Maison >développement back-end >Tutoriel XML/RSS >Introduction à des exemples d'utilisation de CSS pour transformer des documents XML
Introduction à des exemples d'utilisation de CSS pour transformer des documents XML
- 黄舟original
- 2017-04-15 11:17:042120parcourir
Introduction
Convertir un document XML via CSS Le format de syntaxe de liaison des fichiers de style CSS est le suivant :
Syntaxe :
<?xml-stylesheet type="text/css" href="CSS样式表文件路径"?>Utilisez cette instruction pour
référence un fichier CSS externe afin d'obtenir une sortie formatée du document XML.
2 Appliquez CSS pour convertir des documents XML Appliquez des styles CSS dans des exemples pour obtenir une sortie formatée de documents XML. Trois codesCATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
display: block;
color: #000000;
margin-left: 20pt;
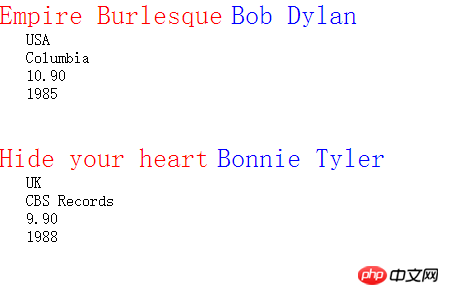
}2. Code XML : <?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="css.css"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> </CATALOG>Quatre résultats en cours

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple de partage de code pour l'analyse XML de QtArticle suivant:Exemple de partage de code pour l'analyse XML de Qt

