Maison >interface Web >tutoriel HTML >Ce que vous devez savoir sur les balises HTML et la mise en page
Ce que vous devez savoir sur les balises HTML et la mise en page
- 零下一度original
- 2017-04-27 13:35:431590parcourir
Je n'ai pas posé de bases solides à l'école, mais maintenant que je travaille après l'obtention de mon diplôme, je recherche trop la vitesse d'apprentissage et la maîtrise de plus de connaissances, négligeant ainsi les détails.  En conséquence, les fondations ne sont pas solides maintenant. . Donc, la base est très importante, ne soyez pas trop avide de succès, allez-y étape par étape. Les détails déterminent le destin. Les célébrités disent cela, donc ça doit être vrai.
En conséquence, les fondations ne sont pas solides maintenant. . Donc, la base est très importante, ne soyez pas trop avide de succès, allez-y étape par étape. Les détails déterminent le destin. Les célébrités disent cela, donc ça doit être vrai. 
Résumons :
Un. attention à la balise html
1.html doit être écrit légalement, avec une bonne structure et une bonne sémantique
2. Évitez l'utilisation excessive de p et de span, ce qui rend le document plus facile à appliquer et plus clair dans les paragraphes logiques.
Utilisez les balises h1-6 en fonction de leur importance, utilisez p pour les paragraphes et utilisez ul pour les listes. Les éléments de niveau bloc ne peuvent pas être imbriqués dans des éléments en ligne à contenir. descriptif Ajouter une étiquette
pour former des éléments (input, tetarea) 3. Utilisez le moins d'étiquettes possible
4. Utilisez la classe et l'identifiant de manière appropriée : la même classe peut apparaître à plusieurs reprises, et le même identifiant ne peut apparaître qu'une seule fois sur une page
5. . Balise de titre Elles sont divisées en : h1~h6, qui indiquent l'ordre de priorité des titres dans le document de haut en bas.
Il est préférable d'utiliser H1 une seule fois dans une page Web pour modifier le titre principal, généralement le titre de la page Web. Cependant, en pratique, h1 est utilisé comme une balise de logo, proche du corps, afin que les moteurs de recherche puissent comprendre la thématique le plus rapidement possible.
h2 représente le titre de l'article ou le sous-titre du document ;
h3 est le titre de la colonne dans la page d'accueil du site Web et dans les autres pages.
Les balises H2, H3 et H4 peuvent apparaître plusieurs fois dans une page Web, mais elles doivent être ajoutées à volonté ou de manière excessive.
6. Sous la forme :
Utilisé uniquement lorsque le titre du formulaire existe, s'il n'existe pas , alors n'apparaît pas
7. Concernant l'identifiant et le nom du formulaire, les deux sont utilisés pour marquer le nom de l'objet. L'ID a été introduit plus tard, et avant cela, il était implémenté en utilisant le nom. De nombreux programmeurs utilisent l'attribut name pour obtenir la valeur d'un élément de formulaire ; id peut être utilisé pour définir des styles CSS, il est donc préférable d'utiliser id et name ensemble.
8. Si vous choisissez la disposition du tableau, chaque page du site Web doit utiliser le tableau de manière uniforme. Lorsque vous utilisez la disposition du tableau, veuillez faire attention : en raison du processus de chargement. La page de mise en page du tableau n'est généralement pas aussi fluide et naturelle, donc cette méthode de mise en page maladroite et conservatrice perturbera très probablement le flux visuel du travail.
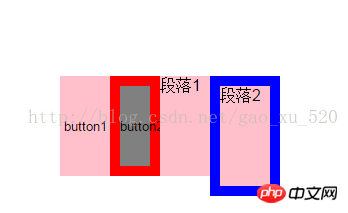
9. La différence entre l'élément inline float et l'élément block float : après l'élément inline float, la bordure est ajoutée de la bordure vers l'intérieur, tandis que l'élément block L'élément ajoute une bordure à l'extérieur. Autrement dit, une fois l'élément en ligne flottant et la taille de la bordure px définie, la zone occupée par celui-ci n'augmentera pas, cela n'affectera donc pas la mise en page.
<!DOCTYPE html>
<html>
<head>
<title>测试内联元素浮动后边框问题</title>
<meta charset="utf-8"/>
<style type="text/css">
*,p,button{
margin:0;
padding:0;
border:0;
}
button,p{
float: left;
width: 50px;
height: 100px;
background-color: pink;
}
button+button{
background-color: gray;
border:10px solid red;
}
p+p{
border:10px solid blue;
}
</style>
</head>
<body>
<button>button1</button><button>button2</button>
<p>段落1</p>
<p>段落2</p>
</body>
</html>
10. L'attribut rel de la balise a : Il est pratique de définir différents styles pour les liens
<a href="#1" rel="prev">prev</a>
<a href="#2" rel="next">next</a>
a[rel="prev"]{}
a[rel="next"]{}Tous les navigateurs prennent en charge l'attribut rel. Cependant, la valeur de ce rel est fixe. Vous pouvez vérifier w3c
2. La mise en page a les types suivants :
1.mise en page du tableau
2.mise en page css :
①Disposition fixe (largeur et hauteur fixes)
②Disposition fluide (utiliser le pourcentage de largeur et de hauteur)
③Mise en page flexible (boîte flexible)
④Mise en page flottante (flotteur, vous pouvez définir à gauche ou à droite)
⑤ Disposition du positionnement (position : positionnement relatif fixe, position : absolue ; positionnement absolu)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

