Introduction au web front-end learning : Les avantages du DIV+CSS pour la mise en page !
- phpcn_u1339original
- 2017-04-01 14:17:512948parcourir
Actuellement, les petits sites Web personnels et même les grands sites Web de portail utilisent Div+CSS pour la mise en page. Les concepteurs Web ont adopté la mise en page Div+CSS comme norme industrielle. Avant cela, les tableaux étaient utilisés pour la mise en page ! Alors pourquoi les gens du secteur recommandent-ils autant la mise en page Div+CSS et abandonnent-ils les tableaux ?
Voyons d'abord ce qu'est Div+css ?
DIV+CSS est l'un des termes couramment utilisés dans les normes de sites Web (ou "normes WEB"), généralement pour expliquer la différence avec le positionnement des tableaux dans le langage de conception Web HTML, car dans le XHTML normes de conception de sites Web, la technologie de positionnement des tables n'est plus utilisée, mais DIV+CSS est utilisé pour réaliser divers styles de production et de positionnement.
Div est un élément en html (langage hypertexte), Div est une balise, css est une feuille de style en cascade (style css), Div+css est une méthode de mise en page web, cette méthode de mise en page web est différente de la traditionnelle La disposition du tableau réalise véritablement la séparation entre le contenu et les performances du w3c.

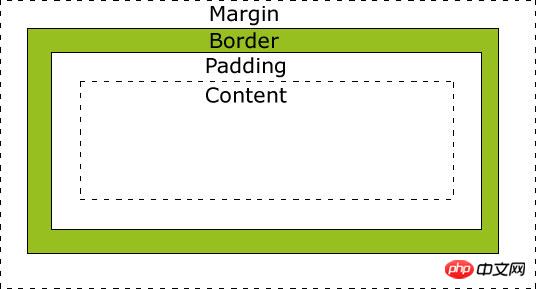
(Modèle de boîte DIV+CSS)
Quels sont les avantages du modèle de conception standardisé de Div+CSS ?
1. Réduisez considérablement le code de la page, améliorez la vitesse de navigation des pages et réduisez les coûts de bande passante
2. Structure claire, facile à rechercher par les moteurs de recherche, naturellement optimisée pour le référencement ; 🎜>
3. Raccourcissez le temps de révision. Un site comportant des centaines ou des milliers de pages peut être repensé en modifiant simplement quelques fichiers CSS. 4. Puissantes capacités de contrôle des polices et de composition. La capacité du CSS à contrôler les polices est bien meilleure que la pauvre balise FONT. Avec CSS, nous n'avons plus besoin d'utiliser des balises FONT ou des images GIF transparentes de 1 px pour contrôler les titres, changer la couleur de la police, le style de police, etc. 5. CSS est très facile à écrire. Vous pouvez écrire du CSS aussi facilement que du code HTML. 6. Améliorer la facilité d'utilisation. Le HTML peut être structuré à l'aide de CSS. Par exemple, la balisen'est utilisée que pour contrôler les paragraphes, la balise de titre n'est utilisée que pour contrôler les titres, la balise table n'est utilisée que pour afficher des données formatées, etc. Vous pouvez ajouter d'autres utilisateurs sans créer de versions distinctes.
7. Vous pouvez concevoir une fois et publier n'importe où. Vos conceptions ne sont pas seulement utilisées dans les navigateurs Web, mais peuvent également être publiées sur d'autres appareils, tels que PowerPoint. 8. Meilleur contrôle de la mise en page. 9. Séparez les performances et le contenu. En supprimant la conception dans un fichier de style distinct, vous pouvez réduire le risque de pages invalides à l'avenir. 10. Plus pratique pour les moteurs de recherche. En remplaçant les balises imbriquées par du HTML contenant uniquement du contenu structuré, les moteurs de recherche trouveront votre contenu plus efficacement et pourront vous donner un meilleur classement. 11. La disposition du tableau n'est pas très flexible, vous ne pouvez suivre que le format du tableau tr td. Quant à Div, vous pouvez faire Div ul li ou ol li ou ul li... mais il est préférable d'écrire la syntaxe standard dans l'ordre. 12. De plus, si vous n'êtes pas un maître du javascript, vous n'avez pas besoin d'écrire un identifiant, utilisez simplement la classe. Lorsque le programmeur client a fini d'écrire le programme et doit effectuer des ajustements, vous pouvez utiliser son identifiant pour le contrôler. 13. Il y aura beaucoup de code indésirable dans la mise en page du tableau. Certains styles et codes de mise en page modifiés sont mélangés, ce qui n'est pas propice à l'intuition. Div peut mieux refléter la séparation du style et de la structure, et la structure est hautement reconfigurable. 14. Peut être utilisé sur presque tous les navigateurs. 15. Certaines fonctions qui devaient auparavant être implémentées via la conversion d'images peuvent désormais être facilement implémentées à l'aide de CSS, téléchargeant ainsi la page plus rapidement. 16. Rendre les polices de la page plus belles et plus faciles à organiser, rendant la page vraiment agréable à regarder. 17. Vous pouvez facilement contrôler la mise en page de la page.Résumé : Div+css a tellement d'avantages, pourquoi devriez-vous apprendre la table Alors s'il vous plaît, oubliez la table ! Actuellement, DIV+CSS est utilisé pour mettre en page des pages Web sur le marché. Il est tout à fait approprié de suivre les dernières tendances technologiques du marché ! Alors n'hésitez pas à apprendre ! (Parcours d'apprentissage Web front-end : Comment apprendre DIV+CSS à partir de zéro)
Articles connexes recommandés :
Apprentissage Web front-end parcours :Démarrage rapide vers le développement WEB Front-end
Que devez-vous apprendre pour devenir un excellent ingénieur front-end ?
Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Cadeau social du Nouvel An ! Crack Baidu cloud download, 10 Mo/s n'est pas un rêve !
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !

