Maison >développement back-end >Tutoriel C#.Net >Que savez-vous du téléchargement, de l'importation et de l'exportation d'ASP.NET Core MVC ?
Que savez-vous du téléchargement, de l'importation et de l'exportation d'ASP.NET Core MVC ?
- 巴扎黑original
- 2017-04-29 17:08:242253parcourir
Avant-propos
Je suis devenu un oiseau de nuit, donc dans cette section, nous parlerons du téléchargement dans ASP.NET Core MVC. J'ai étudié la fonction d'importation par lots au cours des deux derniers jours. Dans cette section, je parlerai brièvement de l'importation et de l'exportation. J'attendrai que le blogueur comprenne correctement, puis j'en discuterai avec vous et je partagerai.

Téléchargement .NET Core MVC
Jetons d’abord un coup d’œil à l’exemple de téléchargement sur le site officiel, puis effectuons une formation d’extension. Le formulaire sur le site officiel ressemble à ceci.
<form method="post" enctype="multipart/form-data" asp-controller="UploadFiles" asp-action="Index">
<p class="form-group">
<p class="col-md-10">
<p>Upload one or more files using this form:</p>
<input type="file" name="files" multiple />
</p>
</p>
<p class="form-group">
<p class="col-md-10">
<input type="submit" value="上传" />
</p>
</p>
</form>Pour recevoir les fichiers téléchargés dans ASP.NET Core MVC, vous devez utiliser IFormFile pour les recevoir. L'interface est définie comme suit :
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}. Le contrôleur d'arrière-plan définit la méthode d'action téléchargée comme suit :
[HttpPost("UploadFiles")]
public async Task<IActionResult> Post(List<IFormFile> files)
{
long size = files.Sum(f => f.Length);
// full path to file in temp location
var filePath = Path.GetTempFileName();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
using (var stream = new FileStream(filePath, FileMode.Create))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok(new { count = files.Count, size, filePath });
}Afin d'indiquer clairement le répertoire où se trouvent les fichiers téléchargés, nous modifierons l'exemple du site officiel.
public IActionResult UploadFiles(List<IFormFile> files)
{
long size = 0;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
}Comme ci-dessus, obtenez le chemin du répertoire racine du site Web en injectant un IHostingEnvironment HostingEnv privé. Demandez la méthode d'action dans le formulaire avant en effectuant le rendu, comme suit :
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles"> </form>
Bien sûr, n'oubliez pas d'ajouter TagHelper :
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Après un téléchargement réussi, nous affichons la taille en octets téléchargé, comme suit :

Nous pouvons voir les fichiers téléchargés dans le répertoire racine du site Web, comme suit :

Ce qui précède n'est qu'un petit test de soumission via le formulaire. Ensuite, nous développerons la soumission via Ajax. Nous modifions le type de formulaire soumettre au bouton, comme suit :
<p class="row">
<p class="form-group">
<p class="col-md-10">
<p>使用表单上传多个文件</p>
<input type="file" id="files" name="files" multiple />
@ViewBag.Message
</p>
</p>
</p>
<p class="row">
<p class="form-group">
<p class="col-md-10">
<input type="button" id="upload" class="btn btn-success" style="cursor:pointer;width:100px;" value="上传" />
</p>
</p>
</p>Nous utilisons l'objet FormData pour obtenir le fichier à soumettre en Ajax, comme suit :
$(function () {
$("#upload").click(function (evt) {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length ; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: "/Upload/UploadFiles",
contentType: false,
processData: false,
data: data,
success: function (message) {
alert(message);
},
error: function () {
alert("上传文件出现错误!");
}
});
});
});A ce moment, le fond doit être légèrement modifié. Nous n'avons plus besoin de l'interface IFormFile pour obtenir le fichier, mais l'obtenons via le formulaire dans la requête, comme suit :
public IActionResult UploadFiles()
{
long size = 0;
var files = Request.Form.Files;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
}À ce stade, le téléchargement dans ASP.NET Core MVC touche à sa fin. Il s'agit encore d'une exigence relativement simple mais relativement courante.
Importer et exporter Excel
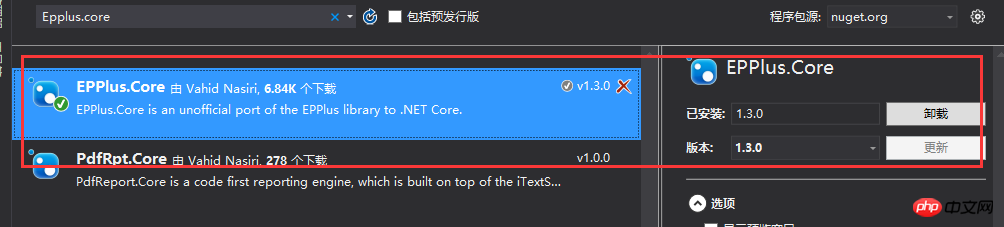
Le projet devait utiliser l'importation et l'exportation par lots, j'ai donc fait quelques recherches lorsque le noyau .net est né, il n'y avait pas d'exportation pour Excel dans le noyau .net. Cependant, j'ai vu des jardiniers enthousiastes dans le jardin et le partageant. Exportez Excel, mais le blogueur a découvert que le 19 février, un étranger avait exporté et importé Excel pour .net core. La version actuelle est la 1.3 basée sur EPPlus. Les fonctions sont similaires à EPPlus, mais elle a été transplantée sur .net core. Jetons un coup d'oeil. Nous téléchargeons d’abord le package EPPlus.Core, comme suit :

