Maison >interface Web >js tutoriel >Comment créer des graphiques sympas à l'aide de Vue.js et Chart.js
Comment créer des graphiques sympas à l'aide de Vue.js et Chart.js
- 巴扎黑original
- 2017-04-15 09:05:323001parcourir

Découvrez-en plus sur les options de chart.js pour créer de superbes graphiques. Les graphiques interactifs peuvent constituer un moyen intéressant de visualiser vos données. Mais la plupart des solutions prêtes à l'emploi ne produisent pas de très beaux graphiques avec les options par défaut.
Dans cet article, je vais vous apprendre à personnaliser les options de chart.js pour créer des graphiques sympas.
⚡ Démarrage rapide
Nous avons besoin de :
Vue.js
vue-chart.js
vue-cli
Utilisez vue-cli pour construire la structure de base, j'espère que vous l'avez installée. Nous utilisons vue-chart.js comme packager de chart.js.
vue init webpack awesome-charts
Installez ensuite les dépendances dans le répertoire du projet :
cd awesome-charts && yarn install
Ajoutez vue-chartjs :
yarn add vue-chartjs -S
Le premier graphique
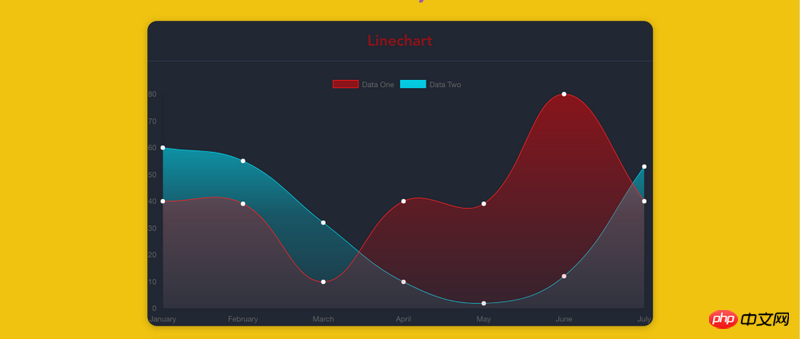
Créons maintenant notre premier tableau de remises.
touch src/components/LineChart.js && subl .
Vous devez maintenant importer la table de base de la table polyligne depuis vue-chartjs et créer le composant.
Appelez la méthode renderChart() en utilisant les données et les options que nous avons préparées dans la fonction mount().
import {Line} from 'vue-chartjs'
export default Line.extend({
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#FC2525',
data: [40, 39, 10, 40, 39, 80, 40]
},{
label: 'Data Two',
backgroundColor: '#05CBE1',
data: [60, 55, 32, 10, 2, 12, 53]
}
]
}, {responsive: true, maintainAspectRatio: false})
}
})
Dans le code, certaines données d'instance et paramètres facultatifs sont transmis à l'objet de données de chart.js, et responsive:true est défini pour que le graphique remplisse l'extérieur récipient.
La raison pour laquelle vous pouvez utiliser la méthode renderChart() est que nous héritons de BaseChart. Cette méthode et certaines propriétés sont définies dans BaseChart.
Exécuter et tester
ok, maintenant supprimez Hello.vue d'App.vue et introduisez notre graphique :
<template>
<p id="app">
<p class="container">
<p class="Chart__list">
<p class="Chart">
<h2>Linechart</h2>
<line-example></line-example>
</p>
</p>
</p>
</p>
</template>
<script>
import LineExample from './components/LineChart.js'
export default {
name: 'app',
components: {
LineExample
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.container {
max-width: 800px;
margin: 0 auto;
}
</style>
CopyRaw
Exécutez dev dans le script du terminal, vous pouvez voir le graphique.
yarn run dev
Rends-moi plus belle
Il est maintenant temps de faire quelques travaux d'embellissement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

