Maison >interface Web >tutoriel HTML >Conseils pour créer des liens d'ancrage dans Dreamweaver
Conseils pour créer des liens d'ancrage dans Dreamweaver
- 零下一度original
- 2017-05-04 10:42:073311parcourir
Comment créer un lien ancre dans la page Web de Dreamweaver ? Lors de la conception d’une page Web dans Dreamweaver, si vous souhaitez ajouter un lien d’ancrage, comment devez-vous l’ajouter ? Jetons un coup d'œil au tutoriel détaillé ci-dessous. Les amis qui en ont besoin peuvent se référer à
Les liens d'ancrage sont très importants pour le référencement du site. Lorsqu'il y a trop de contenu sur la page, nous utiliserons des liens d'ancrage, ce qui est le cas. énorme et encombrant. Sur une page Web, en cliquant sur l'ancre nommée, cela peut offrir aux visiteurs une grande commodité pour parcourir le contenu Web et trouver les informations qu'ils souhaitent avec plus de précision. Pour le site, le poids peut être transféré uniformément, ce qui est. plus propice au classement. Aujourd'hui, j'aimerais partager un peu de connaissances et le processus de production des liens d'ancrage.
Nom du logiciel :
Adobe Dreamweaver CS5 Édition spéciale vert chinois simplifié
-
Taille du logiciel :
86 Mo
Heure de mise à jour :
2012-06- 06
1. Ouvrez le logiciel DW, sélectionnez un document HTML vierge, ouvrez et créez une nouvelle page Web vierge. Ici, nous faisons un exemple simple et une démonstration.

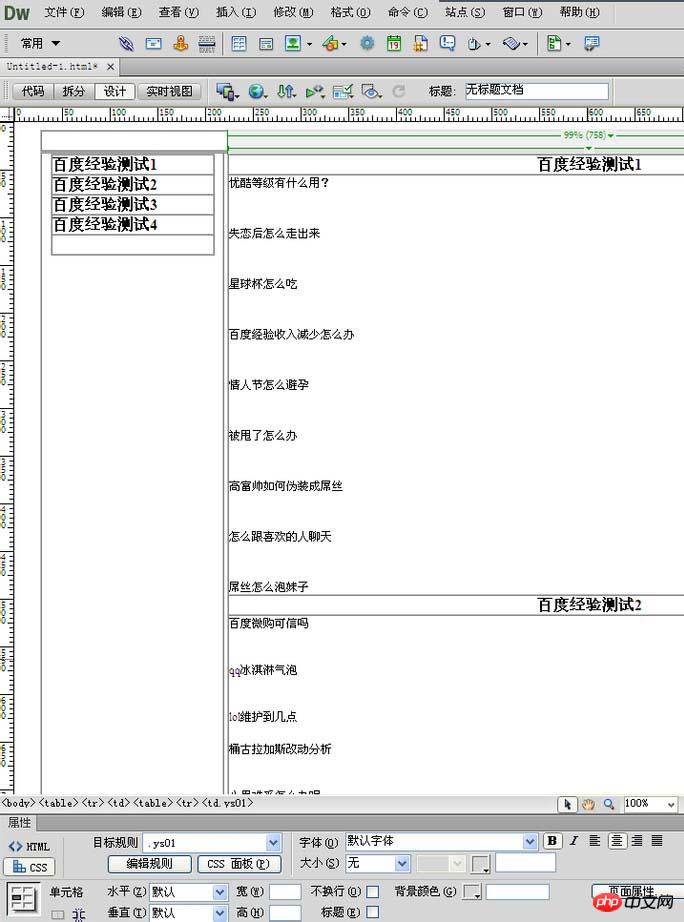
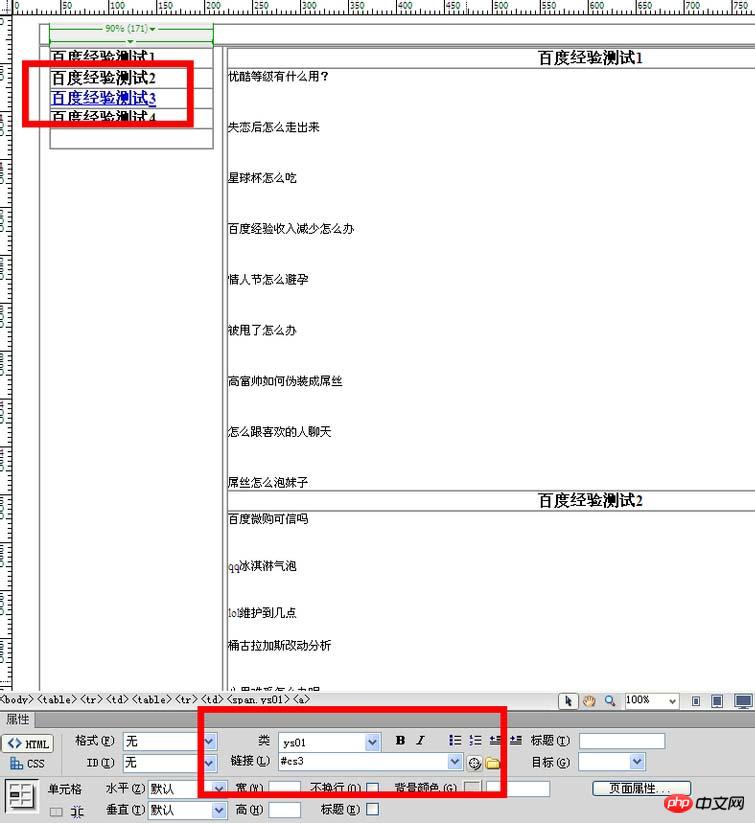
2. OK, c'est une page que je viens de créer, avec le répertoire à gauche et la page à droite. Nous avons constaté que la page de droite est relativement longue et ne peut pas être affichée entièrement. En ce moment, nous avons besoin de liens d’ancrage. Lorsque nous voulons cliquer sur "Répertoire " pour accéder à la page de test 3 correspondante à droite, nous devons avoir le lien d'ancrage .

