Maison >interface Web >tutoriel CSS >Partager un exemple de code pour une barre de navigation de fil d'Ariane avec des flèches
Partager un exemple de code pour une barre de navigation de fil d'Ariane avec des flèches
- 零下一度original
- 2017-05-02 10:55:183352parcourir
Cet article présente principalement l'exemple de code pour créer une belle et belle barre de navigation de fil d'Ariane avec des flèches. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
Créer une belle et belle barre de navigation de fil d'Ariane
Avant de commencer, comme d'habitude, je veux vous donner une science populaire sur ce qu'est une barre de navigation de fil d'Ariane est
Similaire à la
Page d'accueil>Page de colonne>Page d'article
Page d'accueil/Page de colonne/Page d'article
peut indiquer aux visiteurs où ils se trouvent actuellement L'emplacement sur le site et la manière de renvoyer le DOM s'appellent cependant le fil d'Ariane
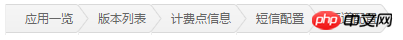
. . . . . .
Tu ne trouves pas que ça a l'air mauvais ?
Si un jour, l'interface utilisateur de votre entreprise vous donne une image, le fil d'Ariane dans l'image ressemblera à ceci

Comme ça

Ou d'autres barres de navigation de fil d'Ariane à motifs, que dois-je faire à ce moment-là ?
Certains amis diront peut-être que c'est si simple. Il suffit de trouver un motif et d'ajouter un arrière-plan à la barre de navigation
Mais est-ce vraiment aussi simple ? D'accord, sans plus tarder, commençons à nous entraîner et voyons comment compléter cette belle barre de navigation en forme de pain
1. Utilisez d'abord une liste non ordonnée pour créer une barre de navigation, le code est le suivant
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">主页2</a>
</li>
<li>
<a href="#">主页3</a>
</li>
<li>
<a href="#">主页4</a>
</li>
<li>
<a href="#">主页5</a>
</li>
</ul>Le suivant est le code CSS
body{background:#000}
ul{ list-style: none;}
li{
width: 60px;
height: 50px;
line-height: 50px;
float: left;
background: #6cf;
text-align: center;
}
a{
color: #000;
text-decoration: none;
}Le code CSS n'a rien de spécial non plus, tout comme faire de la navigation normalement. Ensuite, nous commençons à mettre l'image d'arrière-plan que nous avons sélectionnée, qui est l'image ci-dessous

Ajouter une image d'arrière-plan au li dans la barre de navigation
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 60px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
}
a{
color: #000;
text-decoration: none;
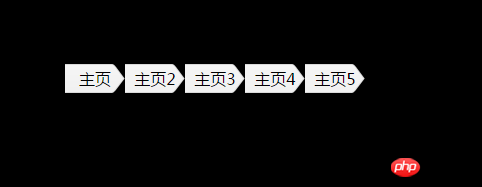
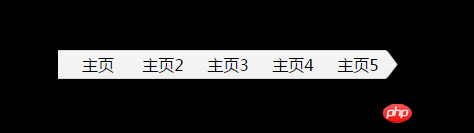
}L'effet de page en ce moment ressemble à ceci

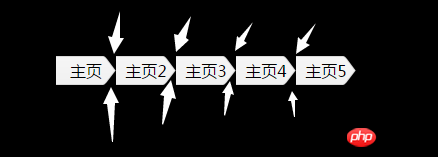
Nani ? Y a-t-il quelque chose qui ne va pas avec ça ? Directeur, il y a quelque chose qui ne va pas avec ce script !
Il y a effectivement un problème, mais où est le problème ?


En comparant les images du haut et du bas, on voit immédiatement où réside le problème > de chaque navigation (sauf la dernière. ) est empilé lors de la navigation suivante, alors à ce moment, il suffit d'ajouter une margin-left:-15px à la balise li. Le code spécifique est le suivant
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
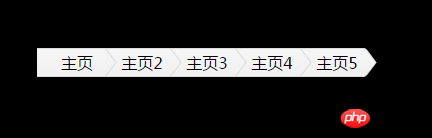
}Comme la largeur initiale n'est pas suffisante, j'ai légèrement augmenté la largeur de li ici Après l'avoir ajouté, notre barre de navigation du fil d'Ariane ressemble à ceci

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
position: relative;/*保证z-index有效*/
}
a{
color: #000;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li style="z-index: 5;">
<a href="#">主页</a>
</li>
<li style="z-index: 4;">
<a href="#">主页2</a>
</li>
<li style="z-index: 3;">
<a href="#">主页3</a>
</li>
<li style="z-index: 2;">
<a href="#">主页4</a>
</li>
<li style="z-index: 1;">
<a href="#">主页5</a>
</li>
</ul>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Bootstrap vs Pure CSS Grid : un guide de comparaison
- Gérer le modèle de boîte CSS
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- Comment pouvez-vous isoler un conteneur « div » des styles CSS publics et empêcher ses enfants d'hériter des styles globaux ?

