Maison >développement back-end >Tutoriel C#.Net >Comment utiliser l'état de session (ASP.Net Web Services)
Comment utiliser l'état de session (ASP.Net Web Services)
- Y2Joriginal
- 2017-04-18 17:55:261470parcourir
Pour utiliser l'objet session dans ASP.NET dans les services Web, deux choses doivent être faites.
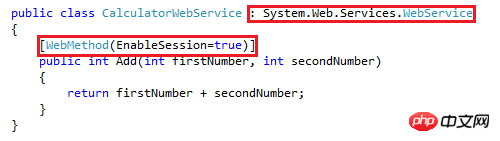
1. La classe WebService doit hériter de la classe System.Web.Services.WebService
2. La valeur de l'attribut EnableSession dans WebMethod doit être définie sur true

En regardant notre classe CalculatorWebService, nous pouvons voir qu'elle a hérité de la classe System.Web.Services.WebService. Cependant, nous avons besoin que la valeur de la propriété EnableSession soit définie sur true.
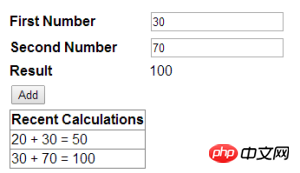
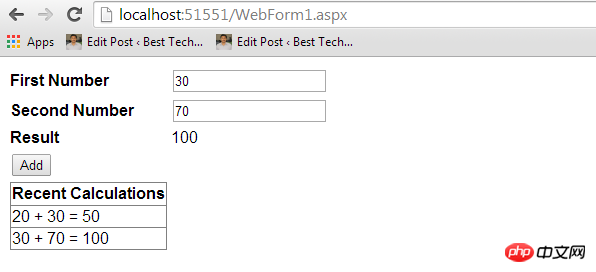
Dans cet article, nous allons essayer d'utiliser un objet de session dans un GridView comme indiqué ci-dessous pour afficher les derniers résultats de calcul

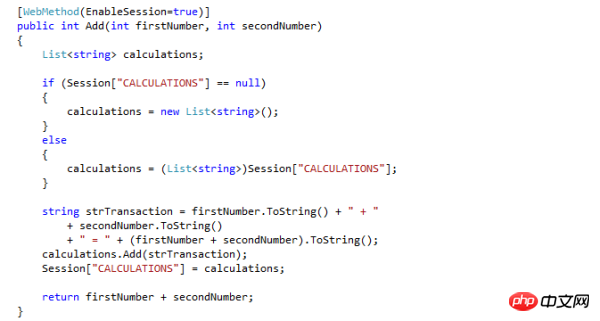
Afin d'y parvenir. this Le but est de penser d'abord à ce qui suit, modifier la méthode Add de la classe CalculatorWebService.
[WebMethod(EnableSession = true)]
public int Add(int firstNumber, int secondNumber)
{
List<string> calculations;
if (Session["CALCULATIONS"] == null)
{
calculations = new List<string>();
}
else
{
calculations = (List<string>)Session["CALCULATIONS"];
}
string strTransaction = firstNumber.ToString() + " + "
+ secondNumber.ToString()
+ " = " + (firstNumber + secondNumber).ToString();
calculations.Add(strTransaction);
Session["CALCULATIONS"] = calculations;
return firstNumber + secondNumber;
}
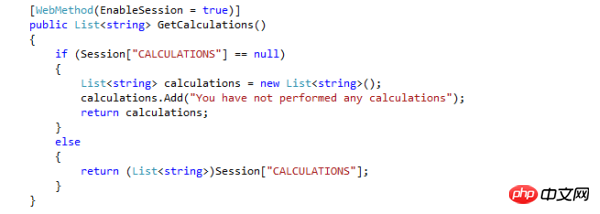
Ensuite, introduisez une autre méthode publique pour renvoyer tous les résultats du calcul. utilisez l'attribut WebMethod pour décorer cette méthode et définissez l'attribut EnableSession sur true.
[WebMethod(EnableSession = true)]
public List<string> GetCalculations()
{
if (Session["CALCULATIONS"] == null)
{
List<string> calculations = new List<string>();
calculations.Add("You have not performed any calculations");
return calculations;
}
else
{
return (List<string>)Session["CALCULATIONS"];
}
}
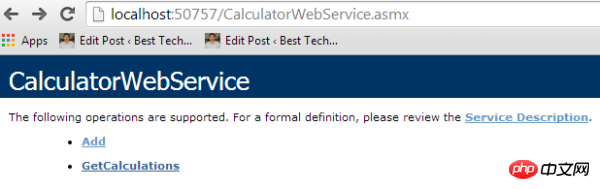
Nous pouvons maintenant créer notre solution et la visualiser dans le navigateur Notre service Web.

