Maison >Applet WeChat >Développement WeChat >Partage de code graphique et textuel du résumé du développement JAVA WeChat
Partage de code graphique et textuel du résumé du développement JAVA WeChat
- 黄舟original
- 2017-04-15 11:17:191926parcourir
J'ai récemment étudié WeChat et j'ai trouvé que ce n'était pas difficile. J'ai emprunté le code open source de Marker (www.yl-blog.com) et modifié quelques petits bugs (j'ai laissé un message sur le site open source de l'auteur, veuillez le consulter pour plus de détails) Site Web open source), la logique clé sera réalisée rapidement :
1. Vérification du développeur
2. Personnalisez le menu via l'interface du programme
3. Une fois que l'utilisateur y a prêté attention, envoyez un message de bienvenue
4. Selon l'utilisateur Entrez le sujet qui vous intéresse
5. Envoyer des messages fichier, envoyer des messages graphiques
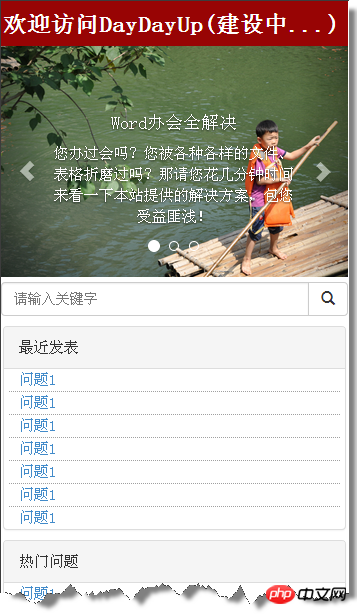
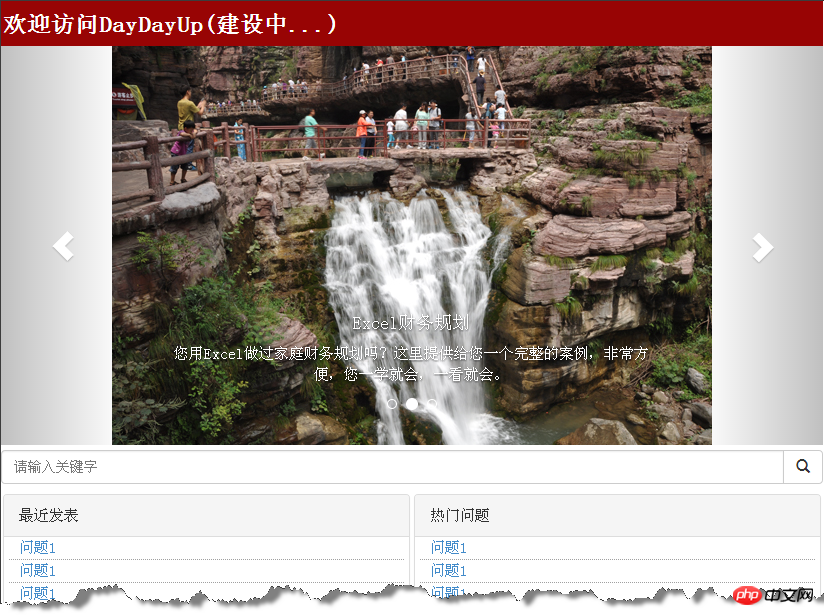
6. Utiliser des pages Web statiques pour simuler le modèle simple du site Web WeChat
Le compte public, daydayup_it, est nerveux. Il est en cours de planification et de développement et sera bientôt lancé. Le plan fournit principalement des ressources éducatives de haute qualité, alors soyez attentif.
Je vais trier les technologies clés quand j'aurai le temps et les poster pour communiquer avec tout le monde.
1. La vérification du développeur, en fait, cela implique principalement l'écriture d'un Servlet Cela peut être facilement fait avec une certaine expérience en développement Web
package org.marker.weixin.test;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.Writer;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
/**
* 处理微信服务器请求的Servlet URL地址:http://xxx/weixin/dealwith.do
*
* @author marker
* @blog www.yl-blog.com
* @weibo http://t.qq.com/wuweiit
*/
public class WinXinServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private static Log log = LogFactory.getLog(WinXinServlet.class);
// TOKEN 是你在微信平台开发模式中设置的字符串
public static final String TOKEN = "YourToken";
/**
* 处理微信服务器验证
* http://wallimn.iteye.com, 2014-09-11
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String signature = request.getParameter("signature");// 微信加密签名
String timestamp = request.getParameter("timestamp");// 时间戳
String nonce = request.getParameter("nonce");// 随机数
String echostr = request.getParameter("echostr");// 随机字符串
Writer out = response.getWriter();
System.out.println("收到验证请求:");
System.out.println(" signature="+signature);
System.out.println(" timestamp="+timestamp);
System.out.println(" nonce="+nonce);
System.out.println(" echostr="+echostr);
if(signature==null || timestamp==null || nonce==null || echostr==null){
//这几个参数为空时,排序会报错。
out.write("parameter is null!");
}
else{
// 重写totring方法,得到三个参数的拼接字符串
List<String> list = new ArrayList<String>(3) {
private static final long serialVersionUID = 2621444383666420433L;
public String toString() {
return this.get(0) + this.get(1) + this.get(2);
}
};
list.add(TOKEN);
list.add(timestamp);
list.add(nonce);
Collections.sort(list);// 排序
String tmpStr = new MySecurity().encode(list.toString(),
MySecurity.SHA_1);// SHA-1加密
if (signature.equals(tmpStr)) {
out.write(echostr);// 请求验证成功,返回随机码
} else {
out.write("check error!");
}
}
out.flush();
out.close();
}
/**
* 处理微信服务器发过来的各种消息,包括:文本、图片、地理位置、音乐等等
* http://wallimn.iteye.com, 2014-09-11
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
log.info("收到POST请求:"+(new Date()));
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
InputStream is = request.getInputStream();
OutputStream os = response.getOutputStream();
//TODO:写微信平台推送过来的各种信息的处理逻辑
}
}2. Le test de l'effet de la page d'accueil et du code de. le site Web WeChat, à l'aide de bootstrap, prend en charge la requête multimédia. Lorsque le téléphone mobile est affiché horizontalement, la colonne deviendra une mise en page 2*2, index.jsp, qui nécessite la prise en charge de JSTL. Vous pouvez également la supprimer vous-même sans. affectant l'effet. Faites simplement attention au chemin du fichier connecté


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

