Parcours d'apprentissage Web front-end : Comment apprendre DIV+CSS à partir de zéro
- PHPzoriginal
- 2017-03-30 15:34:402805parcourir
CSS est un style, DIV est une couche. DIV+CSS est un standard de site Web (standard Web), généralement pour illustrer la différence avec le positionnement des tableaux dans le langage de conception Web HTML, car dans les normes de conception de sites Web XHTML, il n'est plus utilisé. technologie, mais utilisez DIV+CSS pour obtenir différents positionnements. De nombreux étudiants qui développent des sites Web commencent par le front-end Web Alors, comment apprendre le DIV+CSS à partir de zéro ?
1. Apprenez le langage HTML, puis apprenez facilement DIV+CSS.
Si vous comprenez la syntaxe HTML, vous pouvez parcourir 80 % des sites Web dans le monde. Le langage HTML est facile à apprendre et vous devez mémoriser certains codes couramment utilisés. En raison d'outils comme Dreamweaver qui aident à générer des codes HTML, de nombreuses personnes ignorent l'apprentissage du HTML après avoir appris le langage le plus basique d'Internet, le HTML. DIV+CSS, vous trouverez : Il s'avère que DIV+CSS est comme ça, un jeu d'enfant.
Tutoriel recommandé :
Manuel d'apprentissage en ligne HTML : http://www.php.cn/course/27.html
apprentissage en ligne HTML Tutoriel vidéo : http://www.php.cn/course/list/11.html
Tutoriel vidéo html5 original php.cn : http://www.php .cn/course/372.html
2. Utilisez le mode code de Dreamweaver pour écrire des DIV et des CSS.
Pour les débutants en conception Web, il est difficile d'écrire du code directement à l'aide d'outils tels que Notepad et Notepad. Le mode code de Dreamweaver étant doté d'une fonction d'invite, il peut garantir l'exactitude de la syntaxe écrite. Et vous pouvez écrire correctement une grammaire inconnue en une seule fois.
Comme le montre la figure : les fonctions fournies par DW lors de l'écriture de p et html.

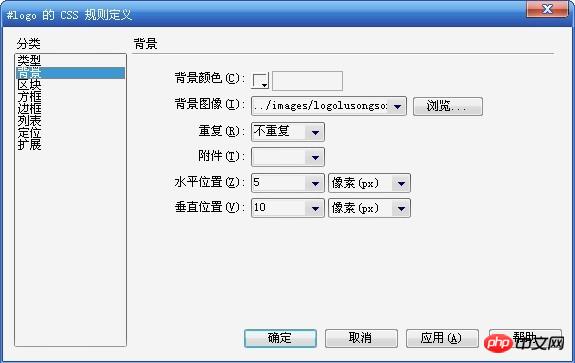
La fonction d'édition visuelle CSS sur le côté droit de la barre d'outils DW lors de l'écriture de CSS.

Quand je suis apprendre DIV+CSS Je l'ai appris grâce au modèle de code de Dreamweaver. Ce n'est peut-être pas le meilleur, mais c'est très pratique. (Téléchargement de l'outil Dreamweaver)
Tutoriel recommandé :
Manuel d'apprentissage en ligne CSS : http://www.php.cn/course/45.html
Tutoriel vidéo d'apprentissage en ligne CSS : http://www.php.cn/course/list/12.html
php.cn Dugu Jiujian ( 2 ) - Tutoriel vidéo CSS : http://www.php.cn/course/373.html
3. Développer de bonnes habitudes d'écriture.
Avoir de bonnes habitudes de vie signifie que la personne sait bien vivre, et avoir de bonnes habitudes d'écriture CSS signifie que la personne est rigoureuse dans ses actions. Il existe de nombreuses spécifications recommandées sur Internet lors de l'écriture de CSS, telles que le menu pour le menu, le droit d'auteur (CoryRight) pour le droit d'auteur, le pied de page pour le bas, etc. L'ordre d'écriture est généralement le suivant : attribut d'affichage-attribut auto-attribut de texte. Bien sûr, il n’y a pas de règles strictes pour cela, mais ce n’est pas une mauvaise chose de suivre certaines règles non écrites. Cela rendra le code que vous écrivez plus facile à comprendre pour les autres, et les moteurs de recherche l’apprécieront davantage.
4. Ce n'est que lorsque l'objectif et les résultats sont clairs que le processus peut être le plus efficace et ne sera pas facilement perturbé ou changé de direction.
Pratique CSS+DIV : tutoriel vidéo sur le développement d'un blog personnel : http://www.php.cn/course/190.html
Articles connexes recommandés :
Parcours d'apprentissage Web front-end : Introduction rapide au développement WEB front-end
De quoi avez-vous besoin pour apprendre à devenir un excellent ingénieur front-end ?
Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !
- Que devez-vous apprendre pour développer des mini-programmes WeChat ?

