Maison >interface Web >tutoriel HTML >Une brève introduction aux méthodes de validation des formulaires interactifs HTML
Une brève introduction aux méthodes de validation des formulaires interactifs HTML
- 巴扎黑original
- 2018-05-14 16:34:521979parcourir
Créer des formulaires en HTML est toujours un peu compliqué. Vous devez d'abord écrire correctement le balisage HTML, puis vous assurer que chaque élément du formulaire a une valeur utilisable avant de le soumettre, et enfin vous devez alerter l'utilisateur en cas de problème.
Heureusement, HTML5 a introduit de nouvelles fonctionnalités qui rendent cette tâche beaucoup plus facile. En particulier, les contrôles de formulaire ont été étendus pour prendre en charge les contraintes, permettant au navigateur de valider le contenu du formulaire côté client sans utiliser JavaScript.

WebKit dispose déjà d'un support partiel. Il est désormais possible d'utiliser les propriétés d'un contrôle de formulaire pour décrire les contraintes, puis d'utiliser l'API checkValidity() en JavaScript pour interroger la validité d'un contrôle de formulaire et de l'intégralité de la saisie du formulaire. Il est également possible d'utiliser l'API ValidityState pour comprendre quelle contrainte a été violée.
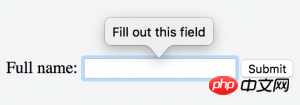
Cependant, WebKit ne prenait pas auparavant en charge la validation de formulaire HTML interactif, ce qui se produisait lorsque le formulaire était soumis (à moins que l'attribut novalidate ne soit défini sur l'élément ff9c23ada1bcecdd1a0fb5d5a0f18437) ou lors de l'utilisation de l'API reportValidity(). De plus, nous sommes heureux d'annoncer que Webkit prend désormais en charge cette fonctionnalité, avec cette fonctionnalité activée dans Safari Technology Preview 19. Avec la validation de formulaire interactive, WebKit validera désormais tous les contrôles de formulaire dans un formulaire. Si même un contrôle de formulaire viole la contrainte, WebKit mettra le focus d'entrée sur le premier, fera défiler la page de l'interface pour afficher le contrôle, puis affichera un message bulle à côté pour expliquer le problème.
Contraintes de vérification
Type d'entrée
Certains types d'entrée ont des contraintes inhérentes. Si le type est défini sur "e-mail", "numéro" ou "URL", il vérifiera automatiquement si la valeur saisie est une adresse e-mail, un numéro ou une URL valide, par exemple :
<input type="email">
Attributs de vérification
Les attributs suivants peuvent être utilisés pour décrire les contraintes dans les contrôles de formulaire :
obligatoire : indique à l'utilisateur qu'une valeur doit être saisie.
pattern="[a-z]" : indique à l'utilisateur qu'il doit saisir une valeur qui correspond à l'expression régulière JavaScript donnée.
minlength=x : Indique à l'utilisateur qu'il doit saisir une valeur d'au moins x caractères.
maxlength=y : Indique à l'utilisateur qu'il doit saisir une valeur d'au plus x caractères.
min=x : Indique à l'utilisateur qu'il doit saisir une valeur supérieure ou égale à x. .
max=y : Indique à l'utilisateur qu'il doit saisir une valeur inférieure ou égale à y.
step=x : indiquez à l'utilisateur qu'il doit saisir un multiple de x en fonction de la valeur min. .
Vérification des contraintes
La validation de contrainte peut être déclenchée de la manière centralisée suivante :
checkValidity() peut être appelée sur un élément de formulaire ou un contrôle de formulaire spécifique. Cette méthode retournera false si une contrainte est violée. Par la même occasion, cela déclenchera également un événement dit "invalide" sur l'élément qui viole la contrainte. Vous pouvez vérifier quelle contrainte a été violée à l'aide de l'objet ValidityState exposé via la propriété « validity » sur le contrôle de formulaire.
Vous pouvez appeler reportValidity() sur une contrainte de formulaire ou un contrôle de formulaire spécifique. Cela déclenche une validation interactive des contraintes. De plus, checkValidity() et reportValidity() placeront également le focus d'entrée sur le premier élément vérifié pour violer la contrainte et afficheront une bulle de message à côté de lui pour décrire le problème.
La validation interactive du formulaire se produit également lorsque le formulaire est soumis, à moins que l'attribut "novalidate" ne soit défini sur l'élément ff9c23ada1bcecdd1a0fb5d5a0f18437
Contraintes personnalisées
En utilisant JavaScript pour la validation et en tirant parti de l'API setCustomValidity(), vous pouvez implémenter des contraintes de validation plus complexes ou fournir des messages d'erreur plus utiles aux entrées qui violent les contraintes.
JavaScript 可以通过在一个表单控件上侦听给定的事件来触发(例如: onchange, oninput, …) 。然后被执行的 JavaScript 代码可以对表单控件的数据进行验证,然后使用 setCustomValidity() 来对控件的错误消息进行更新:
<label for="feeling">Feeling:</label>
<input id="feeling" type="text" oninput="validateFeeling(this)">
<script>
function validateFeeling(input) {
if (input.value == "good" || input.value == "fine" || input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling');
} else {
// The data is valid, reset the error message.
input.setCustomValidity('');
}
}
</script>验证消息气泡提示
在进行交互式表单验证的时候, 一个针对问题进行说明的气泡提示会显示在第一个拥有被验证违反约束的数据的表单控件旁边, 像这样:

针对特定的约束默认设置了一些本地化的验证消息。如果你希望对验证消息进行自定义, 可以考虑使用 setCustomValidity() API。注意,WebKit 对于 JavaScript 的国际化 API 也是支持的,这个能够帮助我们对自定义的验证消息进行本地化。
总结
HTML 交互式表单验证现在已经在 Webkit 中得到了支持,并且在 Safari 技术预览版 19 中也是启用了的。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

