Maison >développement back-end >Tutoriel C#.Net >Explication détaillée de l'application d'Asp.net SignalR et implémentation de la fonction de discussion de groupe
Explication détaillée de l'application d'Asp.net SignalR et implémentation de la fonction de discussion de groupe
- Y2Joriginal
- 2017-04-27 15:58:452136parcourir
Cet article partage principalement l'application Asp.net SignalR et implémente la fonction de discussion de groupe.Il a une certaine valeur de référence.Les amis intéressés peuvent s'y référer
ASP.NET SignalR est pour ASP Une bibliothèque fournie par . NET qui simplifie le processus permettant aux développeurs d'ajouter des fonctionnalités Web en temps réel aux applications. Les fonctionnalités Web en temps réel sont des capacités dans lesquelles le code du serveur peut envoyer du contenu aux clients connectés dès qu'ils sont disponibles, plutôt que de laisser le serveur attendre que les clients demandent de nouvelles données. (De l'introduction officielle.)
Site officiel de SignalR
-1. La raison de la rédaction de cet article
Dans l'article précédent, B/S (Web ) solution de communication en temps réel Dans le plan, il n'y a pas d'introduction détaillée à SignalR, un article séparé est donc consacré à l'introduction de SignalR. Cet article se concentre sur la fonction Hub.
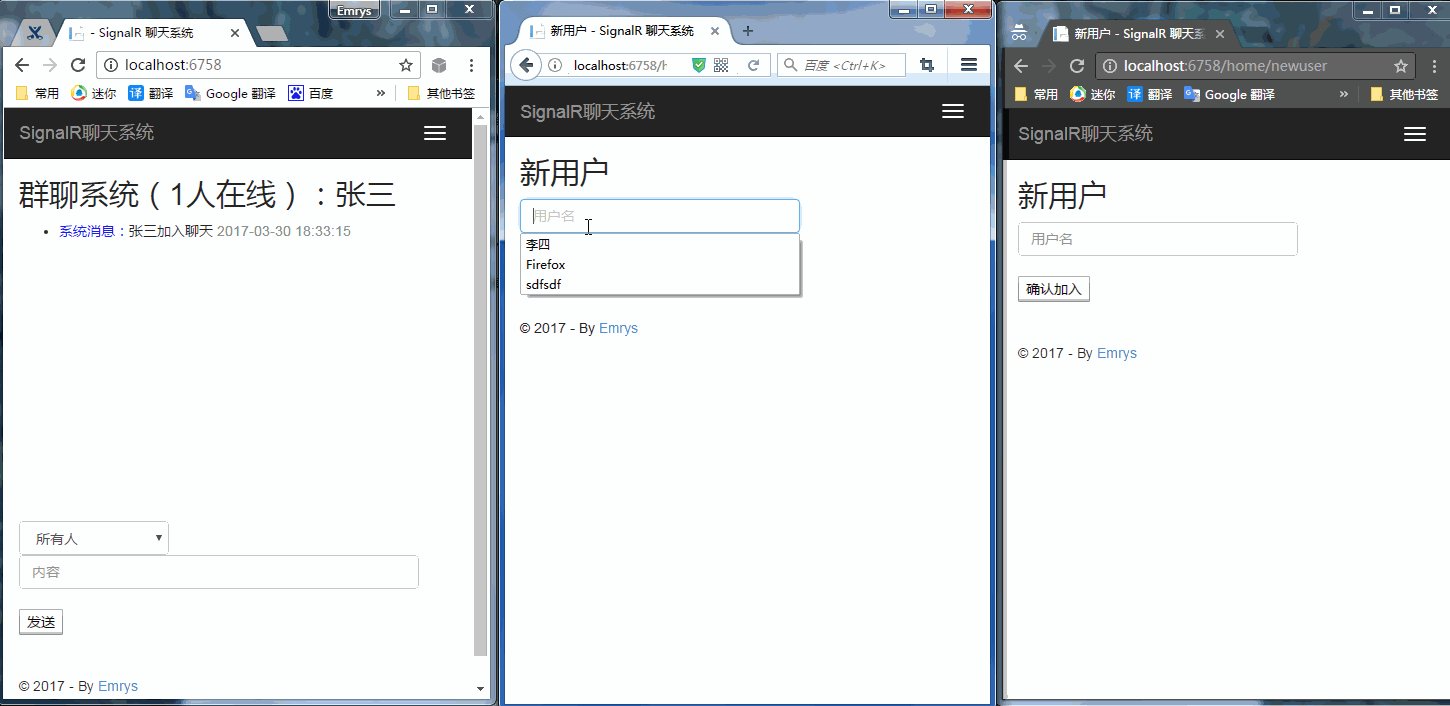
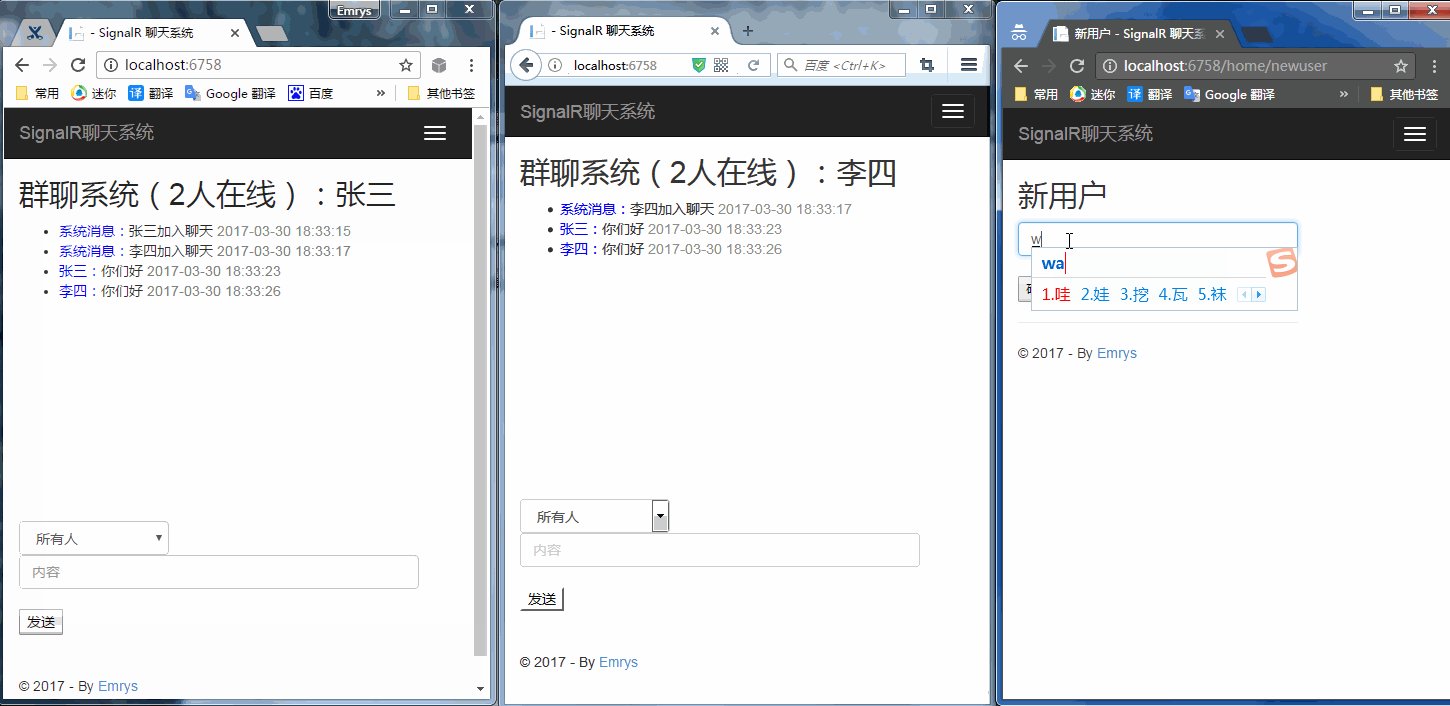
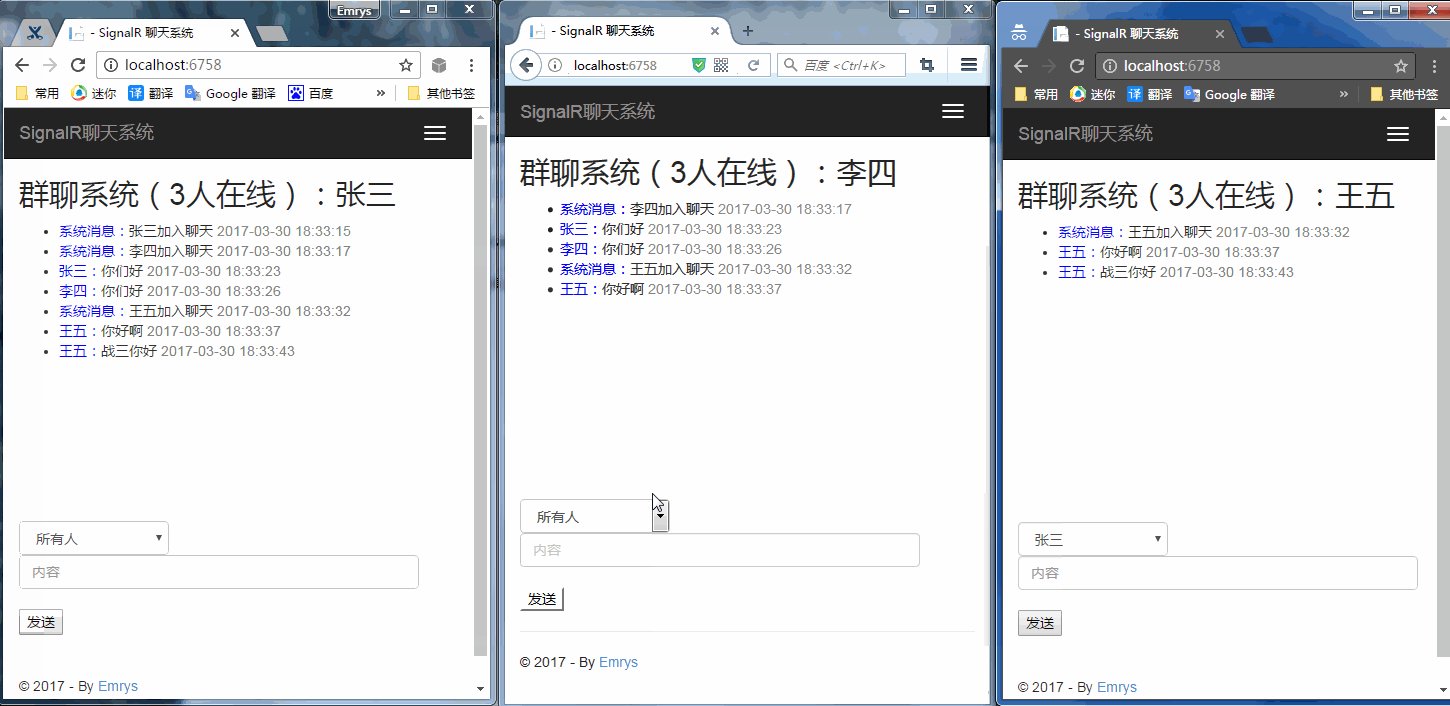
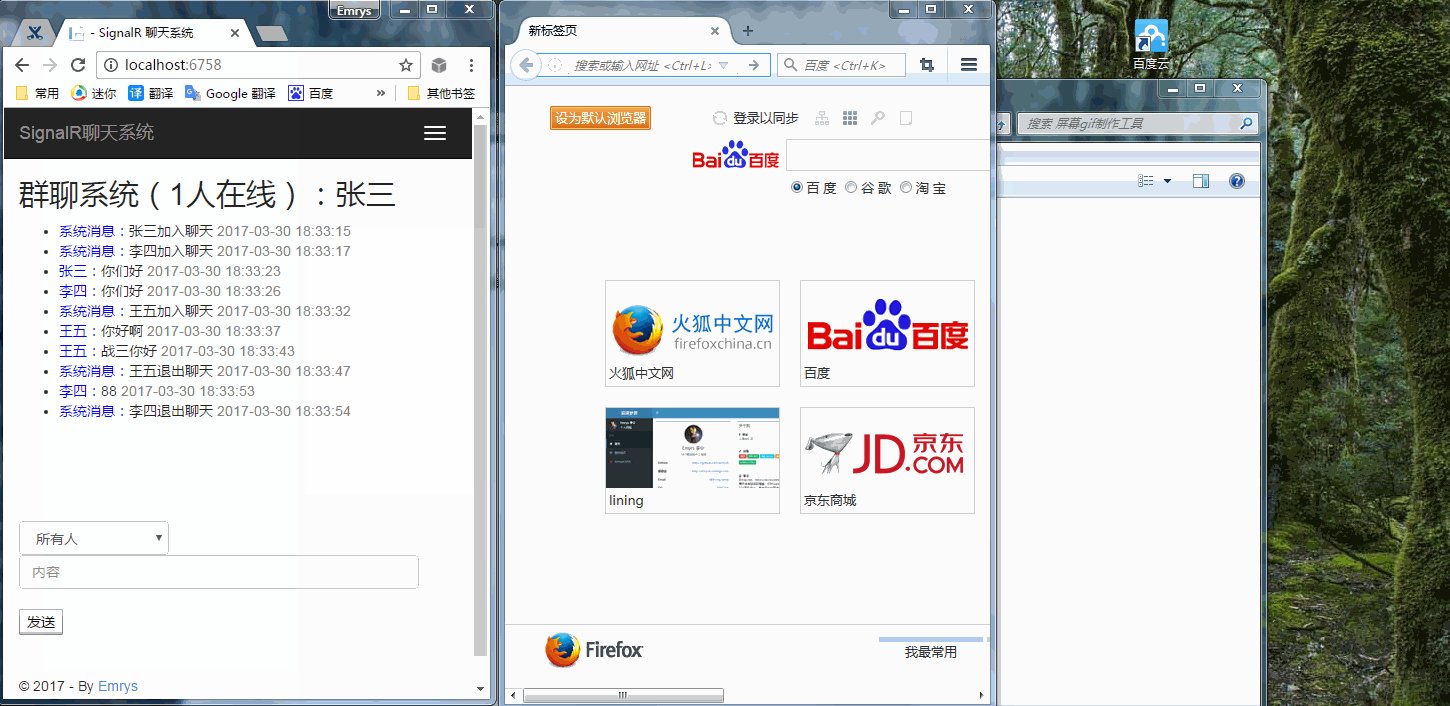
0. Jetons d'abord un coup d'œil à la mise en œuvre finale

github.com/Emrys5/SignalRGroupChatDemo
1. Travail de préparation
1.1 Téléchargez d'abord le package SignalR sur NuGet.

1.2 Configuration d'Owin et SignalR
1.2.1 Nouveau. Classe de démarrage, enregistrez SignalR
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}puis configurez la classe de démarrage dans web.config, ajoutez
06213a0b9013e22795727683de2b01ab
1.2.2. Introduisez SignalR js dans la page
1. Puisque le front-end SignalR est basé sur jQuery, la page jQuery doit être introduite.
2. Présentez le js de SignalR.
3. Présentez les hubs js les plus importants. Ce js n'existe pas réellement, reflétera toutes les méthodes permettant au client d'appeler et de les mettre dans les hubs js.