Le service Web répertorie deux méthodes : Ajouter et GetCalculations.

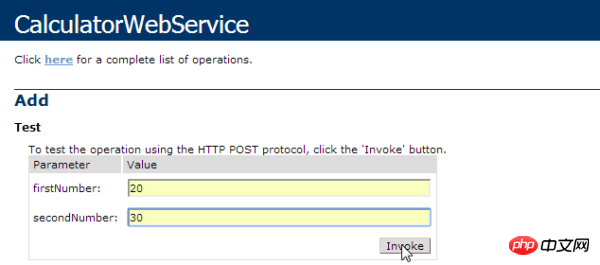
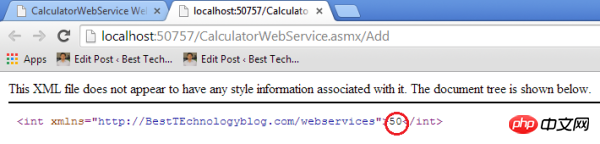
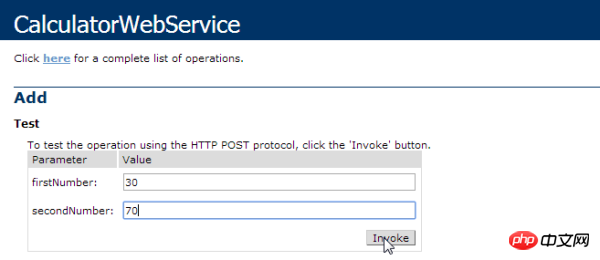
Cliquez sur Ajouter une méthode. Entrons deux nombres, tels que 20 et 30, puis cliquons sur le bouton Invoquer, nous obtiendrons le résultat 50.


Faisons un autre calcul, comme 30 et 70. Cliquez ensuite sur le bouton Invoquer, nous obtiendrons le résultat 100.


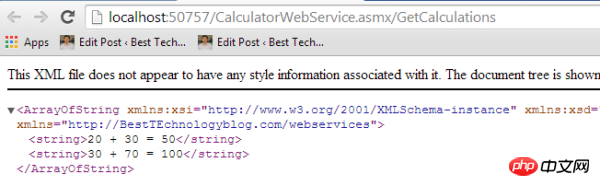
Revenons maintenant en arrière et testons notre méthode GetCalculation. Cliquez ensuite sur la méthode Invoke, qui affichera désormais tous les calculs que nous avons effectués auparavant. Ils seront renvoyés sous la forme d'une chaînetableau.

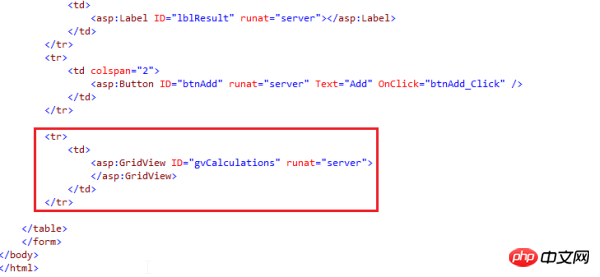
De cette manière, notre service web fonctionne comme prévu. Essayons maintenant d'utiliser ces méthodes dans notre application Web. Pour ce faire, dans Webform1.aspx, glissons-y un GridViewcontrol.
<tr>
<td>
<asp:GridView ID="gvCalculations" runat="server">
</asp:GridView>
</td>
</tr>
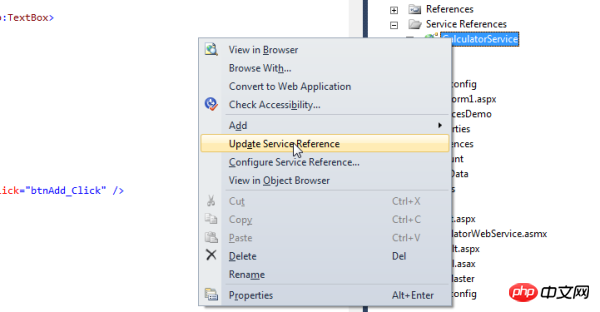
Avant le code après la modification du fichier, nous devons mettre à jour la classe proxy. Pour ce faire, accédez à CalculatorService et sélectionnez Mettre à jour la référence du service.

