Maison >interface Web >tutoriel HTML >Redécouvrir les tableaux HTML
Redécouvrir les tableaux HTML
- 巴扎黑original
- 2017-04-05 17:19:251464parcourir
Sur la base de certaines de mes pratiques récentes et après avoir communiqué avec certains lecteurs sur l'utilisation des tableaux HTML, j'ai décidé d'écrire cet article. En général, j’ai remarqué qu’ils ont une aversion préconçue à l’égard de l’utilisation de tableaux en raison d’informations trompeuses. En fait, beaucoup de gens diront « Je vois qu’il ne faut jamais utiliser de tableaux », mais c’est absolument faux ! Cette suggestion s'applique uniquement à l'utilisation de tableaux HTML pour définir la mise en page d'une page Web, mais les tableaux sont parfaits pour organiser facilement les lignes et les colonnes d'informations sur les données, et si vous devez afficher des données tabulaires sur une page, vous devez les utiliser ! pourquoi pas? Cependant, dans ce cas, certaines personnes ignorent l'existence de certaines balises HTML pour les tableaux et ne savent pas comment les utiliser correctement.
HTML comporte 10 balises liées aux tableaux. Ci-dessous une liste avec une introduction, mais au préalable, le document doit être correctement défini sous HTML 4.01/XHTML 1 ou HTML 5 :
Définir le titre du tableau (4, 5) -
Définir les attributs (4, 5) pour les colonnes du tableau -
Définir le regroupement des colonnes du tableau (4, 5) -
Définir le tableau (4, 5)
Définir le corps du tableau (4, 5)Définir une cellule (4, 5)
Définir les notes du tableau (en bas) (4, 5)Définir l'en-tête du tableau (4, 5) Définir l'en-tête du tableau (4, 5)
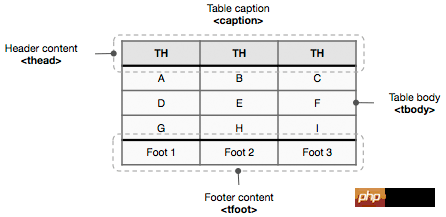
Définir les lignes (4, 5) du tableau Une structure de table de base est la suivante :

Il contient un titre, un en-tête, un corps et un pied de page. L'ordre correct des éléments HTML est :
-
Vous pouvez également utiliser
et pour définir des colonnes de tableau ou des colonnes de groupe : -
-
Voici un exemple de structure de tableau correcte :
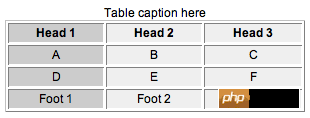
<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
Le résultat dans le navigateur est le suivant :

Quelques conseils sur les formulaires
Selon l'explication et l'utilisation de w3schools, dans une définition de tableau, l'élément doit apparaître avant , afin que le navigateur puisse afficher l'annotation du tableau avant de recevoir toutes les données. De plus, s'il n'est pas dans cet ordre, il échouera à passer la validation HTML4 et XHTML du W3C, quelle que soit la DTD que vous déclarez. (apprendre encore plus).
Dans HTML 4.01, les attributs align et bgcolor du tableau étaient obsolètes, donc aucun attribut de tableau n'est pris en charge dans HTML 5 (en fait, dans la DTD stricte XHTML 1.0 "align" et "bgcolor " les attributs ne sont plus pris en charge dans );
Tous les principaux navigateurs prennent en charge la balise
, mais Firefox, Chrome et Safari ne prennent en charge que les attributs span et width de l'élément colgroup Empty-cells:show|hide en CSS peut définir si les cellules vides affichent des bordures. Notez que ce doit être défini dans le tableau au lieu de td/th . Ce problème est plus facile à rencontrer dans IE6
border-collapse:collapse séparé en CSS peut définir si les bordures du tableau sont fusionnées en une seule bordure
La propriété border-spacing en CSS est équivalente à la propriété Cellpacing de table.
Afin de réaliser le modèle de développement actuellement préconisé de séparation des performances et de la structure, l'observation frontale recommande d'utiliser CSS pour contrôler tout ce qui concerne la couche de présentation dans la page, au lieu d'utiliser les propres attributs HTML pour contrôler les performances de la page, et la table est l’une des plus facilement négligées.
Pour plus de détails sur les tables, vous pouvez consulter le document du W3C : w3 Introduction aux tables
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!