Maison >interface Web >js tutoriel >Terminal mobile - réactif, rem/em, utilisant Js pour implémenter dynamiquement l'adaptation du terminal mobile
Terminal mobile - réactif, rem/em, utilisant Js pour implémenter dynamiquement l'adaptation du terminal mobile
- PHPzoriginal
- 2017-04-03 15:33:011477parcourir
Avec la popularité de la 3G, de plus en plus de personnes utilisent les téléphones mobiles pour accéder à Internet. Les appareils mobiles dépassent les appareils de bureau en tant que terminal le plus courant pour accéder à Internet. En conséquence, les concepteurs de sites Web doivent faire face à un problème difficile : Comment afficher la même page Web sur des appareils de tailles différentes ? Cet article décrira les concepts et les méthodes de conception Web adaptative, permettant aux développeurs Web de conserver le même code de page Web pour offrir au site Web une meilleure expérience de lecture sur plusieurs appareils. Cet article présente en détail la méthode de mise en œuvre des pages Web adaptatives, dans l'espoir de vous aider si vous êtes confus.
1. Ajoutez une balise méta à l'en-tête du HTML
Ajoutez une balise méta à l'en-tête du HTML, c'est-à-dire la balise head, pour indiquer au navigateur que la largeur de la page Web est égale à la largeur de l'écran de l'appareil et ne procède pas au zoom, le code est le suivant :
Analysons brièvement la signification de cette ligne de code : width=device-width signifie que la largeur de la page Web est égale à la largeur de l'écran de l'appareil, initial-scale=1.0 signifie définir le taux de zoom initial de la page sur 1, user-scalable= cela ne signifie pas interdire à l'utilisateur de zoomer, maximum-scale=1.0 et minimum-scale=1.0 signifie définir le taux de zoom des pages les plus grandes et les plus petites. Étant donné que les principaux navigateurs analysent les balises méta à des degrés différents, nous devons faire de notre mieux pour être compatibles avec tous les navigateurs.
