Maison >développement back-end >Tutoriel C#.Net >Explication détaillée de la façon dont FormDragger implémente un dragger de formulaire en C#
Explication détaillée de la façon dont FormDragger implémente un dragger de formulaire en C#
- Y2Joriginal
- 2017-04-22 10:33:381928parcourir
Cet article présente principalement en détail le composant C# FormDragger, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Applicable : Projet winform .net2.0+
. Introduction :
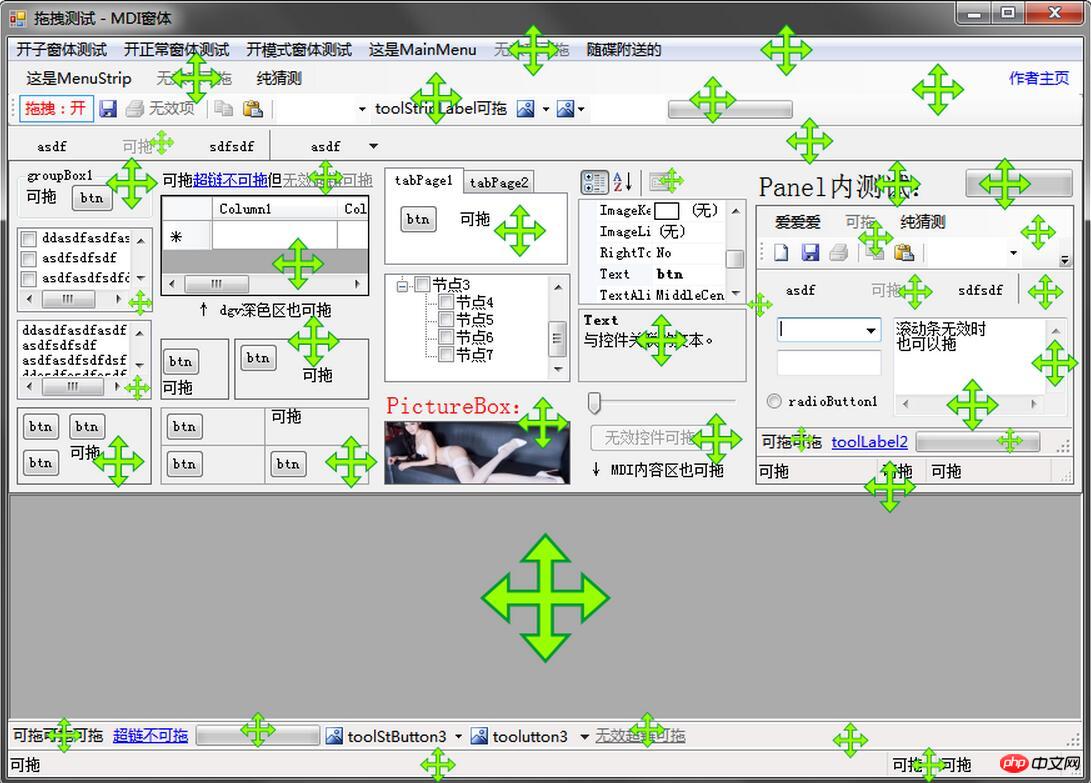
Les logiciels qui mettent l'accent sur l'expérience de l'interface utilisateur, tels que QQ et Thunder, prennent en charge le glisser-déplacer à plusieurs endroits dans la fenêtre. Vous pouvez déplacer la fenêtre sans avoir à accéder à la fenêtre. barre de titre supérieure et faites-la glisser. Ce composant permet à Winform de le glisser-déposer avec désinvolture, ou encore plus avec désinvolture. Jetez d'abord un œil à l'effet :

Les endroits qui peuvent être déplacés incluent, sans s'y limiter :
Les conteneurs tels que comme Form, Panel, GroupBox, TabControl etc. La zone vide du contrôle
La zone vide de la barre de menus, de la barre d'outils, de la barre d'état et des autres barres ; ainsi que les éléments invalides ;
Label, PictureBox , ProgressBar et autres contrôles qui n'interagissent généralement pas avec la souris
Tous les contrôles invalides ( Enabled est faux);
En gros, vous pouvez le remorquer partout où vous pensez qu'il devrait être remorquable.
