Maison >interface Web >tutoriel HTML >Résumé des outils SVG offrant un meilleur traitement des images
Résumé des outils SVG offrant un meilleur traitement des images
- 巴扎黑original
- 2017-05-01 14:19:312035parcourir
SVG devient de plus en plus populaire dans le monde de la conception Web. Vous pouvez utiliser Illustrator ou Inkscape pour créer des images SVG. Mais lors de la conception de sites Web, nous devons encore procéder à quelques optimisations pour rendre le SVG plus léger.
Les 20 outils présentés ci-dessous peuvent vous aider à créer des images SVG rapidement et efficacement. Les outils en ligne existants peuvent déjà nous aider à optimiser, convertir, créer de nouveaux modèles, etc.
Pour une introduction plus détaillée, voir : Comment créer une animation SVG à l'aide de CSS
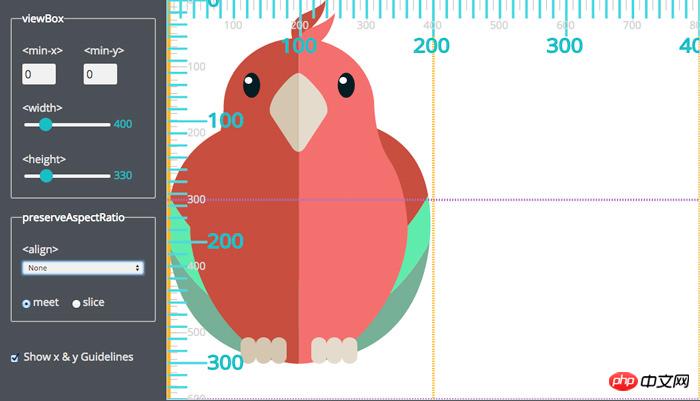
Système de coordonnées SVG interactif
La conception de SVG est indissociable de son système de coordonnées. Il s'agit d'un outil interactif génial écrit par Sara Souiden qui vous aide à comprendre en quoi consiste le système de coordonnées SVG. En utilisant viewBox et préservationAspectRatio de SVG, qui sont les lignes roses et orange illustrées dans la figure ci-dessous, et la règle à côté, vous pouvez apprendre comment les coordonnées SVG fonctionnent lors du processus de lancement.

b64
b64 est un petit outil d'optimisation en convertissant les formats d'image en base64. Vous pouvez simplement ajouter vos images SVG (ou JPG et PNG également) et obtenir le résultat directement sur votre site au format CSS.

SVGO
Le SVG par défaut contient de nombreuses informations inutiles qui peuvent être supprimées. La suppression de ces éléments n'affectera pas l'image elle-même. Si vous souhaitez supprimer les métadonnées, les commentaires ou les nœuds cachés de l'éditeur, vous pouvez utiliser SVGO.
Vous pouvez installer SVGO via npm
$ [sudo] npm install -g svgo
Vous pouvez également utiliser la version GUI, afin de pouvoir glisser et glisser joyeusement.
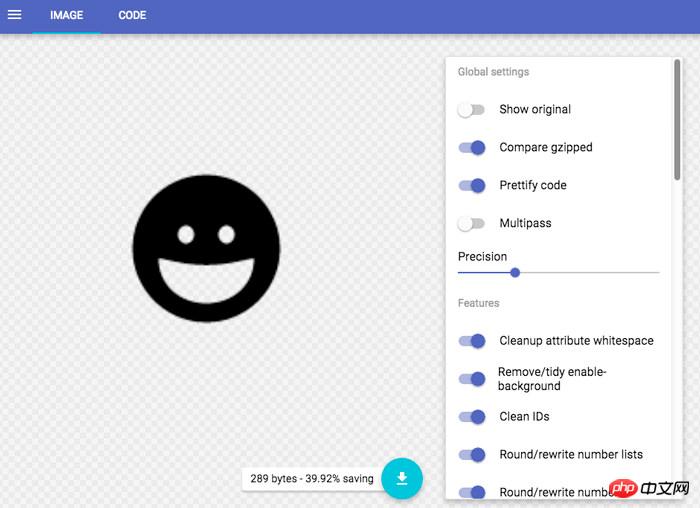
SVG OMG
SVG OMG regroupe la ligne de commande SVGO dans une version GUI. Vous pouvez simplement cliquer sur les boutons pour activer et désactiver les fonctionnalités, et enfin vous pouvez exporter des images ou du code.