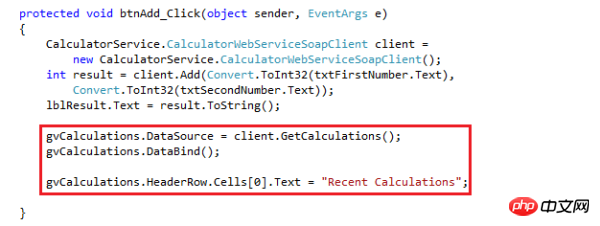
Après cela, dans le segment de code d'événement btnAdd_Click, ajoutez les lignes de code suivantes.
gvCalculations.DataSource = client.GetCalculations();
gvCalculations.DataBind();
gvCalculations.HeaderRow.Cells[0].Text = "Recent Calculations";
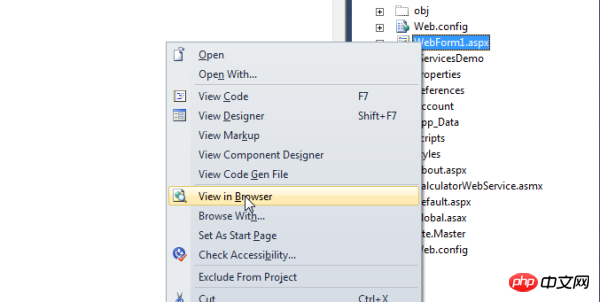
Construisez notre solution et affichez cette fenêtre Web dans un navigateur.

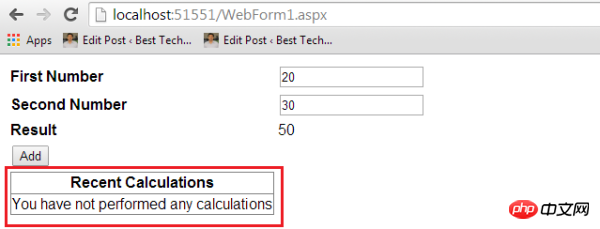
Allons-y et joignons deux nombres, comme 20 et 30. Et nous verrons que même si nous avons effectué un calcul, un message comme Vous n'avez effectué aucun calcul sera toujours affiché.

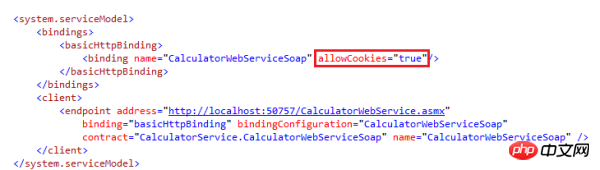
Cela est essentiellement dû au fait que l'application Web n'envoie pas le même SessionId que le service Web. Pour ce faire, définissez allowCookie dans le fichier web.config sur true.

Maintenant, exécutons à nouveau le Web fenêtre et ajoutez quelques chiffres. Nous pouvons maintenant voir qu'il fonctionne comme prévu

Voici donc quelques points à réfléchir en profondeur :
Si le service Web est modifié, la classe proxy de l'application client doit être mise à jour. Pour ce faire, cliquez avec le bouton droit sur le service sous le dossier Service Reference et sélectionnez l'élément Mettre à jour la référence du service.
Définissez l'attribut AllowCookies sur true pour permettre à l'application client d'accepter les cookies renvoyés par le service Web ASMX et de les copier dans toutes les demandes futures initiées par le service Web. Cela garantit que la connexion entre le client et le service Web est la même session. est maintenu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

