Maison >interface Web >js tutoriel >Comment utiliser js pour le débogage des points d'arrêt ?
Comment utiliser js pour le débogage des points d'arrêt ?
- 零下一度original
- 2017-04-27 14:25:062131parcourir
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
1. Qu'est-ce que le débogage de point d'arrêt ? Est-ce difficile ?
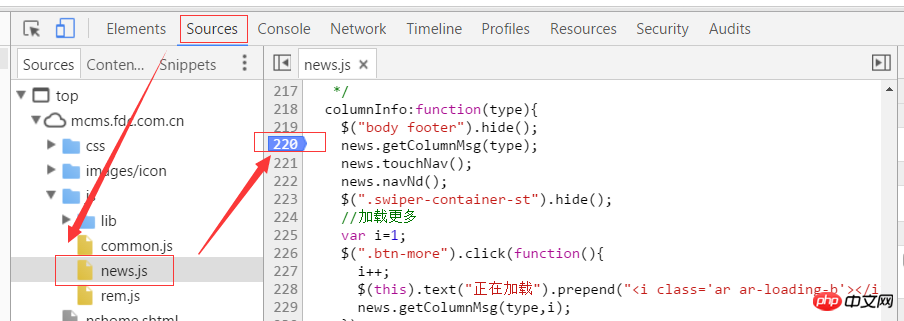
Le débogage du point d'arrêt n'est en fait pas si compliqué. Une simple compréhension de l'absence d'appels sortants consiste à ouvrir le navigateur, à ouvrir les sources, à rechercher le fichier js et à cliquer sur le numéro de ligne. Cela semble très simple à utiliser, mais en fait, beaucoup de gens ont du mal à savoir où arrêter le point ? (Regardons d'abord une capture d'écran du point d'arrêt, en prenant comme exemple le point d'arrêt du navigateur Chrome)


Vous souvenez-vous des étapes ?
Ouvrez la page avec le navigateur Chrome → Appuyez sur f12 pour ouvrir les outils de développement → Open Sources → Ouvrez le fichier de code js que vous souhaitez déboguer → Dans le numéro de ligne Cliquez dessus, OK ! Félicitations pour votre point d'arrêt vierge, haha~~
2. Comment atteindre le point d'arrêt de manière appropriée ?
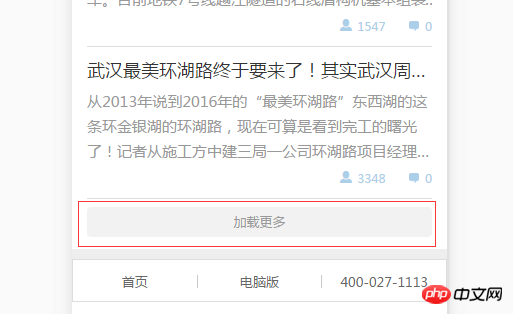
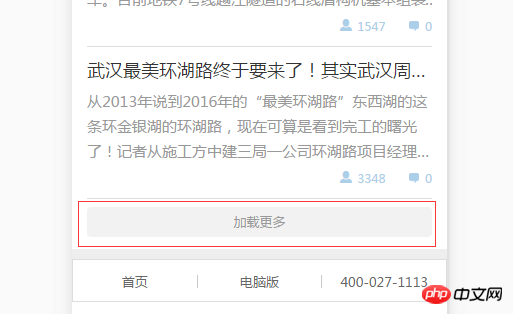
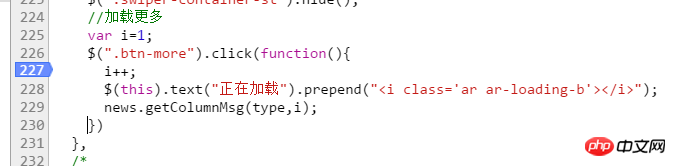
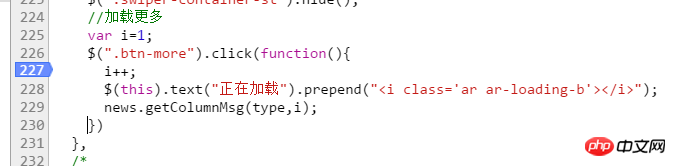
Le fonctionnement des points d'arrêt est très simple. La question centrale est de savoir comment définir des points d'arrêt pour découvrir les problèmes dans le code ? Permettez-moi de continuer à donner un exemple pour faciliter votre compréhension. Sans plus tarder, la photo ci-dessus :


