Maison >interface Web >js tutoriel >JavaScript empêche les fuites de mémoire
JavaScript empêche les fuites de mémoire
- 巴扎黑original
- 2017-04-29 14:40:531998parcourir
1. Qu’est-ce qu’une fuite de mémoire ?
L'exécution du programme nécessite de la mémoire. Chaque fois qu'un programme le demande, le système d'exploitation ou le runtime doit fournir de la mémoire.
Pour un processus de service (démon) fonctionnant en continu, la mémoire qui n'est plus utilisée doit être libérée en temps opportun. Sinon, l'utilisation de la mémoire deviendra de plus en plus élevée, ce qui affectera au mieux les performances du système et provoquera au pire le blocage du processus.

La mémoire qui n’est plus utilisée et qui n’est pas libérée à temps est appelée fuite de mémoire.
Certains langages (comme le langage C) doivent libérer manuellement de la mémoire, et le programmeur est responsable de la gestion de la mémoire.
char * buffer; buffer = (char*) malloc(42); // Do something with buffer free(buffer);
Ce qui précède est le code du langage C. La méthode malloc est utilisée pour demander de la mémoire. Après utilisation, vous devez utiliser la méthode free pour libérer la mémoire.
C'est gênant, c'est pourquoi la plupart des langages proposent une gestion automatique de la mémoire pour réduire la charge des programmeurs. C'est ce qu'on appelle un « garbage collector ».
2. Mécanisme de collecte des déchets
Comment le mécanisme de garbage collection sait-il quelle mémoire n’est plus nécessaire ?
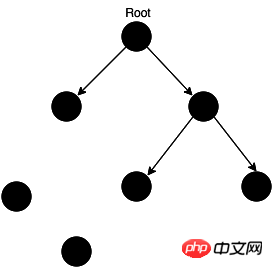
La méthode la plus couramment utilisée est appelée « comptage de références » : le moteur du langage dispose d'une « table de références » qui enregistre le nombre de références à toutes les ressources (généralement diverses valeurs) dans la mémoire. Si le nombre de références à une valeur est 0, cela signifie que la valeur n'est plus utilisée, donc la mémoire peut être libérée.

Dans l'image ci-dessus, les deux valeurs dans le coin inférieur gauche n'ont aucune référence, elles peuvent donc être publiées.
Si une valeur n'est plus nécessaire mais que le numéro de référence n'est pas 0, le mécanisme de garbage collection ne peut pas libérer la mémoire, ce qui entraîne une fuite de mémoire.
const arr = [1, 2, 3, 4];
console.log('hello world');
Dans le code ci-dessus, le tableau [1, 2, 3, 4] est une valeur et occupera de la mémoire. La variable arr est la seule référence à cette valeur, le nombre de références est donc 1. Bien que arr ne soit pas utilisé dans le code suivant, il continuera à occuper de la mémoire.
Si vous ajoutez une ligne de code pour déréférencer arr à [1, 2, 3, 4], cette mémoire peut être libérée par le mécanisme de garbage collection.
const arr = [1, 2, 3, 4];
console.log('hello world');
arr = null;
Dans le code ci-dessus, lorsque arr est réinitialisé à null, la référence à [1, 2, 3, 4] est libérée, le nombre de références devient 0 et la mémoire peut être libérée.
Par conséquent, cela ne signifie pas que les programmeurs seront détendus avec le mécanisme de récupération de place. Il faut quand même faire attention à l'utilisation de la mémoire : ces valeurs qui prennent beaucoup de place, une fois qu'elles ne sont plus utilisées, il faut vérifier s'il y a encore des références à elles. Si tel est le cas, vous devrez le déréférencer manuellement.
3. Comment identifier les fuites de mémoire
Comment observer une fuite de mémoire ?
La règle générale est que si l'utilisation de la mémoire augmente à chaque fois après cinq garbage collection consécutives, il y a une fuite de mémoire. Cela nécessite une visualisation en temps réel de l'utilisation de la mémoire.
3.1 Navigateur
Pour vérifier l'utilisation de la mémoire du navigateur Chrome, suivez les étapes ci-dessous.

Ouvrez les outils de développement et sélectionnez le panneau Chronologie
Dans le champ Capture en haut, cochez Mémoire
Cliquez sur le bouton d'enregistrement dans le coin supérieur gauche.
Effectuez diverses opérations sur la page pour simuler l’utilisation des utilisateurs.
Après un certain temps, cliquez sur le bouton d'arrêt dans la boîte de dialogue et l'utilisation de la mémoire pendant cette période sera affichée sur le panneau.
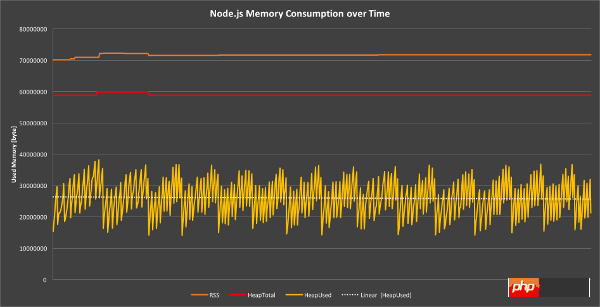
Si l’utilisation de la mémoire est fondamentalement stable et proche du niveau, cela signifie qu’il n’y a pas de fuite de mémoire.