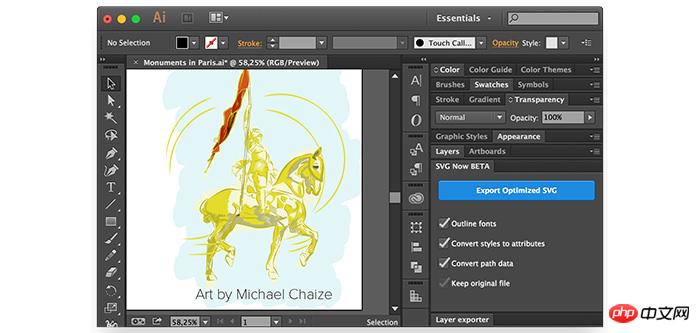
SVG maintenant
Lorsque vous travaillez dans Illustrator, la sortie SVG contient de nombreuses informations inutiles. En utilisant cet outil, vous pouvez obtenir une version optimisée de votre SVG exporté directement depuis votre Illustrator. Cet outil ajoute des options SVG optimisées au panneau. Vous pouvez obtenir SVG maintenant à partir de la page des modules complémentaires Creative Cloud.

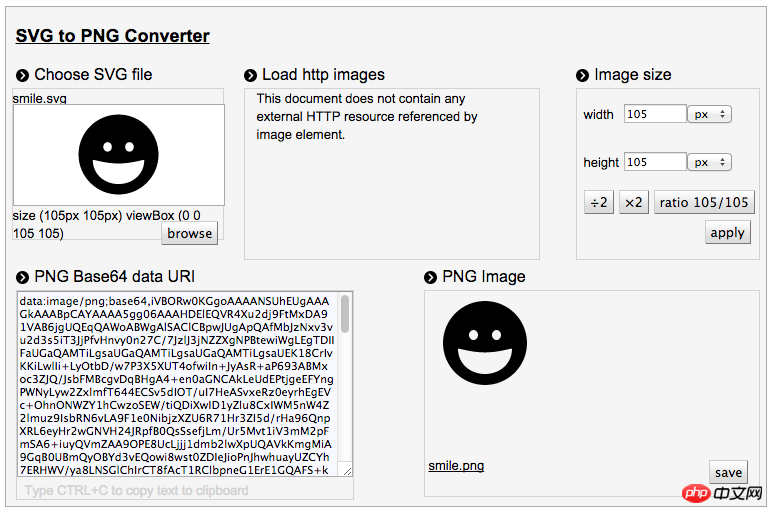
Convertisseur SVG en PNG
Vous souhaitez convertir le fichier SVG de sortie au format PNG ? Pouvez-vous le faire sans ouvrir une application comme Illustrator ? Utilisez cet outil de conversion SVG en PNG pour obtenir l'image de sortie au format PNG et également obtenir l'URI des données Base64 du PNG si vous en avez besoin.

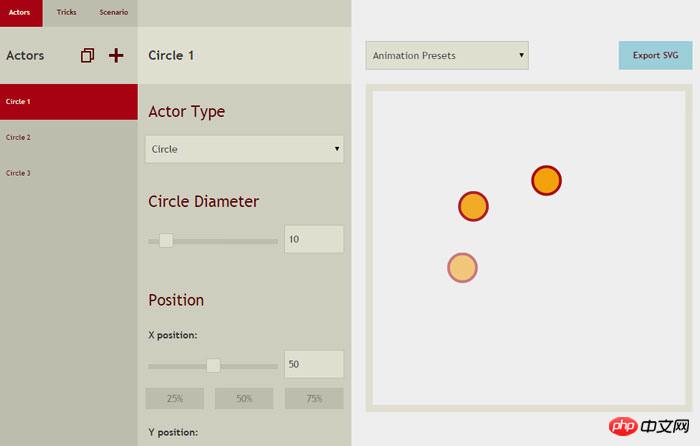
Cirque SVG
Si vous pensiez que le chargement d'animations était cool, vous pouvez désormais faciliter la tâche avec SVG avec SVG Circus. Cet outil vous permet de créer vos propres chargeurs, spinners ou toute animation en boucle similaire. Définissez le « rôle », la position, la taille, la couleur et les autres panneaux de formulaire, puis exportez pour obtenir le résultat.