Supposons que nous implémentions maintenant une fonction pour charger davantage, comme le montre l'image ci-dessus, mais qu'il y ait maintenant un problème avec le chargement de plus de fonctions. Les données ne sont pas chargées après avoir cliqué sur. cette fois, nous avons immédiatement pensé à Que devrait-il être ? (Écrivez votre réponse sur une ligne différente pour voir quelle est votre première réaction)
La première chose à laquelle j'ai pensé était, qu'est-ce que j'ai cliquer sur ? Pas de succès ? Les méthodes de l'événement click sont-elles exécutées ? D'accord, si nous voulons connaître la réponse à cette question, essayons immédiatement de définir un point d'arrêt. Où est le point d'arrêt ? Pensez-y d’abord.
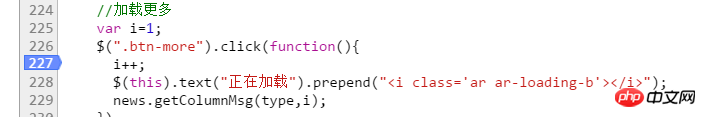
Puis photo ci-dessus :


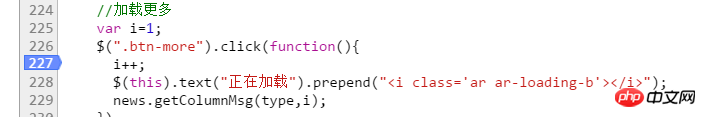
Y avez-vous pensé ? C'est vrai, puisque nous voulons savoir si le clic a réussi, nous ajoutons bien sûr un point d'arrêt à l'événement click dans le code. N'oubliez pas de ne pas l'ajouter à la ligne 226, car la fonction dans la méthode click est exécutée, pas la sélection. à la ligne 226. appareil. Le point d’arrêt est maintenant défini, que faites-vous ensuite ? Pensez-y par vous-même~
Continuez avec la photo ci-dessus :