3. Nous utilisons Baidu Experience Test 3 comme exemple pour démontrer la production de liens d'ancrage du début à la fin. Tout d’abord, nous devons sélectionner Test 3 dans le tableau à droite et déplacer le curseur devant Test 3.

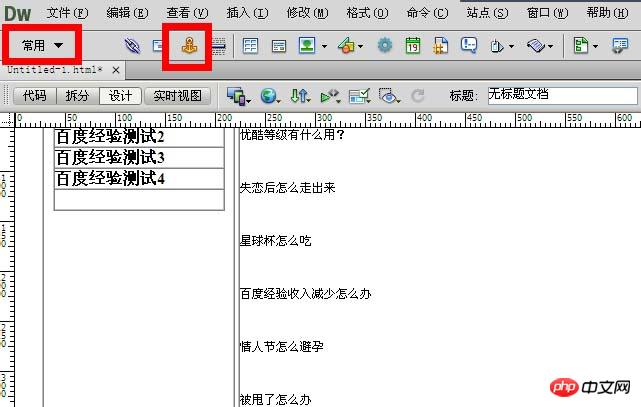
4. Après le déplacement, sélectionnez le bouton Espace de travail---Common--Marque nommée. Si vous n'avez pas l'icône comme indiqué sur l'image, vous pouvez ouvrir la fenêtre --- insérer et mettre une coche devant elle. Touches de raccourci : Ctrl+F2.

5. Après avoir cliqué, une fenêtre de nom apparaîtra. Ne le nommez pas avec des caractères chinois Ajoutez ensuite un nom au point d'ancrage . Ici, nous l'appelons " cs3", après l'ajout de , l'effet comme indiqué sur l'image apparaîtra. Il y a une petite icône d'ancre devant elle et le texte est sélectionné.


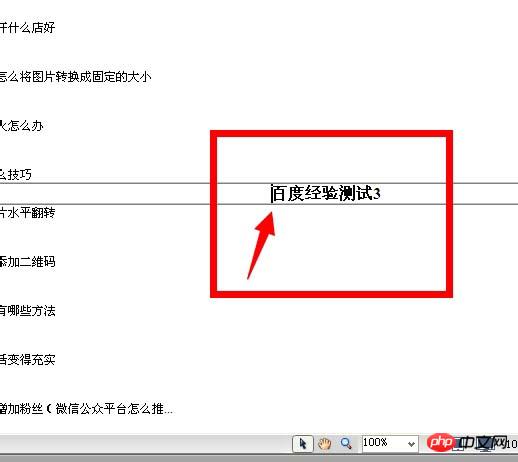
6. Revenez vers la gauche et sélectionnez le répertoire tout à l'heure Baidu Experience Test 3. Il y a un lien en bas de la page (encadré rouge là), puis remplissez le nom de l'ancre (cs3) tout à l'heure, pensez à ajouter le signe "#" ici. Une page peut avoir de nombreux points d'ancrage, et le signe "#" doit être ajouté dans .

7. D'accord, après l'avoir rempli, un lien d'ancrage sera prêt. Enregistrez Ctrl+S, puis F12, prévisualisez et vous avez terminé.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