2. Mise en page en pourcentage
Dans la mise en page, la combinaison de la largeur relative et de la largeur absolue pour la mise en page sera plus propice à la maintenabilité de la page Web.
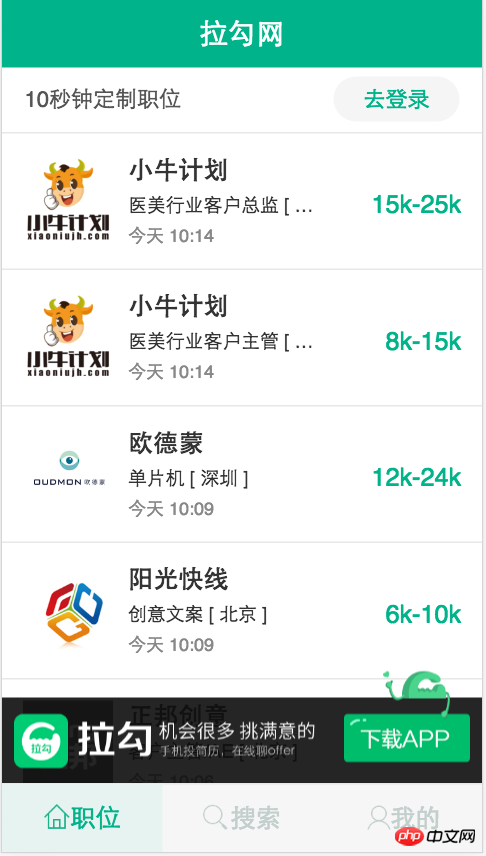
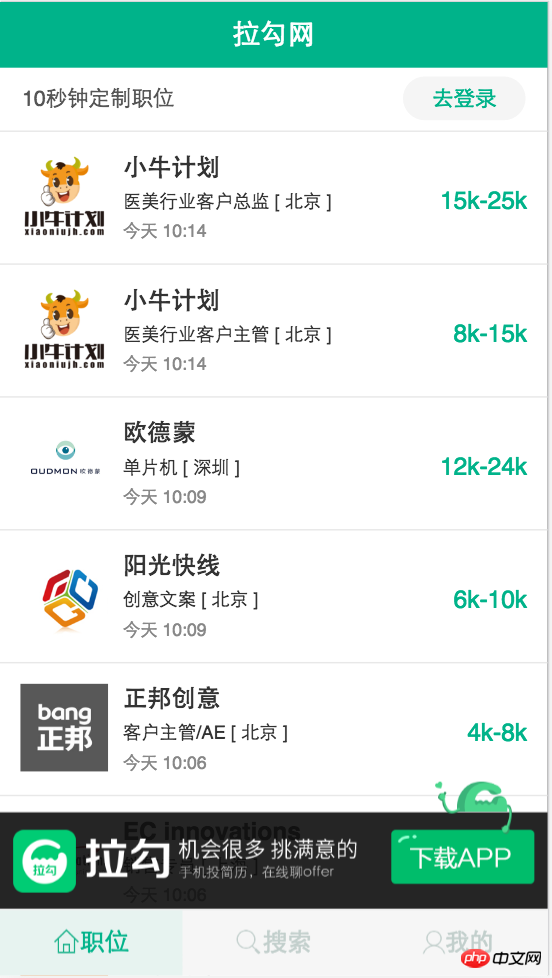
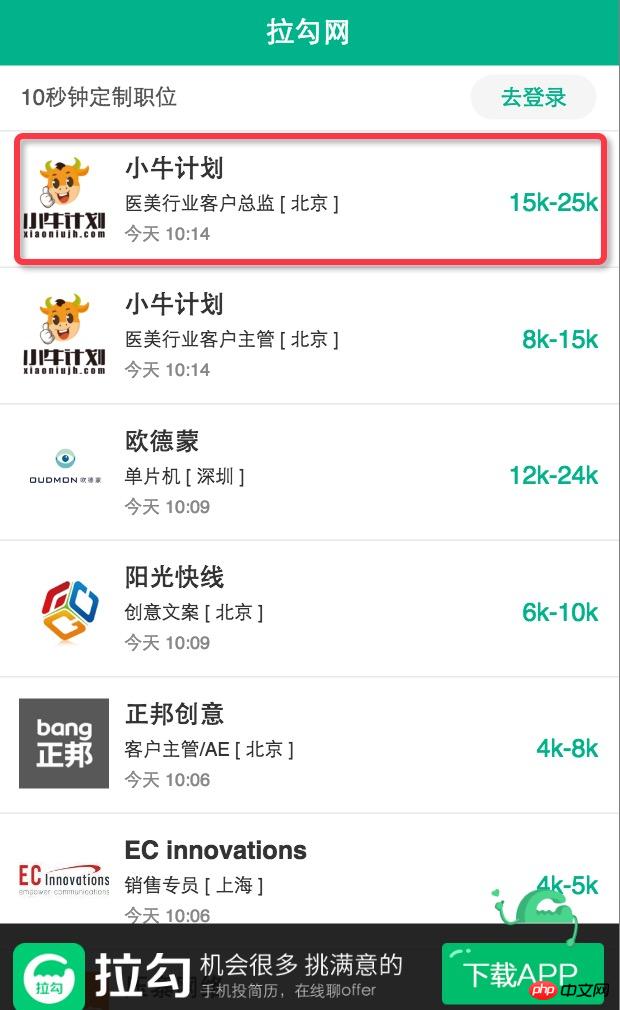
Les images suivantes sont les mises en page de Lagou.com sur iPhone5, iPhone6 et iPhone 6 Plus. On peut voir qu'avec les différentes largeurs d'écran des appareils, la taille de la police et l'espacement affichés par ceux-ci. un ensemble de codes de page Web est également différent. Ils sont tous différents. La partie à l'intérieur de la zone de ligne rouge utilise une disposition en pourcentage, ce qui améliorera la maintenabilité de la page Web.



3. Mise en œuvre de pages réactives
Actuellement, il existe deux manières courantes de mettre en œuvre la réactivité. La première consiste à utiliser la requête multimédia, l'autre est la disposition en grille sous bootstrap. Je présenterai la disposition en grille lorsque j'introduirai bootstrap plus tard. Ici, je parlerai principalement de la façon d'utiliser les requêtes multimédias pour implémenter une mise en page réactive.
Requête média, c'est-à-dire @media query, La requête média peut définir différents styles pour différentes tailles d'écran , surtout si vous avez besoin de concevoir une page réactive, @media est très utile. Lorsque vous réinitialisez la taille du navigateur, la page sera également restituée en fonction de la largeur et de la hauteur du navigateur. Parce qu'il définit le style, placez simplement le code associé à la requête multimédia au bas du fichier CSS.