Ensuite, bien sûr, nous revenons en arrière et cliquons sur le bouton Charger plus, pourquoi ? Front. . . Si vous le demandez, permettez-moi d'utiliser cette expression 
 Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera pas une question aussi basse ~ Pas de bêtises ~
Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera pas une question aussi basse ~ Pas de bêtises ~
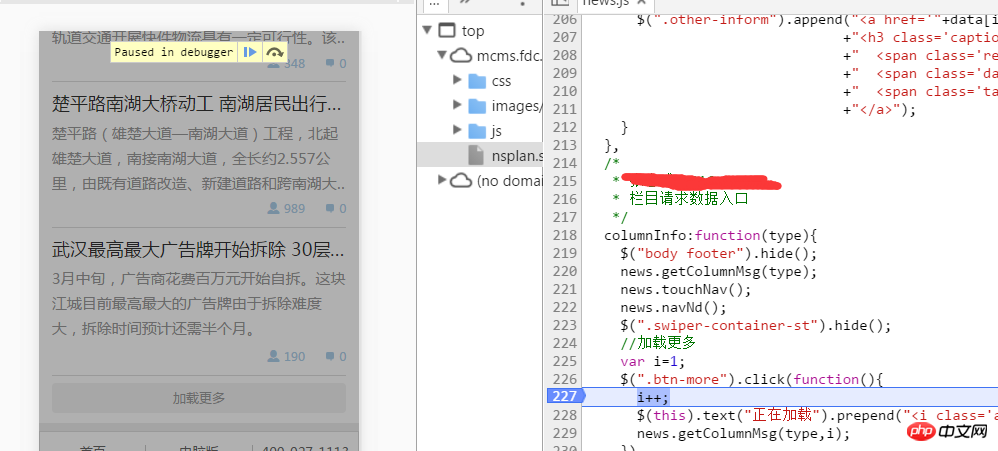
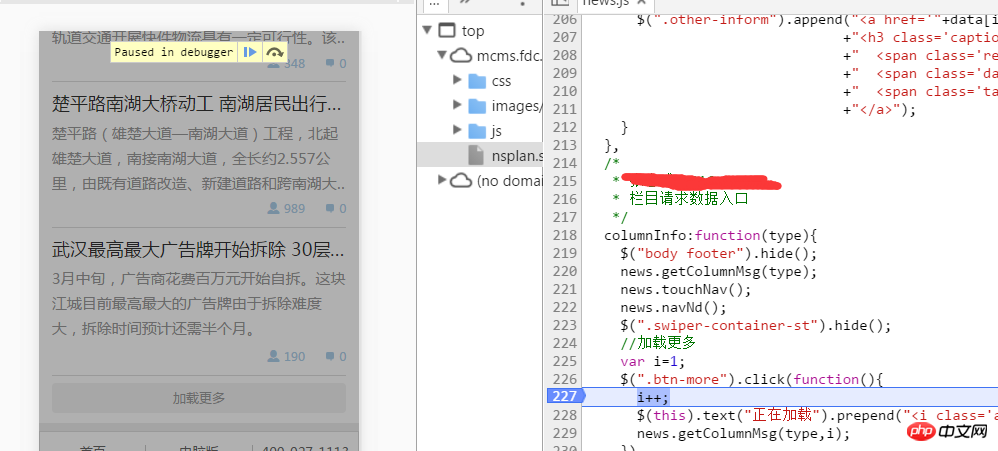
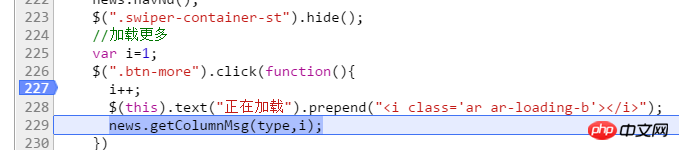
Continuons avec le sujet L'image ci-dessus montre ce qui se passe après avoir cliqué sur le bouton Charger plus. à gauche La page sur le côté est recouverte d'une couche translucide. Il y a une chaîne d'anglais et deux boutons en haut de la page. La 227ème ligne de code à droite est ajoutée avec une couleur de fond. ne nous inquiétons pas de la signification de ces boutons en anglais. Qu'est-ce que cela fait ? Quelles informations avez-vous obtenues de cette image ? Continuez à y réfléchir ~
Si la situation ci-dessus se produit, veuillez noter que la fonction dans l'événement click est appelée, indiquant en outre que l'événement click prend effet. Notre premier « suspect criminel » pour ce problème a alors été éliminé.
Ajout :
Que dois-je faire si la situation ci-dessus ne se produit pas ? Cela signifie-t-il que l'événement de clic n'a pas pris effet ? Alors, qu’est-ce qui fait que l’événement de clic ne prend pas effet ? Pensez-y par vous-même~
Il existe de nombreuses raisons pour lesquelles l'événement de clic ne prend pas effet, telles que plusieurs erreurs de sélecteur, des erreurs de syntaxe, l'élément sélectionné est généré plus tard, etc. Comment le résoudre ?
Erreur de sélecteur, vous pouvez continuer à voir le contenu de la partie console, je pense que vous saurez comment y remédier
Erreur de grammaire, vérifiez-la attentivement si vous n'êtes pas familier. avec la grammaire, vous pouvez le comparer sur Baidu. L'élément sélectionné de
est généré plus tard. Le traitement le plus simple consiste à utiliser la méthode .on() pour le traiter. Ce truc a un traitement de délégation d'événement. pour plus de détails.
Alors, où sera ensuite verrouillée l'identité du « suspect criminel » ?
Nous tournons notre attention vers l'intérieur de l'événement. L'événement click est déclenché, le problème suivant est donc son problème de fonctionnement interne. Si vous voulez demander pourquoi ? S'il te plaît, donne-moi un morceau de tofu. . .
Par exemple, je vous donne un stylo et vous demande d'écrire. Ensuite, vous écrivez un mot sur le papier et constatez que le mot ne sort pas. Pourquoi ? Vous avez dit que je l'avais écrit, mais il y a encore des rayures sur le papier. Est-il possible que le stylo soit à court d'encre ou que la plume soit cassée ? Cet exemple est plus similaire au chargement par clic. L'action d'écriture est une opération de clic et la fonction interne est la pointe de l'encre ou du stylo. Comprenez-vous ~
Analysons ensuite le contenu de l'événement de clic. Il contient trois phrases. La première phrase consiste à augmenter la variable i par elle-même et la deuxième phrase consiste à ajouter. au bouton. Une balise i, la troisième phrase consiste à appeler la méthode de demande de données.
Grâce aux fonctions de ces trois phrases, on peut placer une plus grande partie du soupçon sur la troisième phrase, et une plus petite partie sur la première et la deuxième phrases, se demanderont peut-être certains. , comment la deuxième phrase peut-elle être suspecte ? Sa fonction est simplement d'ajouter une étiquette, ce qui n'a aucun impact sur les données. En effet, cette phrase n'a aucun impact sur les données, mais à la rigueur, elle peut quand même commettre des erreurs. Par exemple, que se passe-t-il s'il manque un. point-virgule ? Ou y a-t-il un mauvais symbole dans la phrase ? Ce sont souvent de petits problèmes comme celui-ci qui nous font perdre beaucoup de temps.
D'accord, afin de localiser davantage le "suspect criminel", j'aimerais vous présenter un outil, qui est également l'une des deux icônes présentées dans l'image ci-dessus, voir l'image ci-dessous :