Sprite SVG
SVG Sprite est un module Node.js qui peut optimiser un grand nombre de fichiers SVG et les intégrer dans des types de sprites SVG, avec des sprites CSS d'arrière-plan traditionnels ou des images de premier plan, des piles SVG et bien plus encore.
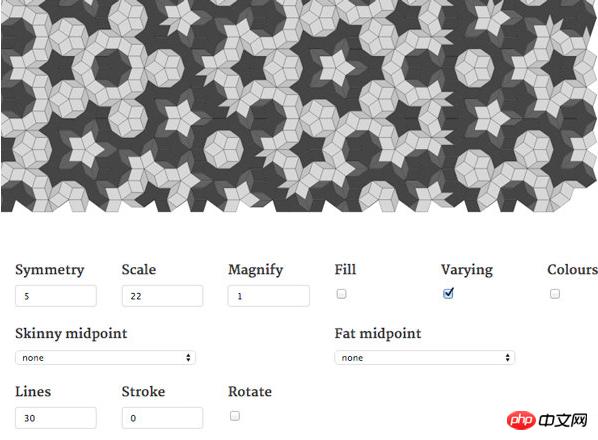
Quasi
En utilisant quasi, vous pouvez générer des images quasi-cristaux comme indiqué ci-dessous. Ce générateur n’est qu’expérimental, mais les résultats sont plutôt sympas. Vous pouvez l'essayer en modifiant les valeurs des options, puis le télécharger à l'aide du bouton « Enregistrer SVG ».

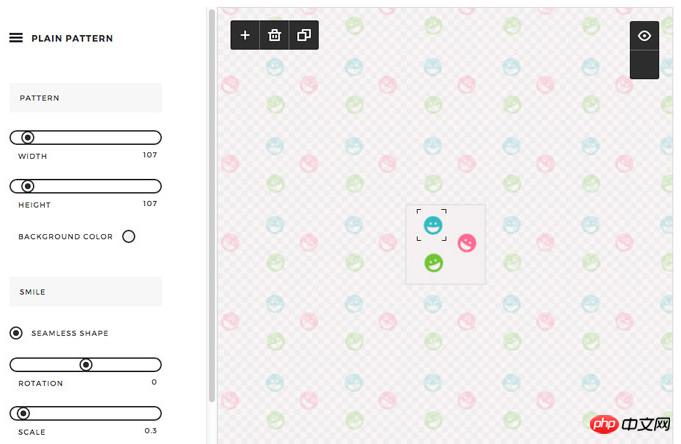
Motif uni
Utiliser SVG pour créer des motifs n'a jamais été simple et amusant. Téléchargez votre image, réduisez-la ou modifiez l'espacement, faites-la pivoter et recolorez-la jusqu'à obtenir un joli motif. Vous pouvez prévisualiser les résultats avant de les télécharger.

Générateur de trianglification
Utilisez le générateur Trianglify pour créer de magnifiques motifs géométriques SVG. Vous pouvez librement/varier les paramètres de couleurs, de granularité et choisir une palette de couleurs avec laquelle travailler. Cet outil est la version GUI de Trianglify.