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="~/signalr/hubs"></script>
1.2.3. Créez une nouvelle classe GroupChatHub et héritez de la classe abstraite Hub
La méthode de la classe hub est la méthode js fournie au client pour qu'il l'appelle.
Vous pouvez utiliser signalr pour appeler SendMsg en js.
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
}
}De cette manière, les travaux de préparation préliminaires sont pratiquement terminés et les opérations spécifiques suivront.
2. Principe et programmation simple
En fait, si le principe est simple à comprendre, il est très simple, car http est apatride, donc après chaque requête sera déconnectée du serveur, ce qui signifie que le client pourra facilement trouver le serveur, mais il sera plus gênant pour le serveur d'envoyer des messages à votre client. Si vous ne comprenez pas, vous pouvez vous référer à l'article précédent. Solution de communication en temps réel B/S (Web).
SignalR résout très bien ce problème, ce qui signifie qu'il réalise une communication full-duplex entre le navigateur et le serveur.
2.1, client vers serveur (B=>S)
Code client
<script type="text/javascript">
var ticker = $.connection.simpleHub;
$.connection.hub.start();
$("#btn").click(function () {
// 链接完成以后,可以发送消息至服务端
ticker.server.sendMsg("需要发送的消息");
});
</script>Code serveur
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
// 获取链接id
var connectionId = Context.ConnectionId;
// 获取cookie
var cookie = Context.RequestCookies;
}
}Parmi eux, SimpleHub est la classe Hub héritée SimpleHub que nous avons définie, et nous pouvons ensuite la renommer avec l'attribut HubName.
Ensuite, commencez à créer des liens.
Une fois le lien terminé, nous pouvons appeler la méthode appelée dans la classe SimpleHub. Cela rend très simple l’envoi de messages du client au serveur.

Nous pouvons également obtenir ce que nous voulons dans le contexte, comme l'identifiant du lien, le cookie, etc.
2.2. Serveur vers client (S=>B)
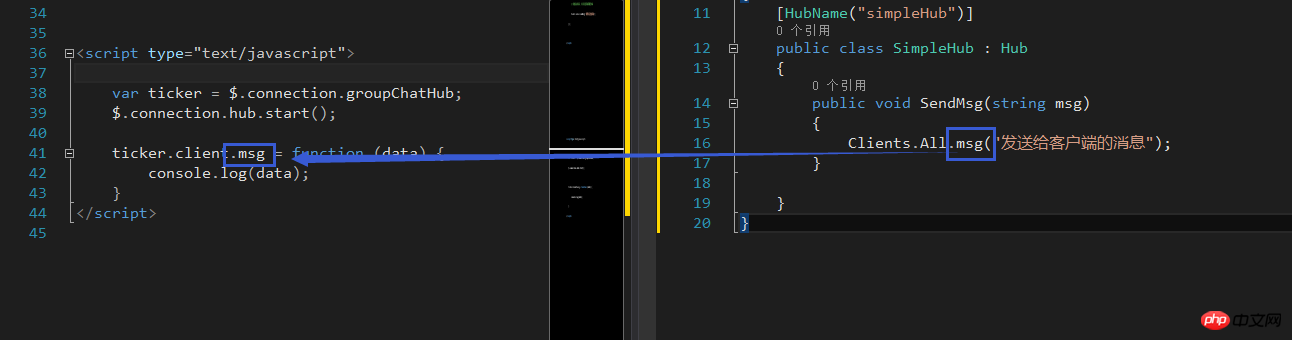
Code serveur
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
Clients.All.msg("发送给客户端的消息");
}
}Code client
<script type="text/javascript">
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
ticker.client.msg = function (data) {
console.log(data);
}
</script>
Cela montre comment envoyer des messages au client, ce qui est également une fonction importante de SignalR. Il y a deux problèmes qui doivent être résolus ici.