La fonction de ce la petite icône est appelée "exécution instruction par instruction" ou "étape par étape". "Exécuter" est un terme que je comprends personnellement. Cela signifie que chaque fois que vous cliquez dessus, l'instruction js s'exécutera une phrase plus tard. Elle comporte également un raccourci. clé, F10. L'image ci-dessous montre l'effet après avoir cliqué :


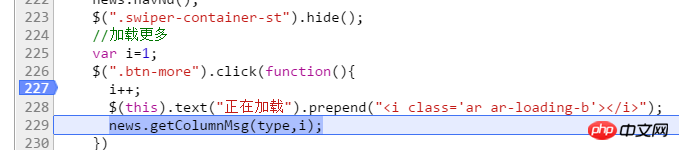
J'ai cliqué deux fois sur ce bouton (ou utilisé la touche de raccourci F10), et le code js a été exécuté de la ligne 227 à la ligne 229, je l'appelle donc "exécution instruction par instruction" ou "exécution étape par étape ". Cette fonction est très pratique et sera utilisée dans la plupart des débogages.
Le plaisir est encore à venir~
OK, continuez à écrire !
Comme mentionné ci-dessus, j'ai cliqué deux fois sur le bouton « Exécuter instruction par instruction » et le code s'est déroulé de la ligne 227 à la ligne 229. Que pensez-vous que cela signifie ? Cela signifie-t-il que grammaticalement parlant, les deux premières phrases sont correctes ? Cela signifie-t-il également que les deux premières phrases éliminent les soupçons ? Je ne pense pas.
Comme nous le savons tous, charger plus est une fonction de la page suivante, et la plus importante est la valeur du numéro de page transmise à l'arrière-plan chaque fois que je clique sur le bouton Charger plus. , la valeur du numéro de page sera augmentée de 1, donc si les données de la page suivante ne sortent pas, est-il possible qu'il y ait un problème avec la valeur du numéro de page, qui est la [i variable] (ci-après dénommée comme moi) ? Alors comment vérifier s’il y a un problème avec le numéro de page ? Pensons-y nous-mêmes d’abord.
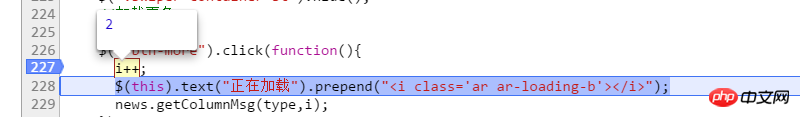
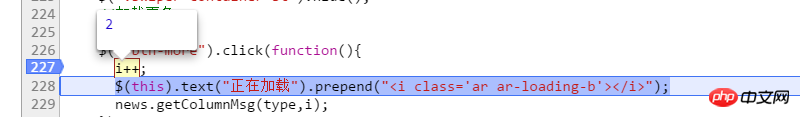
Ce qui suit vous apprendra deux façons d'afficher la valeur de sortie réelle du numéro de page i], l'image ci-dessus :
La première méthode :