Sinon, il y a une fuite de mémoire.

3.2 Ligne de commande
La ligne de commande peut utiliser la méthode process.memoryUsage fournie par Node.
console.log(process.memoryUsage());
// { rss: 27709440,
// heapTotal: 5685248,
// heapUsed: 3449392,
// external: 8772 }
Process.memoryUsage renvoie un objet contenant les informations d'utilisation de la mémoire du processus Node. Cet objet contient quatre champs, l'unité est en octets, la signification est la suivante.

rss (taille de l'ensemble résident) : toute l'utilisation de la mémoire, y compris la zone d'instructions et la pile.
heapTotal:"堆"占用的内存,包括用到的和没用到的。
heapUsed:用到的堆的部分。
external: V8 引擎内部的 C++ 对象占用的内存。
判断内存泄漏,以heapUsed字段为准。
四、WeakMap
前面说过,及时清除引用非常重要。但是,你不可能记得那么多,有时候一疏忽就忘了,所以才有那么多内存泄漏。
最好能有一种方法,在新建引用的时候就声明,哪些引用必须手动清除,哪些引用可以忽略不计,当其他引用消失以后,垃圾回收机制就可以释放内存。这样就能大大减轻程序员的负担,你只要清除主要引用就可以了。
ES6 考虑到了这一点,推出了两种新的数据结构:WeakSet 和 WeakMap。它们对于值的引用都是不计入垃圾回收机制的,所以名字里面才会有一个"Weak",表示这是弱引用。

下面以 WeakMap 为例,看看它是怎么解决内存泄漏的。
const wm = new WeakMap();
const element = document.getElementById('example');
wm.set(element, 'some information');
wm.get(element) // "some information"
上面代码中,先新建一个 Weakmap 实例。然后,将一个 DOM 节点作为键名存入该实例,并将一些附加信息作为键值,一起存放在 WeakMap 里面。这时,WeakMap 里面对element的引用就是弱引用,不会被计入垃圾回收机制。
也就是说,DOM 节点对象的引用计数是1,而不是2。这时,一旦消除对该节点的引用,它占用的内存就会被垃圾回收机制释放。Weakmap 保存的这个键值对,也会自动消失。
基本上,如果你要往对象上添加数据,又不想干扰垃圾回收机制,就可以使用 WeakMap。
五、WeakMap 示例
WeakMap 的例子很难演示,因为无法观察它里面的引用会自动消失。此时,其他引用都解除了,已经没有引用指向 WeakMap 的键名了,导致无法证实那个键名是不是存在。
我一直想不出办法,直到有一天贺师俊老师提示,如果引用所指向的值占用特别多的内存,就可以通过process.memoryUsage方法看出来。
根据这个思路,网友 vtxf 补充了下面的例子。
首先,打开 Node 命令行。
$ node --expose-gc
上面代码中,--expose-gc参数表示允许手动执行垃圾回收机制。
然后,执行下面的代码。
// 手动执行一次垃圾回收,保证获取的内存使用状态准确
> global.gc();
undefined
// 查看内存占用的初始状态,heapUsed 为 4M 左右
> process.memoryUsage();
{ rss: 21106688,
heapTotal: 7376896,
heapUsed: 4153936,
external: 9059 }
> let wm = new WeakMap();
undefined
> const b = new Object();
undefined
> global.gc();
undefined
// 此时,heapUsed 仍然为 4M 左右
> process.memoryUsage();
{ rss: 20537344,
heapTotal: 9474048,
heapUsed: 3967272,
external: 8993 }
// 在 WeakMap 中添加一个键值对,
// 键名为对象 b,键值为一个 5*1024*1024 的数组
> wm.set(b, new Array(5*1024*1024));
WeakMap {}
// 手动执行一次垃圾回收
> global.gc();
undefined
// 此时,heapUsed 为 45M 左右
> process.memoryUsage();
{ rss: 62652416,
heapTotal: 51437568,
heapUsed: 45911664,
external: 8951 }
// 解除对象 b 的引用
> b = null;
null
// 再次执行垃圾回收
> global.gc();
undefined
// 解除 b 的引用以后,heapUsed 变回 4M 左右
// 说明 WeakMap 中的那个长度为 5*1024*1024 的数组被销毁了
> process.memoryUsage();
{ rss: 20639744,
heapTotal: 8425472,
heapUsed: 3979792,
external: 8956 }
上面代码中,只要外部的引用消失,WeakMap 内部的引用,就会自动被垃圾回收清除。由此可见,有了它的帮助,解决内存泄漏就会简单很多。
六、参考链接
Simple Guide to Finding a JavaScript Memory Leak in Node.js
Understanding Garbage Collection and hunting Memory Leaks in Node.js
Debugging Memory Leaks in Node.js Applications
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

