Maison >interface Web >js tutoriel >Front-end Advanced Five : interprétation complète de ceci
Front-end Advanced Five : interprétation complète de ceci
- PHPzoriginal
- 2017-04-04 17:42:281196parcourir

~
Dans le processus d'apprentissage du JavaScript, nous ne comprenons pas très clairement certains concepts, mais nous voulons Par en l’écrivant d’une manière ou d’une autre, il est facile de tirer à la hâte des conclusions biaisées sur ces concepts pour faciliter votre propre mémoire.
Ce qui est plus dommageable, c'est que certaines conclusions inexactes circulent largement sur Internet.
Par exemple, dans la compréhension de ce que cela indique, il y a un dicton : celui qui l'appelle, cela indique. Quand j’ai commencé à apprendre cela, je croyais beaucoup en cette phrase. Parce que dans certains cas, cette compréhension a du sens. Mais je rencontre souvent des situations différentes au cours du développement. Un appel incorrect à cause de cela peut me rendre confus pendant une journée entière. À ce moment-là, j'ai également recherché des informations et interrogé des experts du groupe, mais je n'arrivais toujours pas à comprendre « Où ai-je fait une erreur ? En fait, c’est simplement parce que j’ai une conclusion inexacte en tête.
.Voici une plainte concernant Baidurecherche De nombreux articles trouvés dans la recherche sont erronés, ce qui a longtemps nui aux syndicats et à la direction
Donc, je pense qu'un tel article est nécessaire pour aider tout le monde à comprendre cela de manière globale. Que chacun en ait une compréhension correcte et complète.
Avant cela, nous devons revoir le contexte d’exécution.
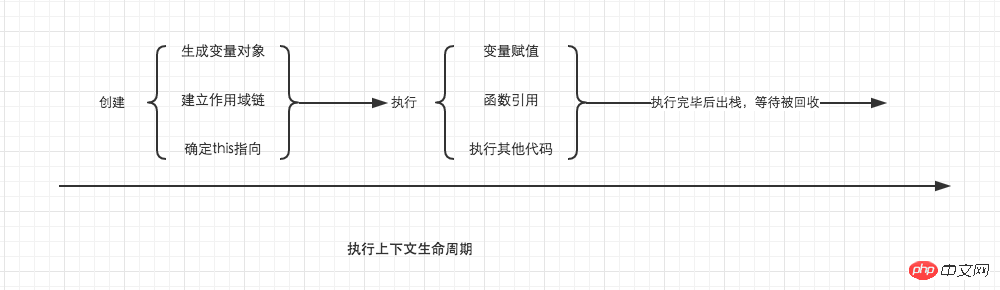
Dans les articles précédents, j'ai mentionné le cycle de vie du contexte d'exécution à plusieurs endroits. Au cas où vous ne vous en souvenez pas, revoyons-le à nouveau, comme indiqué ci-dessous.

Cycle de vie du contexte d'exécution
Dans la phase de création du contexte d'exécution, les variablesObject , établir une chaîne de portée et déterminer le point de celle-ci. Nous avons soigneusement résumé les objets variables et les chaînes de portée, et la clé ici est d'en déterminer l'intérêt.
Ici, nous devons tirer une conclusion très importante qu'il faut garder à l'esprit. Le point dececi est déterminé lorsque la fonction est appelée. C'est-à-dire qu'il est déterminé lorsque le contexte d'exécution est créé. Par conséquent, nous pouvons facilement comprendre que le pointeur this dans une fonction peut être très flexible. Par exemple, dans l'exemple suivant, la même fonction pointe vers différents objets en raison de différentes méthodes d'appel.
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn(); // 10
fn.call(obj); // 20De plus, Pendant l'exécution de la fonction, une fois celle-ci déterminée, elle ne peut plus être modifiée.
var a = 10;
var obj = {
a: 20
}
function fn () {
this = obj; // 这句话试图修改this,运行后会报错
console.log(this.a);
}
fn();
1. Ceci dans l'objet global
Concernant cela dans l'objet global, je l'ai déjà mentionné en résumant l'objet variable. une existence assez particulière. Ceci, dans l’environnement mondial, va de soi. C'est donc relativement simple et il n'y a pas beaucoup de complications à prendre en compte.// 通过this绑定到全局对象 this.a2 = 20; // 通过声明绑定到变量对象,但在全局环境中,变量对象就是它自身 var a1 = 10; // 仅仅只有赋值操作,标识符会隐式绑定到全局对象 a3 = 30; // 输出结果会全部符合预期 console.log(a1); console.log(a2); console.log(a3);2. Ceci dans la fonction Avant de résumer l'intérêt de ceci dans la fonction, je pense que nous devons passer par quelques exemples étranges pour ressentir le caractère insaisissable de cela dans la fonction .