Les étapes sont les suivantes :
1. Mettez toujours un point d'arrêt sur la ligne 227 → 2. Cliquez sur le bouton Charger plus → 3. Cliquez une fois sur le bouton "Exécuter instruction par instruction", et le code js sera exécuté jusqu'à la ligne 228. → 4. Utilisez la souris pour sélectionner i++ (ce qui est sélectionné Vous ne comprenez pas ? Si vous souhaitez copier quelque chose, devez-vous le sélectionner ? Oui, c'est la sélection.) → 5. Après la sélection, passez la souris sur la cible et vous verrez le résultat comme indiqué ci-dessus.
Deuxième type :


Cette méthode est en fait similaire à la première, sauf qu'elle affiche la valeur de i sur la console. Il vous suffit de suivre la première méthode jusqu'à la troisième étape. . → 4. Ouvrez la console au même niveau que les sources → 5. Saisissez i dans le champ de saisie sous la console → 6. Appuyez simplement sur la touche Entrée.
Dans la deuxième méthode ci-dessus, la console est mentionnée. On peut l'appeler une console ou autre chose. La fonction de la console est très puissante. processus de débogage, nous avons souvent besoin de savoir quelles sont les valeurs de certaines variables en sortie, ou si nous avons sélectionné les éléments souhaités à l'aide d'un sélecteur [$”.p"), etc., qui peut être imprimé sur la console. sortir. Bien entendu, vous pouvez également utiliser directement la première méthode.
Laissez-moi vous montrer comment imprimer les éléments que nous voulons sélectionner dans la console. Ci-dessus~


Entrez $ dans la console ( this), vous pouvez obtenir l'élément sélectionné. Oui, c'est l'objet sur lequel nous avons cliqué - l'élément du bouton Charger plus.
Ici, je voudrais partager avec vous ma compréhension de la console : cette chose est un analyseur js, qui est utilisé par le navigateur lui-même pour analyser et exécuter js, mais le navigateur permet Nous, les développeurs, contrôlons l'exécution et la sortie de js pendant le processus de débogage via la console. Grâce aux deux méthodes ci-dessus, vous pensez peut-être que c'est très simple à utiliser, mais je tiens à vous le rappeler, ou il peut s'agir d'une confusion que certains novices sont plus susceptibles de rencontrer.
Confusion 1 : Lorsqu'il n'y a pas de point d'interruption, je saisis i dans la console, mais la console signale une erreur.
Cela devrait être une question très courante pour les novices. Pourquoi ne puis-je pas afficher directement la valeur de la variable sur la console sans casser le sujet ? Personnellement, je comprends que i n'est qu'une variable locale pour le moment. Si vous ne définissez pas de point d'arrêt, le navigateur analysera tous les js. La console ne peut pas accéder aux variables locales, mais uniquement aux variables globales, donc à ce moment-là, la console le fera. signaler une erreur indiquant que i n'est pas disponible. Définition, mais lorsque js définit un point d'arrêt, la console résout la fonction où se trouve la variable locale i, et i est accessible à ce moment.
Confusion 2 : Pourquoi des choses peuvent-elles être imprimées lorsque je saisis directement $(".xxx") dans la console ?
C'est très simple. La console elle-même est un analyseur js, et $(".xxx") est une instruction js, donc naturellement la console peut analyser cette instruction et afficher le résultat.
Après avoir présenté l'utilisation du bouton "Exécuter instruction par instruction" et la console, je vais enfin introduire un bouton, comme indiqué ci-dessus :


J'appelle ce bouton le bouton « Exécution procédure par procédure », ce qui est différent à partir du bouton « Exécution instruction par instruction ». Le bouton « Exécuter étape par étape » est souvent utilisé lorsqu'une méthode appelle plusieurs fichiers js et que le code js impliqué est relativement long, alors ce bouton sera utilisé.
Ci-dessus :


