Maison >développement back-end >Tutoriel C#.Net >Exemple d'analyse du transfert de paramètres entre les pages MVC
Exemple d'analyse du transfert de paramètres entre les pages MVC
- Y2Joriginal
- 2017-04-27 11:12:243584parcourir
Cet article présente principalement en détail la méthode de transfert de paramètres entre les pages MVC et partage les deux manières de transférer des valeurs entre les pages MVC. L'une est la méthode Html.RenderPartial et la seconde est la méthode Html.RenderAction. , qui présente certains avantages. Pour une valeur de référence, les amis intéressés peuvent se référer à
Concernant le transfert de valeur entre les pages MVC, il existe de nombreuses façons Ci-dessous, nous partagerons avec vous la méthode Html.RenderAction et la méthode Html.RenderPartial. .Quelle est la différence.
1. Méthode Html.RenderAction Comment transmettre des paramètres entre les pages :
La méthode Html.RenderAction consiste à accéder au contrôleur d'une autre page et à transmettre les paramètres dans Paramètres dans l'action correspondante dans le contrôleur sur une autre page.
Par exemple : j'ai un tel contrôleur et une telle action (qui est une vue partielle)
public class TopController : Controller
{
// GET: Top
public ActionResult Index(string content)
{
ViewBag.content = content;
return PartialView();
}
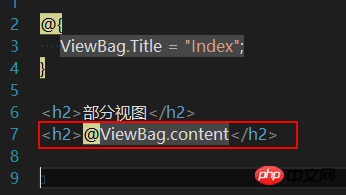
}Dans cet index, écrivez les paramètres reçus dans ViewBag.content D'une part, la vue frontale récupérée de l’interface. Comme suit :

Alors, comment utiliser la méthode Html.RenderAction pour passer des paramètres dans cette page puis les afficher ?

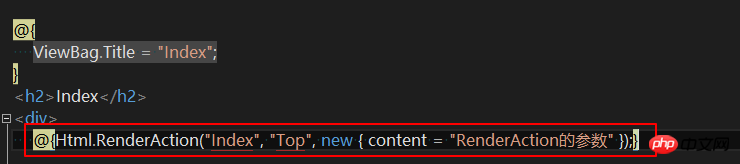
Cela utilise la méthode Html.RenderAction pour transmettre des paramètres à la page Index en haut.
L'avez-vous déjà appris ?
2. Méthode Html.RenderPartial
La méthode Html.RenderPartial est différente de Html.RenderAction Elle ne transmet pas de paramètres à l'Action correspondant au Controller d'une autre page. , mais il est transmis directement au modèle d'une autre interface.
Ainsi, la valeur transmise par Html.RenderAction n'entrera pas directement dans le modèle via le contrôleur.
Jetons un coup d’œil aux opérations spécifiques.
1. Tout d’abord, nous créons un modèle Model simple.
public class Person
{
public string Name { get; set; }
public string Sex { get; set; }
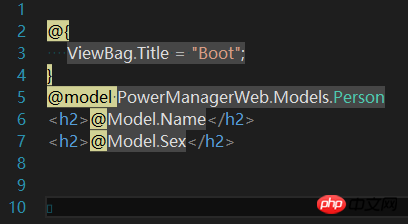
}2. Créez une page de démarrage d'interface (nommée par Boot lui-même). Sa vue est la suivante :

Dans le code ci-dessus, nous will Le modèle spécifie la classe Person. Obtenez la valeur correspondante en fonction des attributs de la classe dans les deux balises c1a436a314ed609750bd7c7d319db4da
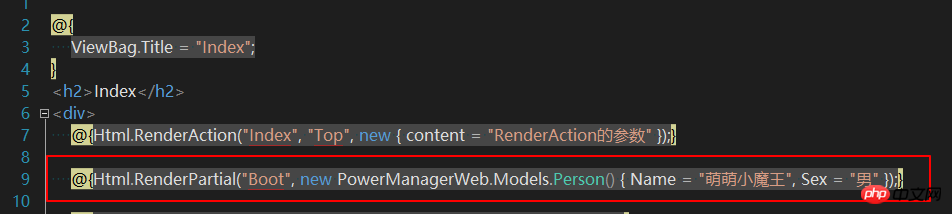
Après avoir créé cette page, nous devons transmettre la valeur à cette page. Alors comment utiliser Html.RenderPartial pour lui transmettre la valeur ? Comme suit :