// demo01
var a = 20;
function fn() {
console.log(this.a);
}
fn();
// demo02
var a = 20;
function fn() {
function foo() {
console.log(this.a);
}
foo();
}
fn();
// demo03
var a = 20;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
console.log(obj.c);
console.log(obj.fn()); Les lecteurs doivent prendre le temps d'expérimenter ces exemples. Si vous ne comprenez pas ce qui se passe, ne vous inquiétez pas, analysons-le petit à petit. . Avant l’analyse, tirons directement la conclusion. Dans un contexte de fonction, ceci est fourni par l'appelant et est déterminé par la manière dont la fonction est appelée. Si la fonction appelante appartient à un objet, alors lorsque la fonction est appelée, l'interne this pointe vers l'objet. Si la fonction est appelée indépendamment, alors celle-ci à l'intérieur de la fonction pointe vers undefined. Mais en mode non strict, lorsque cela pointe vers undefined, il pointera automatiquement vers l'objet global.
De la conclusion, nous pouvons voir que pour déterminer avec précision l'intérêt de cela, il est très important de trouver l'appelant de la fonction et de distinguer s'il appelle indépendamment.// 为了能够准确判断,我们在函数内部使用严格模式,因为非严格模式会自动指向全局
function fn() {
'use strict';
console.log(this);
}
fn(); // fn是调用者,独立调用
window.fn(); // fn是调用者,被window所拥有Dans l'exemple simple ci-dessus, est un appelant indépendant Selon la définition, son pointeur interne this n'est pas défini. Et fn(), parce que fn appartient à window, l'interne this pointe vers l'window.fn()objet window .
但是我们需要特别注意的是demo03。在demo03中,对象obj中的c属性使用this.a + 20来计算,而他的调用者obj.c并非是一个函数。因此他不适用于上面的规则,我们要对这种方式单独下一个结论。
当obj在全局声明时,无论obj.c在什么地方调用,这里的this都指向全局对象,而当obj在函数环境中声明时,这个this指向undefined,在非严格模式下,会自动转向全局对象。可运行下面的例子查看区别。
'use strict';
var a = 20;
function foo () {
var a = 1;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
return obj.c;
}
console.log(foo()); // 运行会报错
实际开发中,并不推荐这样使用this;
上面多次提到的严格模式,需要大家认真对待,因为在实际开发中,现在基本已经全部采用严格模式了,而最新的ES6,也是默认支持严格模式。
再来看一些容易理解错误的例子,加深一下对调用者与是否独立运行的理解。
var a = 20;
var foo = {
a: 10,
getA: function () {
return this.a;
}
}
console.log(foo.getA()); // 10
var test = foo.getA;
console.log(test()); // 20
foo.getA()中,getA是调用者,他不是独立调用,被对象foo所拥有,因此它的this指向了foo。而test()作为调用者,尽管他与foo.getA的引用相同,但是它是独立调用的,因此this指向undefined,在非严格模式,自动转向全局window。
稍微修改一下代码,大家自行理解。
var a = 20;
function getA() {
return this.a;
}
var foo = {
a: 10,
getA: getA
}
console.log(foo.getA()); // 10
灵机一动,再来一个。如下例子。
function foo() {
console.log(this.a)
}
function active(fn) {
fn(); // 真实调用者,为独立调用
}
var a = 20;
var obj = {
a: 10,
getA: foo
}
active(obj.getA);
三、使用call,apply显示指定this
JavaScript内部提供了一种机制,让我们可以自行手动设置this的指向。它们就是call与apply。所有的函数都具有着两个方法。它们除了参数略有不同,其功能完全一样。它们的第一个参数都为this将要指向的对象。
如下例子所示。fn并非属于对象obj的方法,但是通过call,我们将fn内部的this绑定为obj,因此就可以使用this.a访问obj的a属性了。这就是call/apply的用法。
function fn() {
console.log(this.a);
}
var obj = {
a: 20
}
fn.call(obj);
而call与applay后面的参数,都是向将要执行的函数传递参数。其中call以一个一个的形式传递,apply以数组的形式传递。这是他们唯一的不同。
function fn(num1, num2) {
console.log(this.a + num1 + num2);
}
var obj = {
a: 20
}
fn.call(obj, 100, 10); // 130
fn.apply(obj, [20, 10]); // 50
因为call/apply的存在,这让JavaScript变得十分灵活。因此就让call/apply拥有了很多有用处的场景。简单总结几点,也欢迎大家补充。
将类数组对象转换为数组
function exam(a, b, c, d, e) {
// 先看看函数的自带属性 arguments 什么是样子的
console.log(arguments);
// 使用call/apply将arguments转换为数组, 返回结果为数组,arguments自身不会改变