Question 1. Voici un message envoyé à tous les clients connectés. Comment doit-il être envoyé s'il s'agit d'un seul client ou d'un groupe de clients.
Question 2 : lorsque nous appelons msg pour envoyer un message à un client, nous donnons un retour après avoir reçu le message, puis envoyons le message au client. Ceci est très similaire à ajax. Le serveur ne le fait pas activement. envoyer des messages au client et terminer l'envoi de messages.
Solution :
Problème 1. Les clients peuvent envoyer des messages à un groupe de fonctionnalités ou à un client
// 所有人
Clients.All.msg("发送给客户端的消息");
// 特定 cooectionId
Clients.Client("connectionId").msg("发送给客户端的消息");
// 特定 group
Clients.Group("groupName").msg("发送给客户端的消息");Ce sont les trois plus couramment ceux utilisés Bien sûr, il y en a bien d'autres, comme AllExcept, Clients.
Autres, OthersInGroup, OthersInGroups, etc. ont également été ajoutés dans SignalR2.0.
Question 2 : Nous pouvons obtenir des clients en appelant GlobalHost.ConnectionManager.GetHubContext6ee85620bd93624829d03c8c5f720a50().Clients auxquels nous devons envoyer des messages. Pour obtenir des clients et envoyer des messages, nous ferions mieux de les écrire en mode singleton, car cette exigence est très cohérente avec les singletons et il y a des codes détaillés dans la discussion de groupe.
3. SignalR implémente le chat de groupe
L'introduction et le code ci-dessus peuvent déjà implémenter b=>s et s=>b, puis l'implémenter Le chat de groupe et le chat individuel sont relativement simples.
由于功能比较简单,所有我把用户名存到了cookie里,也就说第一次进来时需要设置cookie。
还有就是在hub中要实现OnConnected、OnDisconnected和OnReconnected,然后在方法中设置用户和connectionid和统计在线用户,以便聊天使用。
hub代码
/// <summary>
/// SignalR Hub 群聊类
/// </summary>
[HubName("groupChatHub")] // 标记名称供js调用
public class GroupChatHub : Hub
{
/// <summary>
/// 用户名
/// </summary>
private string UserName
{
get
{
var userName = Context.RequestCookies["USERNAME"];
return userName == null ? "" : HttpUtility.UrlDecode(userName.Value);
}
}
/// <summary>
/// 在线用户
/// </summary>
private static Dictionary<string, int> _onlineUser = new Dictionary<string, int>();
/// <summary>
/// 开始连接
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Connected();
return base.OnConnected();
}
/// <summary>
/// 重新链接
/// </summary>
/// <returns></returns>
public override Task OnReconnected()
{
Connected();
return base.OnReconnected();
}
private void Connected()
{
// 处理在线人员
if (!_onlineUser.ContainsKey(UserName)) // 如果名称不存在,则是新用户
{
// 加入在线人员
_onlineUser.Add(UserName, 1);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送加入聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "加入聊天"));
}
else
{
// 如果是已经存在的用户,则把在线链接的个数+1
_onlineUser[UserName] = _onlineUser[UserName] + 1;
}
// 加入Hub Group,为了发送单独消息
Groups.Add(Context.ConnectionId, "GROUP-" + UserName);
}
/// <summary>
/// 结束连接
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
// 人员链接数-1
_onlineUser[UserName] = _onlineUser[UserName] - 1;
// 判断是否断开了所有的链接
if (_onlineUser[UserName] == 0)
{
// 移除在线人员
_onlineUser.Remove(UserName);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送退出聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "退出聊天"));
}
// 移除Hub Group
Groups.Remove(Context.ConnectionId, "GROUP-" + UserName);
