Maison >Applet WeChat >Développement WeChat >Graphique carrousel simple, implémenté à l'aide d'UIButton
Graphique carrousel simple, implémenté à l'aide d'UIButton
- PHPzoriginal
- 2017-04-04 11:48:381750parcourir
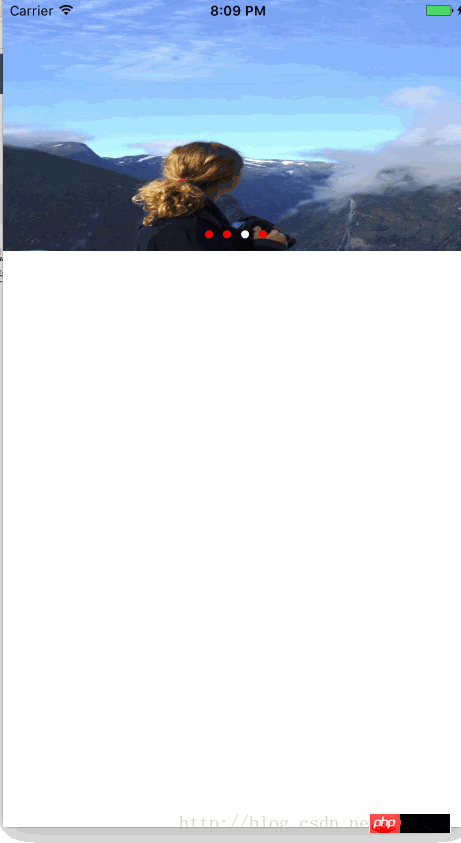
Quand j'ai trié les choses que j'avais faites hier, j'ai découvert que j'avais déjà encapsulé une image de carrousel, ce qui est bien sûr relativement simple et discret. Mais il reste relativement pratique à utiliser et facile à modifier (Commentaires il suffit de manquer chacun Le but du contrôle est expliqué une fois). Sans plus attendre, voyons l'effet :

Écrivez ici photo Description
La méthode d'implémentation est très simple Voici le code d'implémentation pour tout le monde :
,,,
_dz_scrollview = [[DZScorllView alloc. ]initWithFrame:CGRectMake (0, 0, ScreenWidth, ScreenHeight/4+40)]; .io/upload_images /4032443-6dd3429b9d4360c8.jpeg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240",@"http://upload-images.jianshu.io/upload_images/102559-3aaac594bfd6fe9b.jpg? imageMogr2/auto- orient/strip%7CimageView2/2/w/1240",@"http://upload-images.jianshu.io/upload_images/29021-89926ef0f86bd670.jpeg?imageMogr2/auto-orient/strip%7CimageView2/2 /w/1240 ","@"http://upload-images.jianshu.io/upload_images/4067161-ac329fffd016fee5.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/720/q/50"]; _dz_scrollview.isAutoTroll = YES; _dz_scrollview.delegate = self; [headView addSubview:_dz_scrollview];
,,,
Voici le code total implémenté, lorsque vous utilisez l'url ici, s'il y a il n'y a pas d'url Donnez-moi simplement une photo et nommez-la aboutimg. Vous pouvez la donner dans votre propre projet ; le projet sera réalisé ici ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

