d'une division tout en remplissant tout l'écran du navigateur à l'aide de Pure CSS ?
- Comment styliser l'étiquette d'un bouton radio coché à l'aide de CSS ?

