Maison >développement back-end >tutoriel php >Une application simple et complète pour la soumission de formulaires php pour obtenir des données sur la page actuelle
Une application simple et complète pour la soumission de formulaires php pour obtenir des données sur la page actuelle
- 伊谢尔伦original
- 2017-04-24 11:34:205954parcourir
Les formulaires sont un formulaire externe majeur pour la mise en œuvre de pages Web dynamiques. Les formulaires peuvent être utilisés pour collecter des informations soumises par les clients. Les formulaires sont une partie importante de l’interaction sur le site Web.
Cette section fournira un exemple complet, qui intégrera divers composants liés au formulaire introduit dans les exemples du chapitre précédent pour obtenir une application complète de tous les composants ensemble. Principalement basé sur "Insérer un formulaire dans une page WEB ordinaire" du chapitre précédent, le code PHP permet d'obtenir la valeur de l'élément du formulaire. Soumettez les valeurs de chaque composant à cette page via la méthode POST() et obtenez les valeurs soumises via $_POST.
Les étapes spécifiques de l'opération sont les suivantes :
(1) La conception de la page HTML du formulaire est la suivante, entrez directement le code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>Ce formulaire comprend des éléments de formulaires couramment utilisés : zone de texte sur une seule ligne, zone de texte sur plusieurs lignes, option unique (radio), options multiples (case à cocher) et menu à sélection multiple. La zone de liste
est un menu de liste et son attribut nommé a sa propre valeur de sélection. Selected est un élément de sélection d'attribut spécifique. Si une option est attachée à cet attribut, l'élément sera répertorié comme premier élément lorsqu'il sera affiché.
Le contenu de la zone de texte d'introduction affiche le texte, la largeur des lignes et des colonnes en fonction des lignes et des colonnes.
La balise cochée fait référence à une certaine valeur en option unique et multi-option, qui est sélectionnée par défaut.
(2) Traitez les données soumises par le formulaire pour afficher les différentes données soumises saisies dans le formulaire vers la page actuelle. Le code est au format suivant :
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>Instructions : Pour plus d'informations sur le téléchargement de fichiers ou d'images, veuillez vous référer au site Web PHP chinois Explication détaillée de php $_FILES
(3) Créez un dossier upfiles dans le répertoire racine dans l'exemple ci-dessus pour stocker les fichiers téléchargés. fichiers .
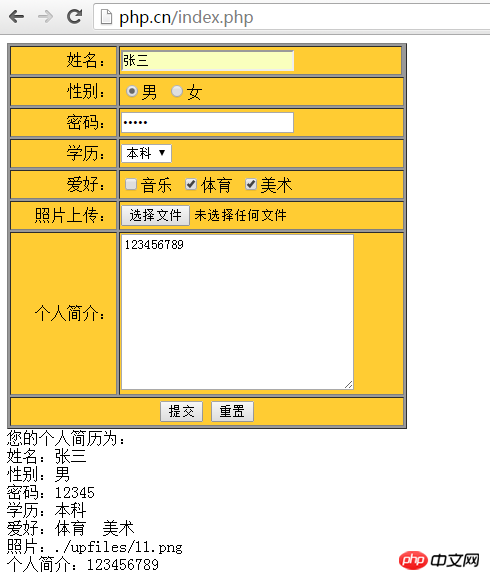
(4) Entrez l'adresse d'exécution dans le navigateur et appuyez sur la touche Entrée pour obtenir le résultat d'exécution comme indiqué ci-dessous :

Résumé : C'est tout pour l'application complète des formulaires PHP et WBE, les amis doivent s'entraîner beaucoup. Après avoir maîtrisé ces points techniques, vous pouvez appliquer les formulaires plus librement, ce qui signifie que vous avez la possibilité de développer des pages dynamiques et de jeter de bonnes bases pour l'étape suivante. d'apprentissage approfondi du langage PHP.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