return base.OnDisconnected(stopCalled);
}
/// <summary>
/// 发送消息,供客户端调用
/// </summary>
/// <param name="user">用户名,如果为0,则是发送给所有人</param>
/// <param name="msg">消息</param>
public void SendMsg(string user, string msg)
{
if (user == "0")
{
// 发送给所有用户消息
Clients.All.publshMsg(FormatMsg(UserName, msg));
}
else
{
//// 发送给自己消息
//Clients.Group("GROUP-" + UserName).publshMsg(FormatMsg(UserName, msg));
//// 发送给选择的人员
//Clients.Group("GROUP-" + user).publshMsg(FormatMsg(UserName, msg));
// 发送给自己消息
Clients.Groups(new List<string> { "GROUP-" + UserName, "GROUP-" + user }).publshMsg(FormatMsg(UserName, msg));
}
}
/// <summary>
/// 格式化发送的消息
/// </summary>
/// <param name="name"></param>
/// <param name="msg"></param>
/// <returns></returns>
private dynamic FormatMsg(string name, string msg)
{
return new { Name = name, Msg = HttpUtility.HtmlEncode(msg), Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") };
}
}js代码
<script type="text/javascript">
$(function () {
// 链接hub
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
// 接收服务端发送的消息
$.extend(ticker.client, {
// 接收聊天消息
publshMsg: function (data) {
$("#msg").append("<li><span class='p'>" + data.Name + ":</span>" + data.Msg + " <span class='time'>" + data.Time + "</span></li>")
$("#msg").parents("p")[0].scrollTop = $("#msg").parents("p")[0].scrollHeight;
},
// 接收在线人员,然后加入Select,以供单独聊天选中
publshUser: function (data) {
$("#count").text(data.length);
$("#users").empty();
$("#users").append('<option value="0">所有人</option>');
for (var i = 0; i < data.length; i++) {
$("#users").append('<option value="' + data[i] + '">' + data[i] + '</option>')
}
}
});
// 发送消息按钮
$("#btn-send").click(function () {
var msg = $("#txt-msg").val();
if (!msg) {
alert('请输入内容!'); return false;
}
$("#txt-msg").val('');
// 主动发送消息,传入发送给谁,和发送的内容。
ticker.server.sendMsg($("#users").val(), msg);
});
});
</script>html代码
<h2>
群聊系统(<span id="count">1</span>人在线):@ViewBag.UserName
</h2>
<p style="overflow:auto;height:300px">
<ul id="msg"></ul>
</p>
<select id="users" class="form-control" style="max-width:150px;">
<option value="0">所有人</option>
</select>
<input type="text" onkeydown='if (event.keyCode == 13) { $("#btn-send").click() }' class="form-control" id="txt-msg" placeholder="内容" style="max-width:400px;" />
<br />
<button type="button" id="btn-send">发送</button>这样就消息了群聊和发送给特定的人聊天功能。
3.1、封装主动发送消息的单例
/// <summary>
/// 主动发送给用户消息,单例模式
/// </summary>
public class GroupChat
{
/// <summary>
/// Clients,用来主动发送消息
/// </summary>
private IHubConnectionContext<dynamic> Clients { get; set; }
private readonly static GroupChat _instance = new GroupChat(GlobalHost.ConnectionManager.GetHubContext<GroupChatHub>().Clients);
private GroupChat(IHubConnectionContext<dynamic> clients)
{
Clients = clients;
}
public static GroupChat Instance
{
get
{
return _instance;
}
}
/// <summary>
/// 主动给所有人发送消息,系统直接调用
/// </summary>
/// <param name="msg"></param>
public void SendSystemMsg(string msg)
{
Clients.All.publshMsg(new { Name = "系统消息", Msg = msg, Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") });
}
}如果需要发送消息,直接调用SendSystemMsg即可。
GroupChat.Instance.SendSystemMsg("消息");
4、结语
啥也不说了直接源码
github.com/Emrys5/SignalRGroupChatDemo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