On exporte le code directement :
[HttpGet]
[Route("Export")]
public string Export()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
string URL = string.Format("{0}://{1}/{2}", Request.Scheme, Request.Host, sFileName);
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
if (file.Exists)
{
file.Delete();
file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
}
using (ExcelPackage package = new ExcelPackage(file))
{
// add a new worksheet
ExcelWorksheet worksheet = package.Workbook.Worksheets.Add("Jeffcky");
//sheet header
worksheet.Cells[1, 1].Value = "ID";
worksheet.Cells[1, 2].Value = "Name";
worksheet.Cells[1, 3].Value = "Age";
//Add values
worksheet.Cells["A2"].Value = 1000;
worksheet.Cells["B2"].Value = "Jeffcky1";
worksheet.Cells["C2"].Value = 18;
worksheet.Cells["A3"].Value = 1001;
worksheet.Cells["B3"].Value = "Jeffcky2";
worksheet.Cells["C3"].Value = 19;
package.Save(); //Save the workbook.
}
return URL;
}

Ici, nous l'encapsulons de manière unifiée et l'exportons. Il nous suffit de définir les attributs d'exportation et de lister les données, comme suit :
public IActionResult Export()
{
var properties = new PropertyByName<Person>[]
{
new PropertyByName<Person>("Id",d=>d.Id),
new PropertyByName<Person>("Name",d=>d.Name),
new PropertyByName<Person>("Age",d=>d.Age)
};
var list = new List<Person>()
{
new Person() {Id=1,Name="Jeffcky1",Age=18 },
new Person() {Id=2,Name="Jeffcky2",Age=19 },
new Person() {Id=3,Name="Jeffcky3",Age=20 },
new Person() {Id=4,Name="Jeffcky4",Age=21 },
new Person() {Id=5,Name="Jeffcky5",Age=22 }
};
var bytes = _ExportManager.ExportToXlsx<Person>(properties, list);
return new FileContentResult(bytes, MimeTypes.TextXlsx);
}.


Après avoir parlé d'export, regardons l'import. Lisons les données que nous venons d'importer et renvoyons-les à la page :
public string Import()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
try
{
using (ExcelPackage package = new ExcelPackage(file))
{
StringBuilder sb = new StringBuilder();
ExcelWorksheet worksheet = package.Workbook.Worksheets[1];
int rowCount = worksheet.Dimension.Rows;
int ColCount = worksheet.Dimension.Columns;
bool bHeaderRow = true;
for (int row = 1; row <= rowCount; row++)
{
for (int col = 1; col <= ColCount; col++)
{
if (bHeaderRow)
{
sb.Append(worksheet.Cells[row, col].Value.ToString() + "\t");
}
else
{
sb.Append(worksheet.Cells[row, col].Value.ToString() + "\t");
}
}
sb.Append(Environment.NewLine);
}
return sb.ToString();
}
}
catch (Exception ex)
{
return "Some error occured while importing." + ex.Message;
}
}

À ce stade, nous encapsulerons de manière unifiée l’importation, comme suit :
[HttpGet]
[Route("Import")]
public void Import()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
FileStream fs = new FileStream(Path.Combine(sWebRootFolder, sFileName), FileMode.Open, FileAccess.Read, FileShare.Read);
var list = _ImportManager.ImportPersonFromXlsx(fs);
}

L'introduction de l'import est probablement terminée. Je dirais que la vraie difficulté n'est pas d'utiliser EPPlus pour importer et exporter. La difficulté réside dans l'import par lots, le format des données est vérifié si un modèle d'import est donné. les données par lots sont importées, comment s'assurer que le format de données fourni par l'utilisateur est complètement correct et que les données n'ont pas été vérifiées à plusieurs reprises. Au cours des deux derniers jours, l'importation par lots est pratiquement terminée, ce qui peut être grossièrement divisé en : vérification des éléments de données requis, vérification du format des données et si la base de données existe. Vérification des données, expérience utilisateur du format de retour si la partie d'importation des données ne parvient pas à importer. Lorsque vous utilisez NPOI et EPPlus pour importer et exporter de telles fonctions, cela ne pourrait pas être plus simple. Cependant, si différents scénarios sont rencontrés, comment améliorer l'expérience utilisateur est un problème. Si l'importation des données échoue, comment pouvons-nous demander à l'utilisateur. ? S'il y a des listes déroulantes et des données de cellules fusionnées dans Excel, comment pouvons-nous les obtenir ? C'est une autre question. De nombreux CV peuvent dire qu'ils utiliseront NPOI et EPPlus pour importer et exporter. Les deux ne sont qu'un outil, comment utiliser des outils pour les appliquer à des scénarios complexes et donner des exemples est ce qui est considéré comme avancé.
Résumé
Dans cette section, nous présentons brièvement le téléchargement, l'importation et l'exportation dans .net core, si possible, nous fournirons ultérieurement des connaissances avancées sur EPPlus, comme l'obtention de données de colonnes fusionnées et l'obtention d'images, etc., comme proposé ci-dessus. section Au revoir, oh, SQL Server sera mis à jour régulièrement quand il y aura du temps, à bientôt.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