Afin de mieux comprendre l'utilisation de la réactivité, j'ai répertorié deux cas ci-dessous. Le premier cas est relativement simple et réalise la fonction de changement de la couleur d'arrière-plan du corps dans différentes largeurs de page. Le deuxième cas prend comme exemple un projet spécifique pour le rendre plus convivial
Exemple 1 :
Si la largeur de la page est inférieure à 300 pixels, modifiez la couleur de fond de le corps en rouge :
@media screen and (max-width: 300px) { body { background-color:red; } }Si la largeur de la page est supérieure à 300 pixels et inférieure à 600 pixels, modifiez la couleur de fond du corps en vert :
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) { body { background-color:blue; } }
代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
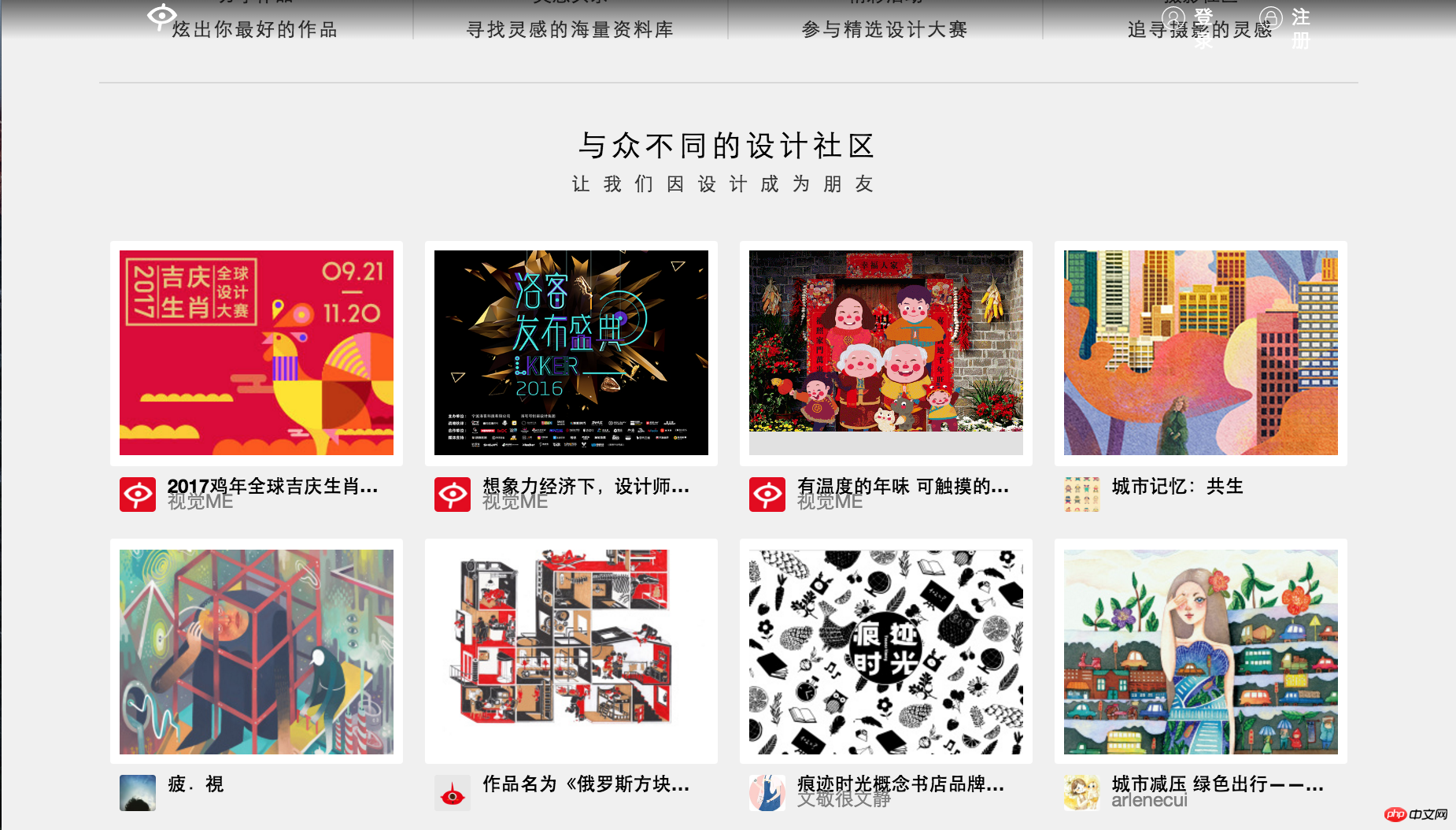
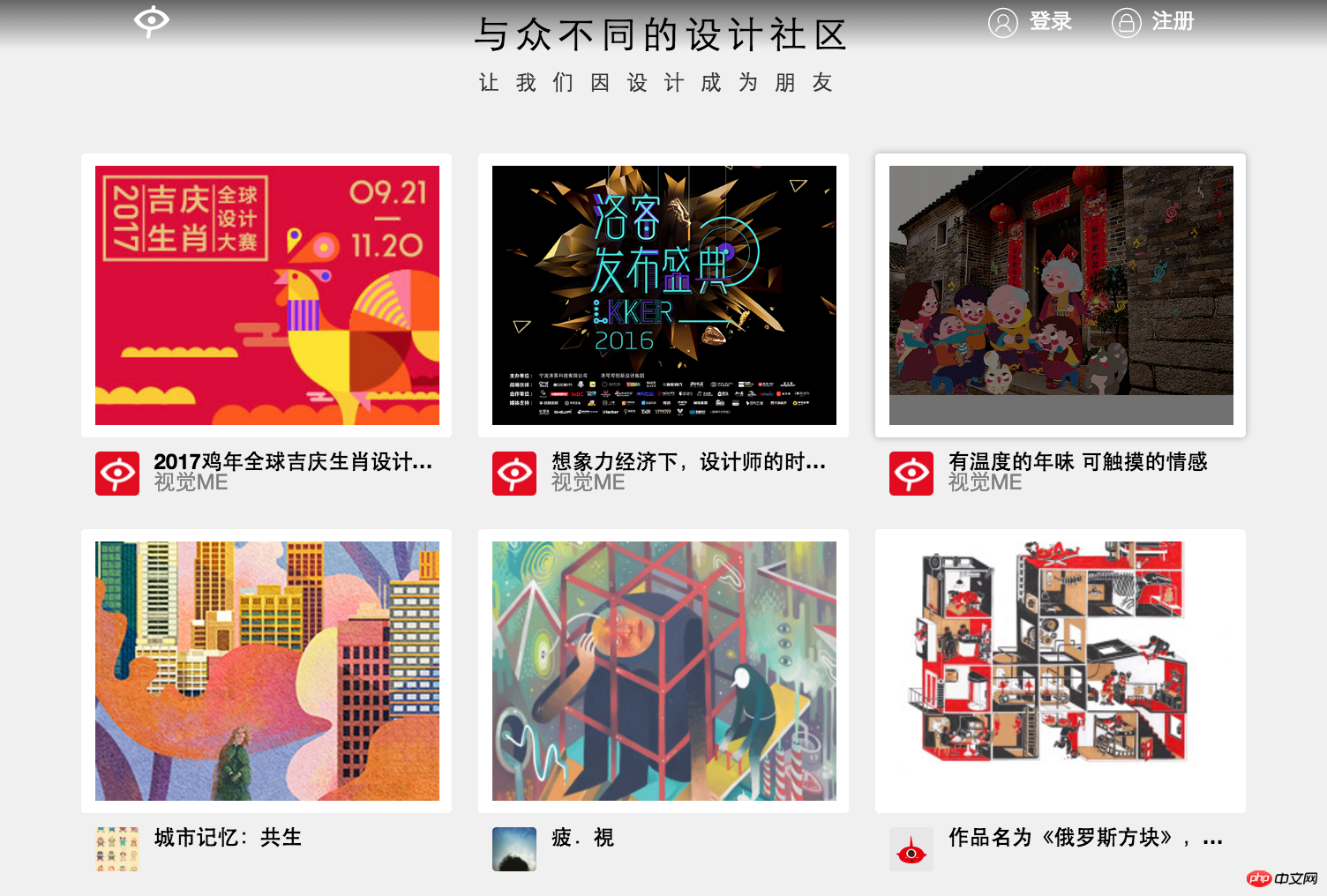
实例2:视觉中国首页的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<p class="group_wrap"> <p class="group"> <p class="col"> <p class="img_logo"> <img src="img/8.jpg" alt=""> </p> </p> <p class="col"> <p class="img_logo"> <img src="img/9.jpg" alt=""> </p> </p> </p> </p>
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
四. 页面使用相对字体
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
1. 相对长度单位em
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<p class="one"> <span>第一层</span> <p class="two"> <span>第二层</span> <p class="three"> <span>第三层</span> </p> </p> </p>
css代码:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript