Maison >interface Web >tutoriel CSS >Code d'effet du menu déroulant d'animation CSS3
Code d'effet du menu déroulant d'animation CSS3
- 零下一度original
- 2017-04-19 11:10:061935parcourir
Le menu déroulant réalisé en CSS3 a une très belle apparence et est applicable à tous les principaux sites Web. Aujourd'hui, à travers cet article, je vais partager avec vous l'effet du menu déroulant animé réalisé à partir de CSS3. qui en a besoin peuvent s'y référer
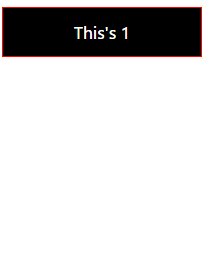
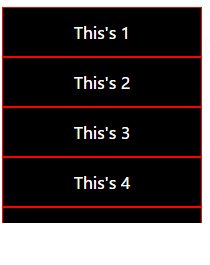
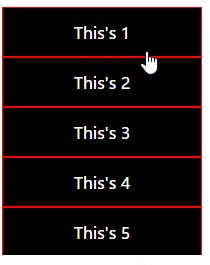
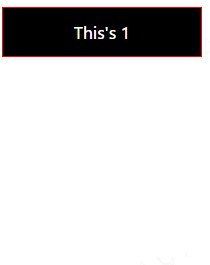
Menu déroulant rendu simulation :

CSS3 :
<style>
#box{width:200px; height:50px; overflow:hidden; cursor: pointer; transition: all 0.35s;}
#box:hover{height:250px;}
#box ul{list-style:none; margin:0; padding:0;}
#box ul li{width:198px; height:48px; line-height: 50px; text-align: center; border:1px red solid; background:#000000; color:white;}
</style>HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<ul>
<li>This's 1</li>
<li>This's 2</li>
<li>This's 3</li>
<li>This's 4</li>
<li>This's 5</li>
</ul>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple de code pour désactiver le texte sélectionné via les règles CSSArticle suivant:Exemple de code pour désactiver le texte sélectionné via les règles CSS