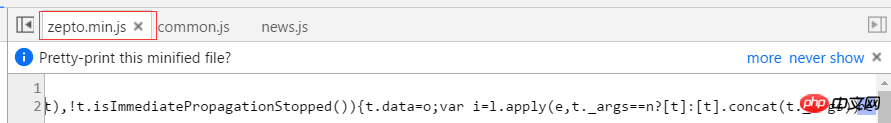
Supposons que je définisse uniquement un point d'arrêt sur la ligne 227 dans l'image ci-dessus, puis que je clique sur le bouton « Exécuter l'instruction par instruction » jusqu'à la ligne 229. À ce stade, que se passe-t-il si je clique sur le bouton « Exécuter l'instruction par déclaration" à nouveau ? Ensuite, j'entrerai dans le js ci-dessous :

Ce sont tous C'est le contenu du fichier de la bibliothèque zepto, et c'est très compliqué à exécuter. Nous ne pouvons pas toujours utiliser le bouton "Exécuter instruction par instruction", vous constaterez donc que vous y êtes toujours. le fichier de bibliothèque après avoir appuyé dessus pendant un long moment. Ensuite, il est temps que le bouton « Processus par processus » s'allume. En plus d'atteindre un point d'arrêt sur la ligne 227, j'ai également atteint un point d'arrêt sur la ligne 237. Lorsque nous arrivons à la ligne 229, cliquez directement sur le Bouton "Exécuter étape par étape", vous constaterez que js ignore directement le fichier de bibliothèque et s'exécute jusqu'à la ligne 237. Vous pouvez l'utiliser pour en faire l'expérience vous-même. Cet article présente principalement la « déclaration par " Exécution d'instructions », bouton « Exécution processus par processus », console de console et quelques idées lors du débogage des bugs. Je n'entrerai pas dans les détails sur la façon d'utiliser l'outil. Il suffit que tout le monde sache comment l'utiliser. Comment l'utiliser de manière plus rationnelle nécessite que chacun le résume et l'améliore grâce à beaucoup de pratique ~ En fait, j'ai écrit dans cet article La principale chose dont je veux parler est une idée de débogage des bugs, mais l'exemple sélectionné implique trop de choses. . . J'ai peur que tout écrire soit trop long et que personne ne soit intéressé à le lire, j'ai donc simplement sélectionné une partie à vous expliquer. Je ne sais pas si vous en tirerez quelque chose. Même si j'ai écrit beaucoup de choses sur le débogage en trois phrases, si vous le faites comme moi dans un projet réel, on estime que le temps que vous passerez à déboguer un bug sera beaucoup plus long que le temps qu'il faudra pour écrire un script. . . . Dans les situations réelles, nous devrions prendre l'habitude de vérifier le problème dans notre esprit dès que nous le rencontrons et de trouver le point le plus probable où le problème se produit. S'il n'y a aucun moyen de découvrir rapidement le point le plus important, alors. vous pouvez utiliser la méthode la plus gênante mais la plus fiable consiste à utiliser le bouton "Exécuter instruction par instruction" pour exécuter l'intégralité du js lié au problème dans l'ordre. Pendant le processus d'exécution, vous pouvez également clarifier vos idées et faire attention à la valeur. et sélection de chaque variable. Si l'élément sélectionné par l'outil est correct. De manière générale, si vous recommencez, les bugs seront presque résolus. OK~ C'est tout pour les points d'arrêt~ Si vous ne comprenez pas, vous pouvez laisser un message ci-dessous~ Et si vous avez des points de connaissances que vous ne comprenez pas ou que vous ne comprenez pas le front-end, Vous pouvez également laisser un message ci-dessous Quand j'aurai le temps, je continuerai à rédiger quelques documents en réponse à vos messages~Résumé final :
Donc personnellement, je pense que notre idée du débogage des bugs devrait être la suivante : premièrement, si js est exécuté avec succès, deuxièmement ; s'il y a de la logique dans js Problèmes, problèmes de variables, problèmes de paramètres, etc. enfin, s'il n'y a aucun problème avec ce qui précède, veuillez examiner attentivement les différents symboles. . .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