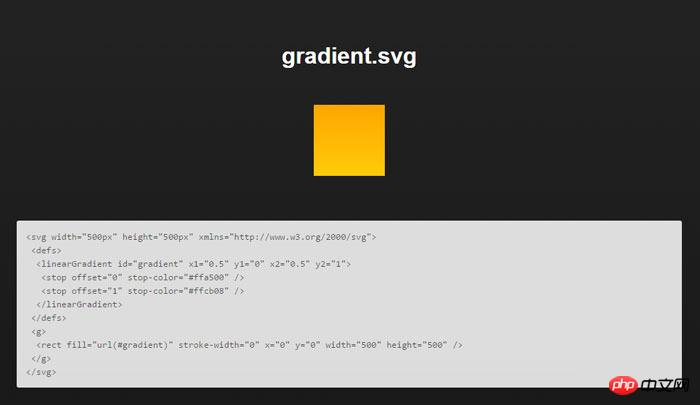
Dégradé SVG
Vous savez que vous pouvez utiliser CSS pour créer des dégradés, mais saviez-vous que vous pouvez également utiliser SVG pour obtenir le même effet ? Le moyen le plus simple de créer des dégradés avec SVG est d'utiliser cet outil. Entrez simplement les couleurs de début et de fin et vous obtiendrez le code pour créer l'effet. Les solutions de secours CSS sont également incluses.

Exporter PSD vers SVG
Si vous utilisez Photoshop comme éditeur d'images pour votre travail, vous devrez parfois convertir votre conception en SVG dans l'espace de travail Photoshop. Il existe un format qui n'est pas pris en charge dans Photoshop. Téléchargez le script dans cet outil et copiez-le dans le dossier Adobe Photosho/presets/scripts.
Pour renommer un nom de calque vectoriel avec une extension SVG (par exemple, layer1 devient layer1.svg), vous pouvez maintenant exécuter le script depuis Fichier >
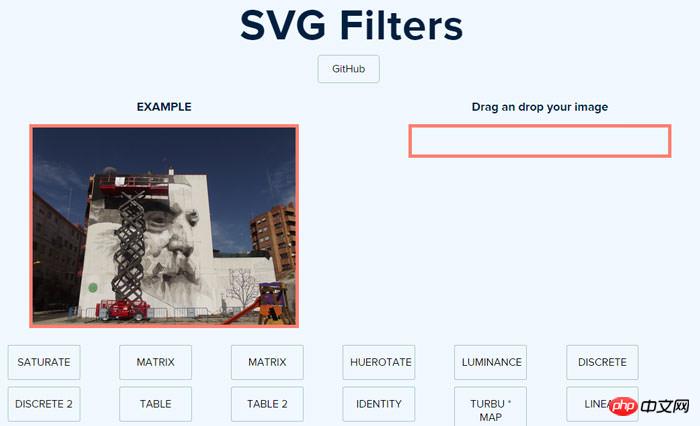
Filtres SVG
Saviez-vous que vous pouvez ajouter des effets aux images en utilisant SVG ? Tels que la teinte, la saturation, le flou, la superposition de couleurs linéaires et d'autres effets. Il s'agit d'un outil qui visualise ces effets et vous donne ensuite un petit extrait qui facilite l'intégration de l'effet dans votre projet.

SVG Morphée
SVG Morpheous est une bibliothèque JavaScript qui vous permet de changer une icône SVG d'une forme à une autre. Vous pouvez définir l'effet de relâchement, la durée de l'animation de transition et le sens de la rotation.

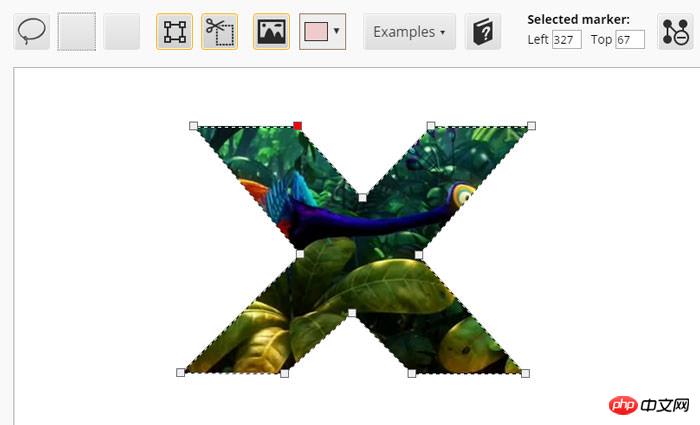
Générateur de chemin de clip
SVG vous permet de cliquer sur des formes d'image pour les découper. Si la forme est à l'intérieur d'un carré ou d'un cercle, c'est assez simple. Mais que se passe-t-il si la forme est une seule avec de nombreux magasins ou polygones ? C'est pourquoi vous devez trouver un outil Générateur de chemin de clip.

Chartist.js
Chartist.js est une bibliothèque permettant de créer des graphiques réactifs hautement personnalisables. Il utilise SVG pour afficher des graphiques et peut également utiliser des animations SMIL. À l'aide de cette bibliothèque, vous pouvez créer des graphiques linéaires, des camemberts, des histogrammes et d'autres types de graphiques, et même ajouter des animations aux graphiques.
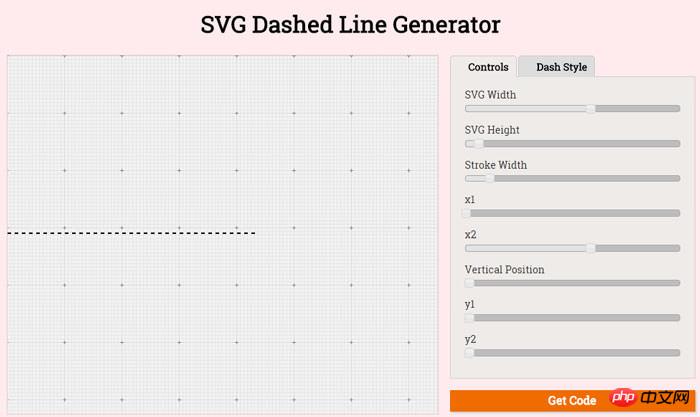
Générateur de tirets de traits SVG
Il s'agit d'un outil simple qui utilise SVG Stroke-Dasharray pour générer des lignes pointillées. Sélectionnez d’abord un type de tiret dans la liste, puis personnalisez facilement le tiret en largeur, hauteur, rotation ou couleur. Vous pouvez ensuite récupérer le code HTML et CSS pour appliquer cette ligne pointillée à votre projet.

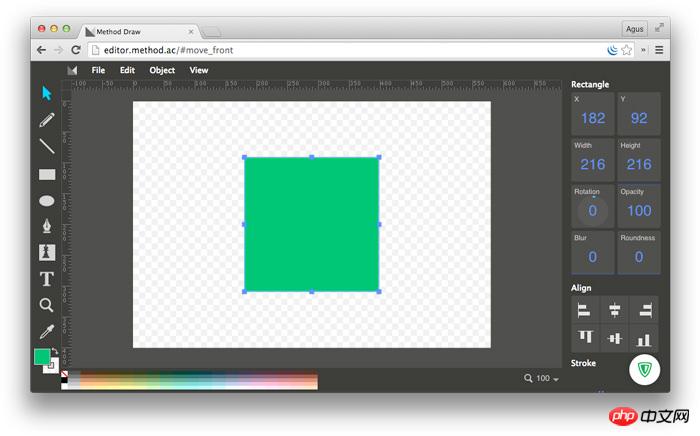
Method Draw : un éditeur SVG simple
Method draw est un éditeur SVG basé sur le Web avec une interface intuitive flanquée d'outils. Vous pouvez dessiner des lignes, des formes, saisir du texte ou utiliser des formes intégrées, puis modifier les propriétés du dessin. Exportez l'image au format SVG (peut également être convertie au format SVG base64) ou enregistrez-la directement au format PNG.

Exporter Flash vers SVG animé
Même s'il n'est plus populaire, il est parfois difficile d'abandonner Flash. Si tel est le cas, vous pouvez créer vos animations flash en SVG pour continuer à travailler avec des technologies plus récentes. Cet outil façonne les applications Flash sous une forme extensible et fonctionne avec CS5, CS5 et CC.
Lorsqu'il devient Formes, Symboles Bitmaps, Classic Motion Tweens, Shape tweens, vous pouvez l'exporter en SVG (pour d'autres, le succès est discutable).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