La zone rouge ci-dessus utilise Html.RenderPartial pour transmettre la valeur.
Cette méthode semble avoir des défauts. Oui, il nous est impossible de construire un modèle à chaque fois que nous utilisons Html.RenderPartial pour transmettre une valeur. Ce serait presque un désastre. Alors comment l’éviter ?
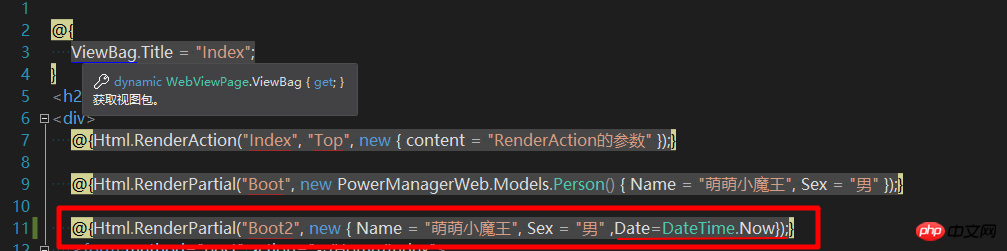
La manière idéale pour nous d'utiliser Html.RenderPartial pour transmettre des valeurs à une autre interface peut être la suivante :

Comme indiqué dans l'encadré rouge au-dessus de. Utilisez simplement un objet anonyme pour envelopper directement les paramètres, puis transmettez-le, mais une autre page l'acceptera-t-elle ?
Peut-être l'avez-vous déjà testé, et la réponse est : non. Si vous allez sur Nom et Sexe dans le modèle, une erreur sera signalée (je crois que tous les amis jardiniers l'ont déjà essayé)
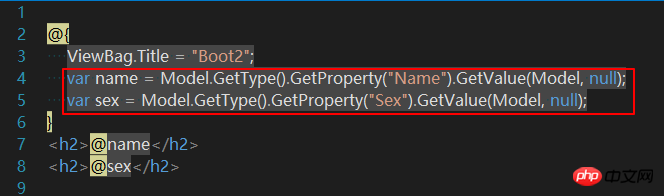
Alors comment pouvons-nous l'améliorer pour que cette page puisse accepter le transfert de paramètres de cette manière ? Comme suit :

Si vous utilisez la méthode ci-dessus pour obtenir la valeur, vous obtiendrez les attributs correspondants de l'objet anonyme transmis. N'est-ce pas très élevé ? Il sera beaucoup plus pratique de transmettre des valeurs à l'avenir.
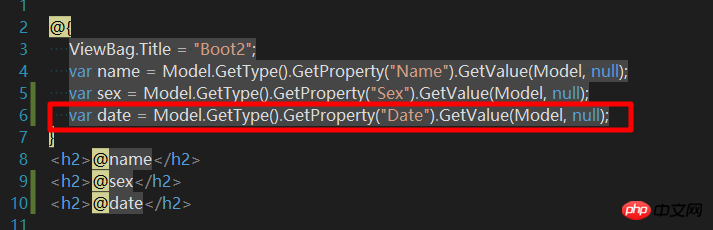
Les types de paramètres passés peuvent aussi être divers, par exemple :

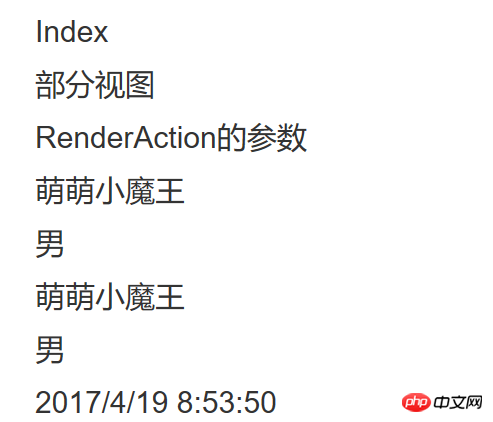
Nous avons ajouté un paramètre de type DateTime, puis l'autre interface est toujours la même, la réponse est correcte.

Page

D'accord, je vais le partager ici à propos du passage de paramètres entre les pages MVC.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