var arg = [].slice.call(arguments);
console.log(arg);
}
exam(2, 8, 9, 10, 3);
// result:
// { '0': 2, '1': 8, '2': 9, '3': 10, '4': 3 }
// [ 2, 8, 9, 10, 3 ]
//
// 也常常使用该方法将DOM中的nodelist转换为数组
// [].slice.call( document.getElementsByTagName('li') );
根据自己的需要灵活修改this指向
var foo = {
name: 'joker',
showName: function() {
console.log(this.name);
}
}
var bar = {
name: 'rose'
}
foo.showName.call(bar);
实现继承
// 定义父级的构造函数
var Person = function(name, age) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
}
// 定义子类的构造函数
var Student = function(name, age, high) {
// use call
Person.call(this, name, age);
this.high = high;
}
Student.prototype.message = function() {
console.log('name:'+this.name+', age:'+this.age+', high:'+this.high+', gender:'+this.gender[0]+';');
}
new Student('xiaom', 12, '150cm').message();
// result
// ----------
// name:xiaom, age:12, high:150cm, gender:man;
简单给有面向对象基础的朋友解释一下。在Student的构造函数中,借助call方法,将父级的构造函数执行了一次,相当于将Person中的代码,在Sudent中复制了一份,其中的this指向为从Student中new出来的实例对象。call方法保证了this的指向正确,因此就相当于实现了基层。Student的构造函数等同于下。
var Student = function(name, age, high) {
this.name = name;
this.age = age;
this.gender = ['man', 'woman'];
// Person.call(this, name, age); 这一句话,相当于上面三句话,因此实现了继承
this.high = high;
}
在向其他执行上下文的传递中,确保this的指向保持不变
如下面的例子中,我们期待的是getA被obj调用时,this指向obj,但是由于匿名函数的存在导致了this指向的丢失,在这个匿名函数中this指向了全局,因此我们需要想一些办法找回正确的this指向。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}, 1000)
}
}
obj.getA();
常规的解决办法很简单,就是使用一个变量,将this的引用保存起来。我们常常会用到这方法,但是我们也要借助上面讲到过的知识,来判断this是否在传递中被修改了,如果没有被修改,就没有必要这样使用了。
var obj = {
a: 20,
getA: function() {
var self = this;
setTimeout(function() {
console.log(self.a)
}, 1000)
}
}
另外就是借助闭包与apply方法,封装一个bind方法。
function bind(fn, obj) {
return function() {
return fn.apply(obj, arguments);
}
}
var obj = {
a: 20,
getA: function() {
setTimeout(bind(function() {
console.log(this.a)
}, this), 1000)
}
}
obj.getA();
当然,也可以使用ES5中已经自带的bind方法。它与我上面封装的bind方法是一样的效果。
var obj = {
a: 20,
getA: function() {
setTimeout(function() {
console.log(this.a)
}.bind(this), 1000)
}
}
四、构造函数与原型方法上的this
在封装对象的时候,我们几乎都会用到this,但是,只有少数人搞明白了在这个过程中的this指向,就算我们理解了原型,也不一定理解了this。所以这一部分,我认为将会为这篇文章最重要最核心的部分。理解了这里,将会对你学习JS面向对象产生巨大的帮助。
结合下面的例子,我在例子抛出几个问题大家思考一下。
function Person(name, age) {
// 这里的this指向了谁?
this.name = name;
this.age = age;
}
Person.prototype.getName = function() {
// 这里的this又指向了谁?
return this.name;
}
// 上面的2个this,是同一个吗,他们是否指向了原型对象?
var p1 = new Person('Nick', 20);
p1.getName();
我们已经知道,this,是在函数调用过程中确定,因此,搞明白new的过程中到底发生了什么就变得十分重要。
L'appel du constructeur via le nouvelopérateur passera par les 4 étapes suivantes.
Créer un nouvel objet
Pointez le this du constructeur vers ce nouvel objet ; 🎜>Pointez sur le code du constructeur, ajoutez des propriétés, des méthodes, etc. à cet objet
Renvoyer le nouvel objet ;
Par conséquent, lorsque l'opérateur new appelle le constructeur, celui-ci pointe en fait vers l'objet nouvellement créé, et finalement le nouvel objet est renvoyé et reçu par l'objet instance p1. Par conséquent, nous pouvons dire qu’à ce moment-là, celui du constructeur pointe vers le nouvel objet instance, p1.
La méthode this sur le prototype est beaucoup plus facile à comprendre. D'après la définition de this dans la fonction ci-dessus, le getName dans
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

