Maison >interface Web >js tutoriel >JavaScript implémente l'actualisation de la barre de progression dans l'en-tête de la page Web
JavaScript implémente l'actualisation de la barre de progression dans l'en-tête de la page Web
- 巴扎黑original
- 2017-04-17 10:44:061881parcourir
Cet article présente principalement JavaScript pour implémenter l'exemple de code d'actualisation de la barre de progression de l'en-tête de la page Web. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
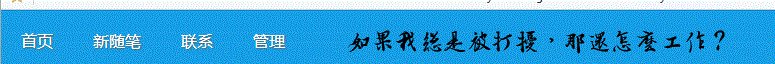
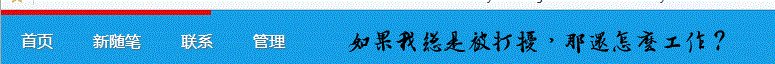
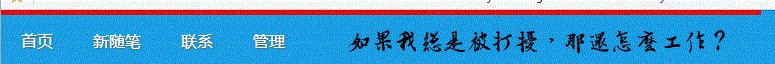
L'en-tête apparaîtra. lors de l'actualisation de cet article, car il n'est pas vraiment impliqué dans le processus de rendu pour savoir si le chargement du navigateur est terminé, ce n'est donc qu'une apparence. Cela ne signifie pas que le navigateur a fini de charger toutes les ressources une fois l'affichage terminé. .
Rendu :

Regardez d'abord le code HTML :
Seulement deux balises
<p id="barbg"> <p id="bar"> </p> </p>
CSS :
La mise en page est également très simple
<style>
*{margin:0;padding:0;}
#barbg{height:5px; background:rgb(149,143,143)}
#barbg p{width:0; height:5px; position:relative; background:rgb(230,10,10);}
</style>JS
Ensuite, le JS natif est comme ça
<script>
document.onreadystatechange = function(){
var bar = document.getElementById('bar');
var barbg = bar.parentNode;
var wd = document.body.scrollWidth || document.documentElement.scrollWidth;
var t = 10;
var d = 0;
var i = 0;
var timer = setInterval(goto,10);
function goto(){
d = d + t ;
bar.style.width = d + 'px';
if(d >= wd){
clearInterval(timer);
bar.style.background = 'rgba(230,10,10,0)';
none();
}
}
function none(){
var a = 10 - i;
i++;
if(a != 0 && a != 10){a = a * 0.1}
if(a === 10){a = 1}
if(a === 0){a = 0}
barbg.style.background = 'rgba(230,10,10,' + a + ')';
if(a === 0){barbg.style.display = 'none'}
if(a != 0){setTimeout(none,50);}
}
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

