Maison >interface Web >tutoriel HTML >Partagez un code source d'effets spéciaux pour l'expansion et la contraction de la couche HTML Div
Partagez un code source d'effets spéciaux pour l'expansion et la contraction de la couche HTML Div
- 零下一度original
- 2017-04-25 13:27:093731parcourir
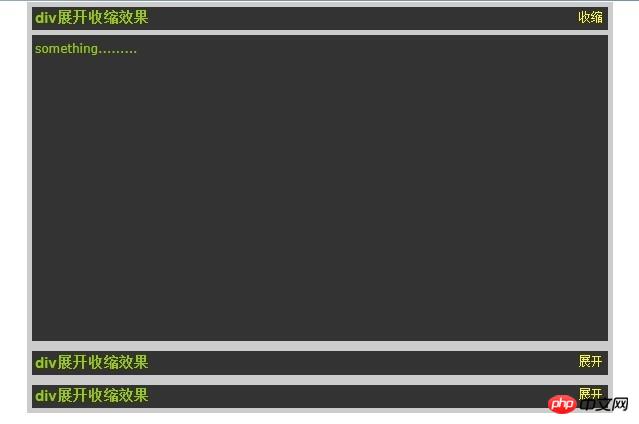
Le code source des effets spéciaux pour l'expansion et la contraction de la couche HTML Div, laissez-moi vous l'expliquer ci-dessous

<html>
<head>
<title>p展开收缩代码-www.zuidaima.com-最代码</title>
<style>
* { margin:0; padding:0;}
body { text-align:center; font:75% Verdana, Arial, Helvetica, sans-serif;}
h1 { font:125% Arial, Helvetica, sans-serif; text-align:left; font-weight:bolder; background:#333; padding:3px; display:block; color:#99CC00}
.class1 { width:40%; background:#CCC; position:relative; margin:0 auto; padding:5px;}
span { position:absolute; right:10px; top:8px; cursor: pointer; color:yellow;}
p { text-align:left; line-height:20px; background:#333; padding:3px; margin-top:5px; color:#99CC00}
#class1content, #class2content,#class3content { height:50px;overflow:hidden;display:none;}
</style>
<script>
function $(element){
return element = document.getElementById(element);
}
function $D(element){
var d=$(element);
var h=d.offsetHeight;
var maxh=300;
function dmove(){
if(h>=maxh){
d.style.height='300px';
clearInterval(iIntervalId);
}else{
h+=50; //设置层展开的速度
d.style.display='block';
d.style.height=h+'px';
}
}
iIntervalId=setInterval(dmove,2);
}
function $D2(element){
var d=$(element);
var h=d.offsetHeight;
var maxh=300;
function dmove(){
if(h<=0){
d.style.display='none';
clearInterval(iIntervalId);
}else{
h-=50;//设置层收缩的速度
d.style.height=h+'px';
}
}
iIntervalId=setInterval(dmove,2);
}
function $use(targetid,objN){
var d=$(targetid);
var sb=$(objN);
if (d.style.display=="block"){
$D2(targetid);
d.style.display="none";
sb.innerHTML="展开";
} else {
var p=document.getElementsByTagName("p");
var span=document.getElementsByTagName("span");
for(var i=0,l=p.length;i<l;i++){
if(p[i]!=d){
p[i].style.height=0;
p[i].style.display="none";
span[i].innerHTML="展开";
}
}
$D(targetid);
d.style.display="block";
sb.innerHTML='收缩';
}
}
</script>
</head>
<body>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut" onClick="$use('class1content','stateBut')">展开</span>
<p id="class1content">something.........</p>
</p>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut1" onClick="$use('class2content','stateBut1')">展开</span>
<p id="class2content">something.........</p>
</p>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut2" onClick="$use('class3content','stateBut2')">展开</span>
<p id="class3content">wojiade</p>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

