Maison >interface Web >js tutoriel >jQuery implémente le code d'effet du menu latéral en accordéon
jQuery implémente le code d'effet du menu latéral en accordéon
- 零下一度original
- 2017-04-19 15:57:451202parcourir
Cet article présente principalement l'effet de menu latéral accordéon implémenté par jQuery, impliquant des techniques d'implémentation liées à la réponse aux événements jQuery et au fonctionnement dynamique des attributs d'élément. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article décrit. l'implémentation de l'effet de menu latéral jQuery Accordion. Partagez-le avec tout le monde pour référence, les détails sont les suivants :
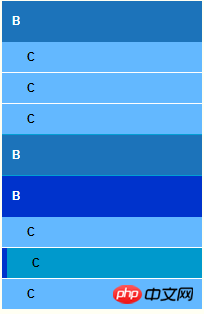
J'ai créé un menu accordéon simple, comme indiqué ci-dessus :

Cliquez sur B pour réduire dans la liste C, cliquez sur C pour modifier son style et celui du nœud parent B, et les deux ont des changements de style différents lorsqu'ils sont suspendus.
Regardez d'abord le code de la page, l'imbrication des listes :
<p id="menup"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </p>
code css, définit principalement la couleur de fond et le style de la gauche bordure du sous-menu, et définissez la suspension Et le style sélectionné, commencez à définir le sous-menu pour qu'il ne s'affiche pas (affichage après avoir cliqué sur le paramètre js) :
#menup{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}Le suivant step est le code de l'événement de clic :
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

