Maison >interface Web >js tutoriel >Javascript natif implémente le code d'effet de loterie Jiugongge
Javascript natif implémente le code d'effet de loterie Jiugongge
- 零下一度original
- 2018-05-11 13:55:415794parcourir
Cet article présente principalement le code javascript natif pour implémenter l'effet de loterie Jiugongge. A une très bonne valeur de référence. Jetons un coup d'oeil avec l'éditeur ci-dessous
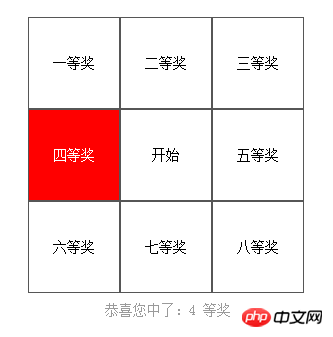
Rendu :

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style>
*{margin:0;padding:0;}
#container{width:310px;height:310px;margin:30px auto;}
#ul1{width:310px;height:310px;list-style:none;}
#ul1 li,#ul1 a{width:100px;height:100px;border:1px solid #565656;float:left;text-align:center;line-height:100px;}
#ul1 a:hover{cursor:pointer;color:orange;font-size:18px;}
#ul1 .active{background:red;color:#fff;}
#pp{line-height:32px;color:#9a9a9a;text-align:center;}
</style>
</head>
<body>
<p id="container">
<ul id="ul1">
<li>一等奖</li>
<li>二等奖</li>
<li>三等奖</li>
<li>四等奖</li>
<a>开始</a>
<li>五等奖</li>
<li>六等奖</li>
<li>七等奖</li>
<li>八等奖</li>
</ul>
<p id="pp"></p>
</p>
<script>
var container = document.getElementById('container'),
li = container.getElementsByTagName('li'),
aa = container.getElementsByTagName('a')[0],
pp = document.getElementById('pp'),
timer = null;
function start(){
var i = 0;
var num = Math.floor(Math.random() * li.length) + 20;
if(i<num){
timer = setInterval(function(){
for(var j=0;j<li.length;j++){
li[j].className = '';
}
li[i%li.length].className = 'active';
i++;
if(i === num){
clearInterval(timer);
if(num%li.length === 0){
pp.innerHTML += "恭喜您中了:8 等奖" + '<br/>';
}else{
pp.innerHTML += "恭喜您中了:"+ parseInt(num%li.length) + " 等奖"+ '<br/>';
}
}
},130);
}
}
aa.onclick = function(){
start();
}
</script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JavaScript implémente le code d'effet de la barre de progression du contrôle audioArticle suivant:JavaScript implémente le code d'effet de la barre de progression du contrôle audio
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