Utilisation :
Regardez d'abord les membres du public :
//拖拽器开关
bool Enabled { get; set; }
//排除列表。可向其中添加或移除控件实例,处于列表中的控件不接受拖拽
List<Control> ExcludeControls { get; }
//事件:准备拖拽时发生,可用e.Cancel = true取消拖拽,e还携带其它信息
event EventHandler<FormDraggingCancelEventArgs> Dragging;
//事件:拖拽器开关状态改变后
event EventHandler EnabledChanged;C'est très simple à utiliser, à tout moment et n'importe oùFormDragger .Enabled = true/false peut activer et désactiver la fonction glisser-déposer. Par exemple, elle peut être activée dans la fonction principale après avoir terminé tous les formulaires auto-construits. dans le programme, vous pouvez volontiers glisser-déposer. Cependant, comme MessageBox, diverses boîtes de dialogue (telles que la boîte de dialogue d'ouverture de fichier) et d'autres formulaires fournis par le système ne peuvent pas être déplacés. Les faire glisser nécessite des crochets, ce qui n'est pas possible (en fait). , un DialogDragger.cs a été implémenté dans le plan, qui est utilisé pour faire glisser les boîtes de dialogue système, mais on sait qu'il y a un problème avec la boîte de dialogue de sélection de couleur ColorDialog, elle n'est donc pas intégrée pour le moment. le mettra à jour plus tard si cela est nécessaire et résolu. Il est recommandé de le regarder). Concernant la boîte de message, vous pouvez également la choisir Comme elle est faite maison, elle peut être glissée.
Pour les contrôles qui appliquent des règles de glisser-déposer, le message du clic gauche de la souris (comme MouseDown) ne peut pas l'atteindre Parce qu'il a été intercepté, il a été enregistré. Les événements de classe ne seront pas déclenchés. Si vous souhaitez qu'un contrôle déplaçable ne soit pas déplacé, comme une zone d'image, et que vous souhaitez qu'il ait la fonction de "lien hypertexte" et exécute la méthode de traitement des événements MouseDown enregistrée lorsque vous cliquez dessus, alors il y a Il y a deux façons d'obtenir des exceptions :
1. Ajoutez le contrôle à la liste d'exceptions : FormDragger.ExcludeControls.Add(pictureBox1);//Notez que l'instance de contrôle est acceptée ici, pas le contrôle. tapez;
2 . Enregistrez l'événement FormDragger.Dragging. Dans la méthode de traitement des événements, le e entrant a un attribut Control, qui représente le contrôle cliqué, afin que vous puissiez déterminer si e.Control est le contrôle auquel vous souhaitez faire exception. Si tel est le cas, définissez e.Cancel = true Yes ; de plus, e contient également d'autres informations, telles que la position de la souris, le type de coordonnées, etc. pour le jugement auxiliaire
Il existe des exemples des scénarios ci-dessus dans le code source ; votre référence.
Principe :
Utilisez Application.AddMessageFilter pour ajouter un filtre de messages au programme, intercepter et traiter le message du clic gauche de la souris envoyé au formulaire du programme, Si la logique est respectée, le message sera intercepté et le message de clic sur la barre de titre sera envoyé au formulaire où se trouve le contrôle, de sorte que lorsque l'on clique sur le contrôle, le système pensera que la barre de titre du formulaire est cliqué. Pour les détails du traitement, veuillez vous rendre à l’adresse ci-dessous.
Emplacement de la proposition :
github.com/ahdung/FormDraggerDemo [Priorité]
coding.net/u/ahdung/p/FormDraggerDemo/git
git.oschina .net/ahdung/FormDraggerDemo
Un testeur a été écrit dans la solution, tout comme la capture d'écran. Vous êtes invités à le télécharger et à en faire l'expérience.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

